в случае с градиентами :before вообще не нужен.
Его можно убрать.
вот код для второй строчки:
#filter_filter_14_module_717 > option:nth-child(2) {
padding-left: 20px;
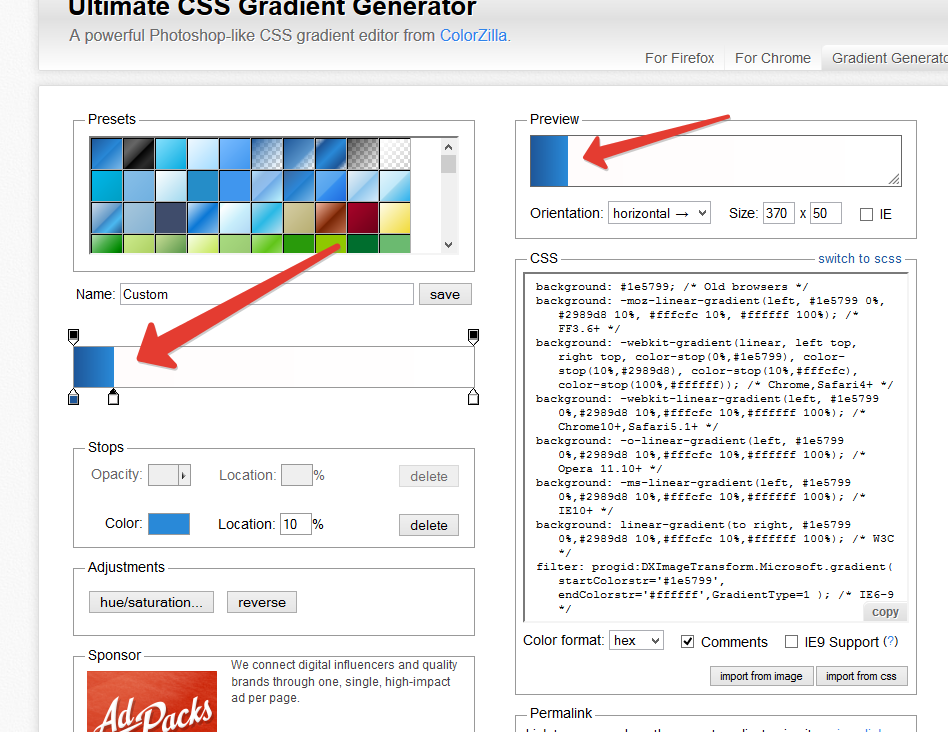
background: -moz-linear-gradient(left, #1e5799 0%, #1e5799 10%, #fffcfc 10%, #ffffff 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1e5799), color-stop(10%,#1e5799), color-stop(10%,#fffcfc), color-stop(100%,#ffffff)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #1e5799 0%,#1e5799 10%,#fffcfc 10%,#ffffff 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #1e5799 0%,#1e5799 10%,#fffcfc 10%,#ffffff 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #1e5799 0%,#1e5799 10%,#fffcfc 10%,#ffffff 100%); /* IE10+ */
background: linear-gradient(to right, #1e5799 0%,#1e5799 10%,#fffcfc 10%,#ffffff 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#ffffff',GradientType=1 ); /* IE6-9 */
}
Затем вы сумеете поменять в этом коде нужный цвет на другой и повторите его для третьей строчки и так далее....
p.s. если вы хотите что-то делать на сайте, то вам нужно знать хотя бы основы css.... так не пойдет.... У меня не всегда есть возможность так помогать...
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area