Bonjour,
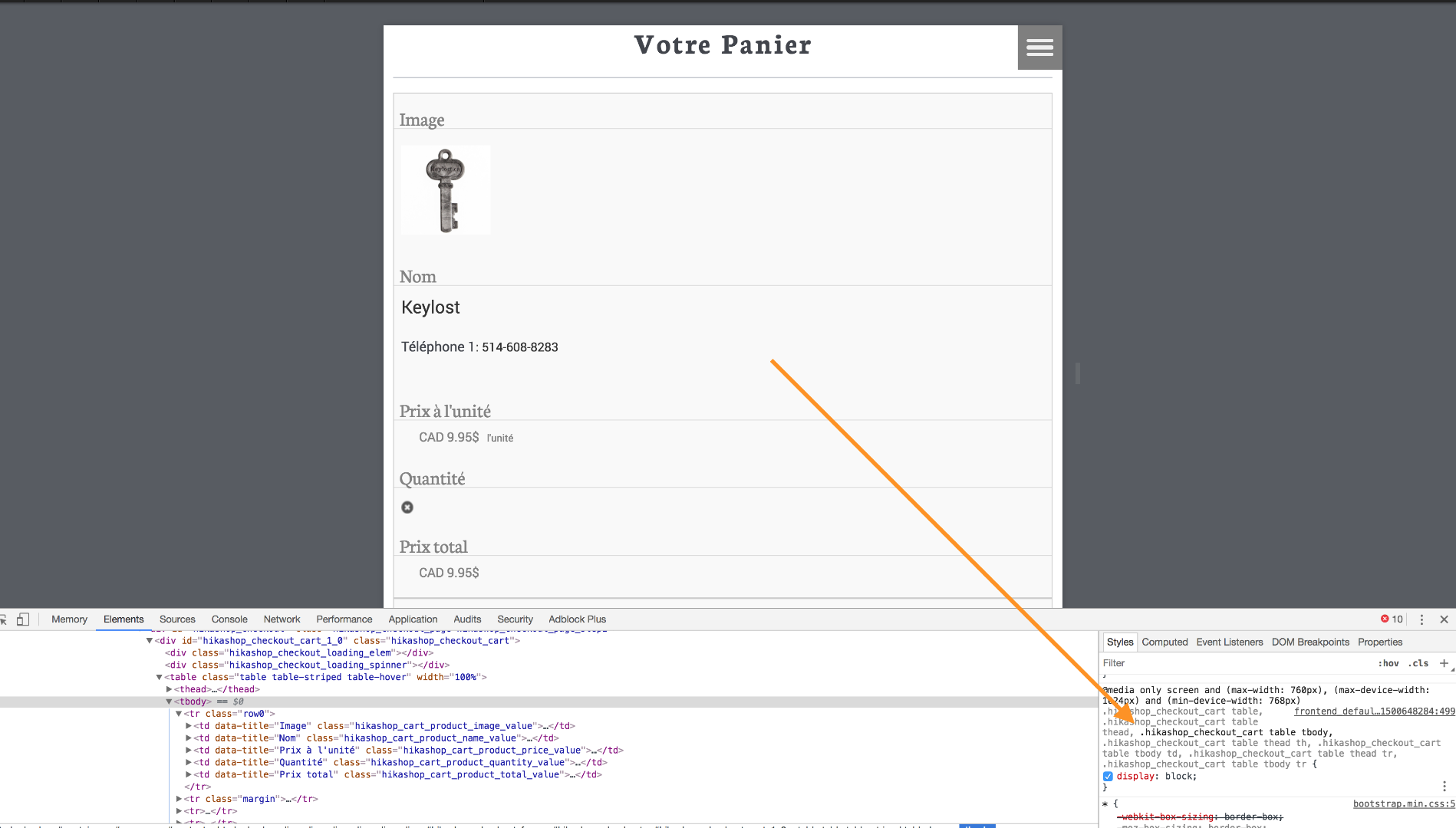
Et merci pour votre screenshot cela nous a bien aider à comprendre, et effectivement cela vient du fichier frontend_css d'HikaShop par défaut!
Nous avions ajouter ces commandes css il y a un moment, et vous êtes le premier à nous faire un tel retour d'où la fausse piste de départ.
Il semblerai que dans votre cas les paramètres du @media ne convienne pas.
Voilà ce que je peux vous proposer :
=> Ajustezles paramètres de votre @media qui impacte directement votre vue panier, voilà comment faire étape par étape :
- D'abord je vous invite à consulter
ce tutoriel
(en anglais) pour comptrendre où trouver ce fichier ET génerer une version custom.
()
- Une fois dans ce fichier (le frontend_custom.css), cherchez la ligne (en faisant Ctrl + f dans votre éditeur de texte) :
@media only screen and (max-width: 760px), (min-device-width: 768px) and (max-device-width: 1024px)
A partir de là je vous propose
2 solutions en fonction de vos envies :
1°)@media only screen and (max-width: 760px), (max-device-width: 760px)
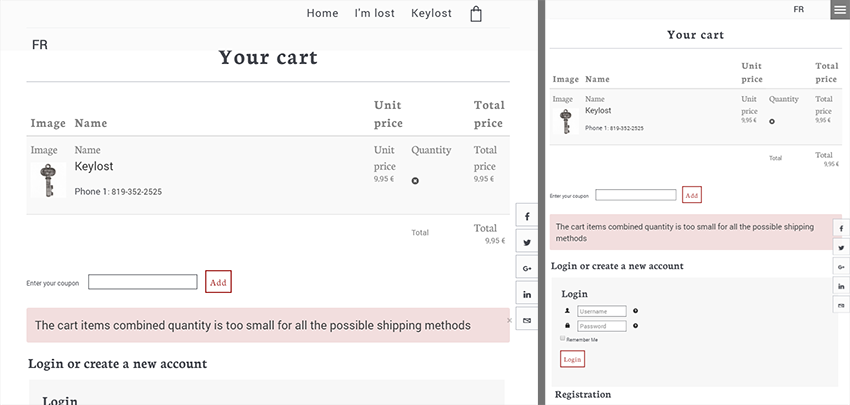
Résultats :
2°)@media only screen and (max-width: 768px), (max-device-width: 760px)
Résultats :
En espérant, que cela vous convienne.
Cordialement.
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area