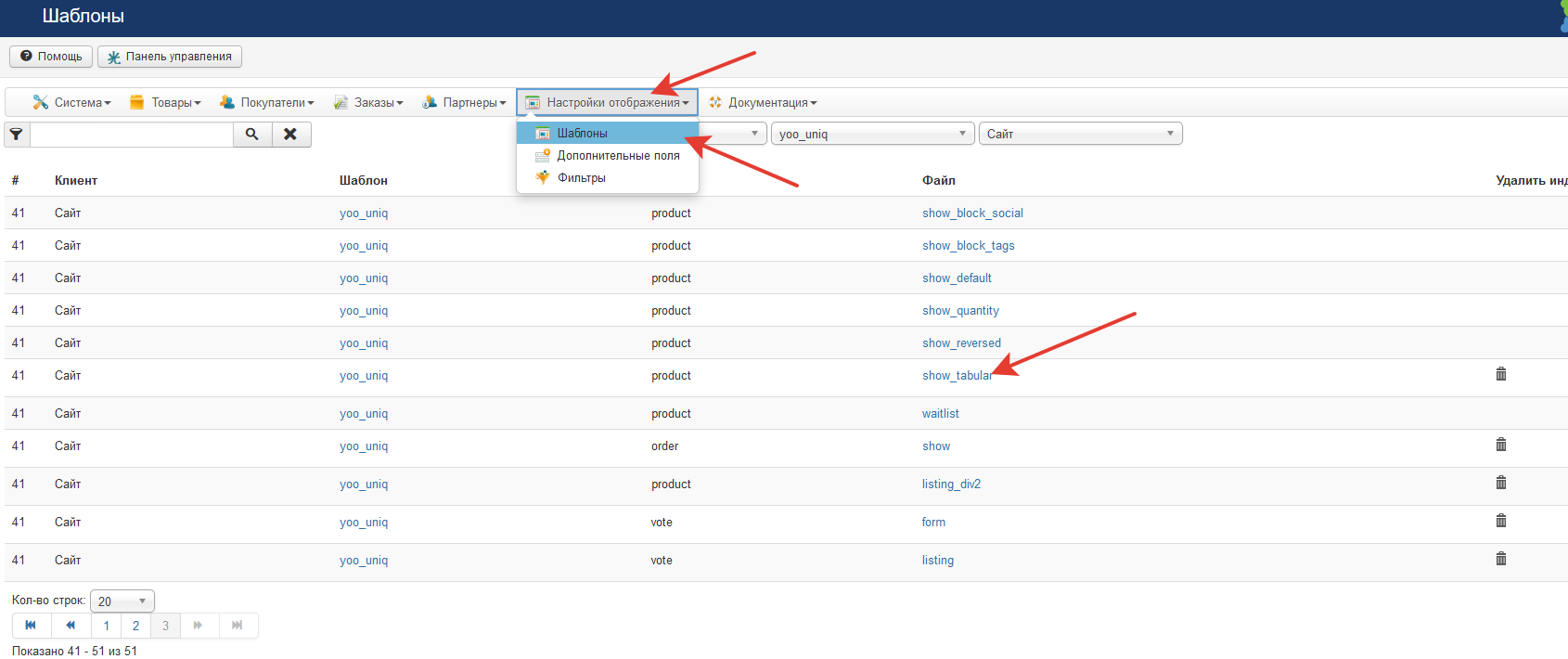
Mastamatey wrote: Да я этой функцией регулярно пользуюсь. Просто фишка какая, вот на последнем фото есть и тот и другой и третий файл, а по какой причине у меня ничего не отображено? Ведь для того чтобы это все редактировать это как-то должно отображаться на карточке. Собственно это и был мой главный вопрос для чего я этот пост и создавал.
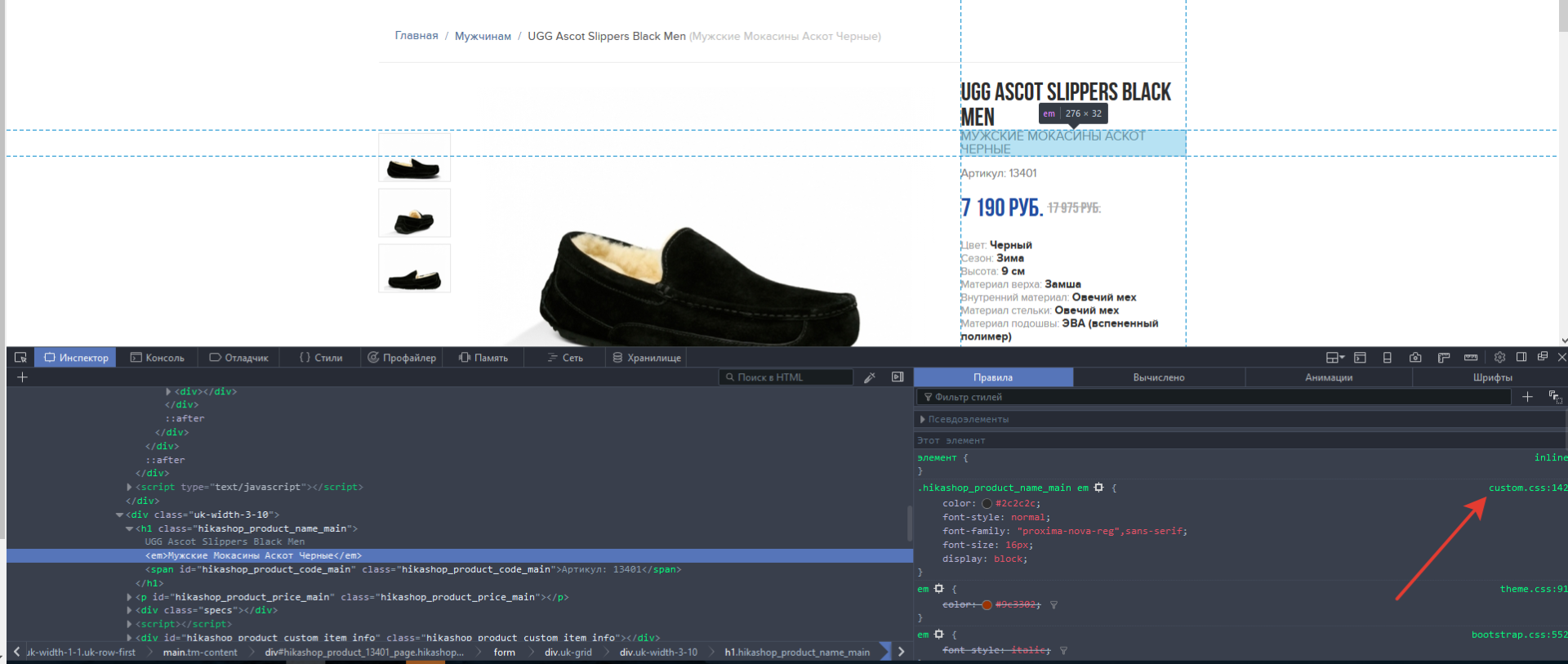
Менять придется как CSS, так и шаблоны вывода.
Вам
progressor подробно разжевал где и как их искать, но у вас CSS-файлы будут по другому называться и количество их может быть другим - это зависит от шаблона сайта.
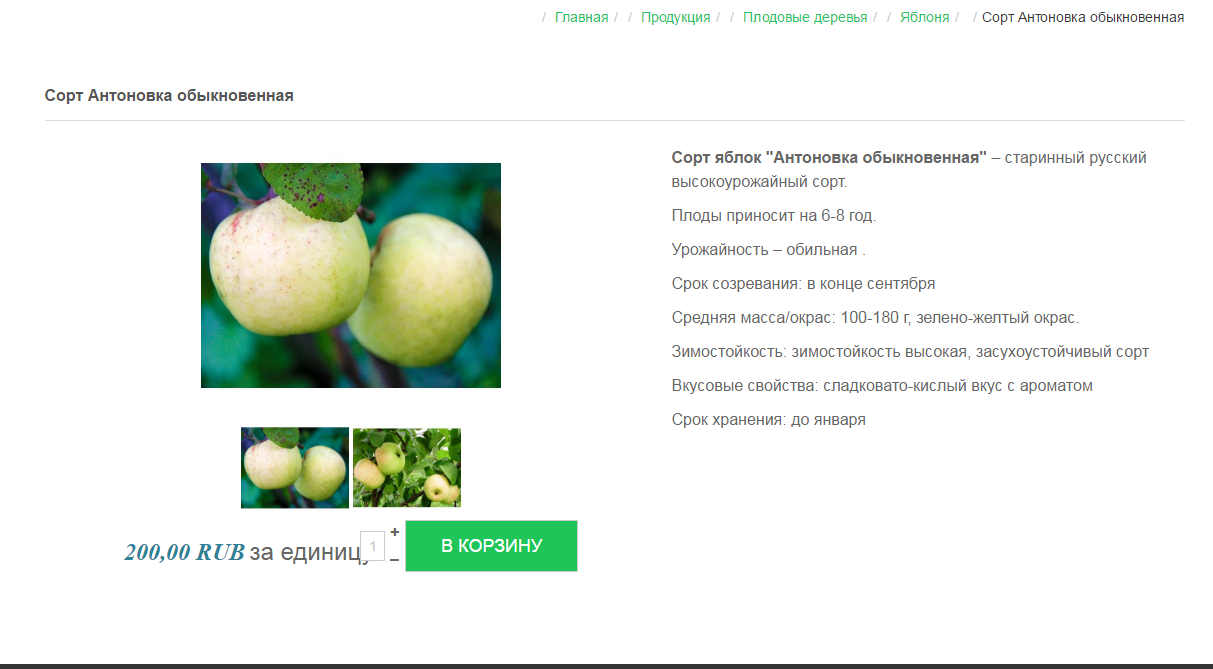
Переключитесь на protostar и вы увидете вывод товара без переопределений (собственно, то, что на демо-сайте, но еще зависит от вашей конфигурации). А все остальное меняется в вашем шаблоне. Причем, у каждого производителя шаблонов есть свои нюансы.
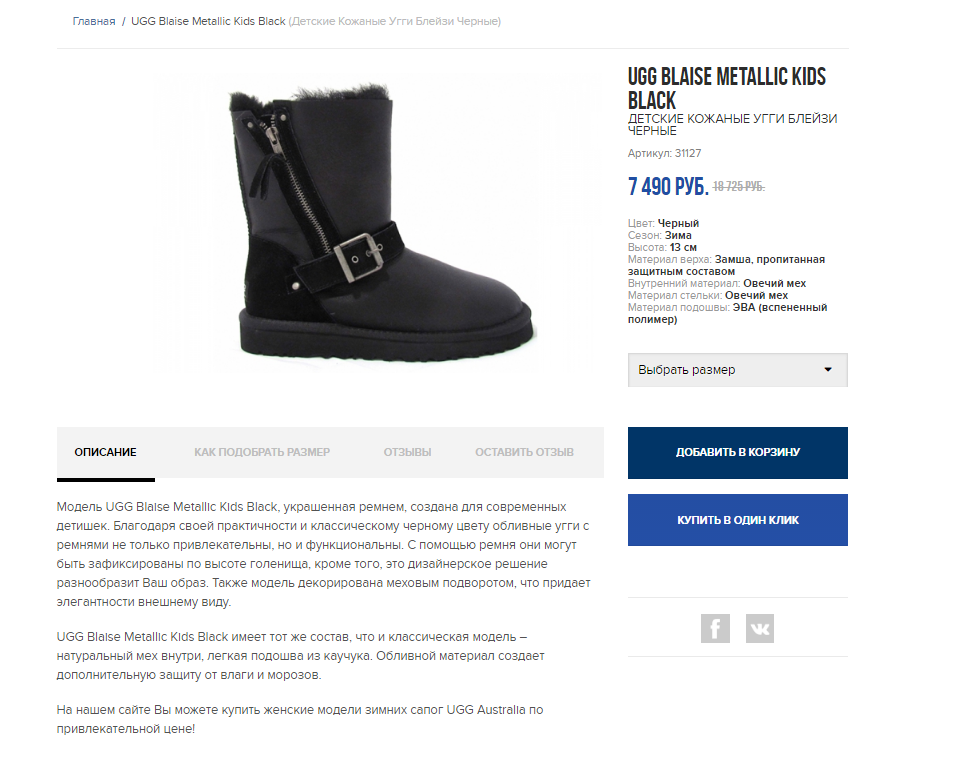
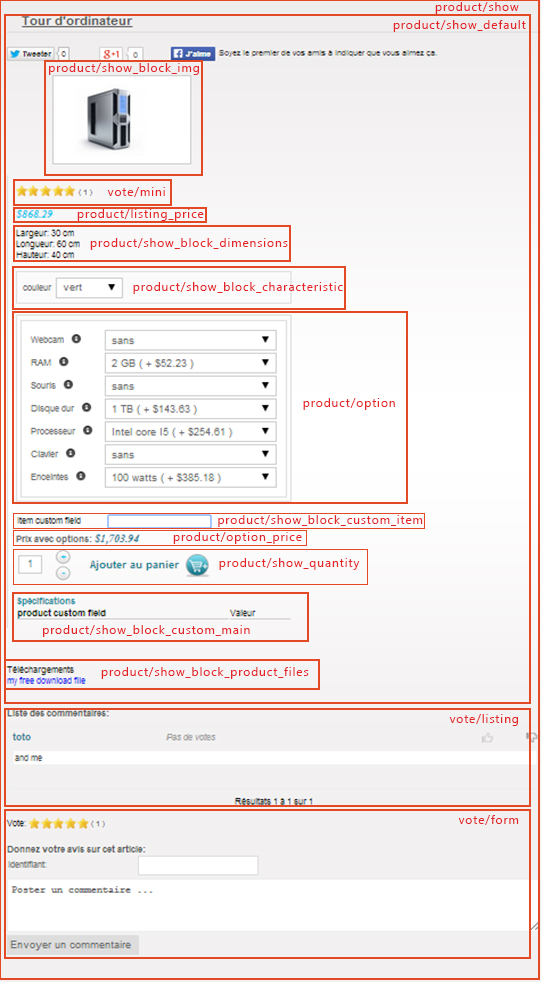
Вывод товара - это вывод разных его частей - названия, изображения, цены, ... Какой именно файл отвечает за каждый блок показано на картинке, которую
progressor вам выложил - красная рамочка и надпись на ней.
Эти куски можно менять местами, для этого нужно редактировать файл следующего уровня.
А для всего остального есть CSS - разместить что-то справа, слева, в горизонтальный ряд, вертикально,...
Попробуйте сами что-то поменять и посмотрите, как это отобразится на сайте.
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area