Bonjour,
Merci de vos réponses.
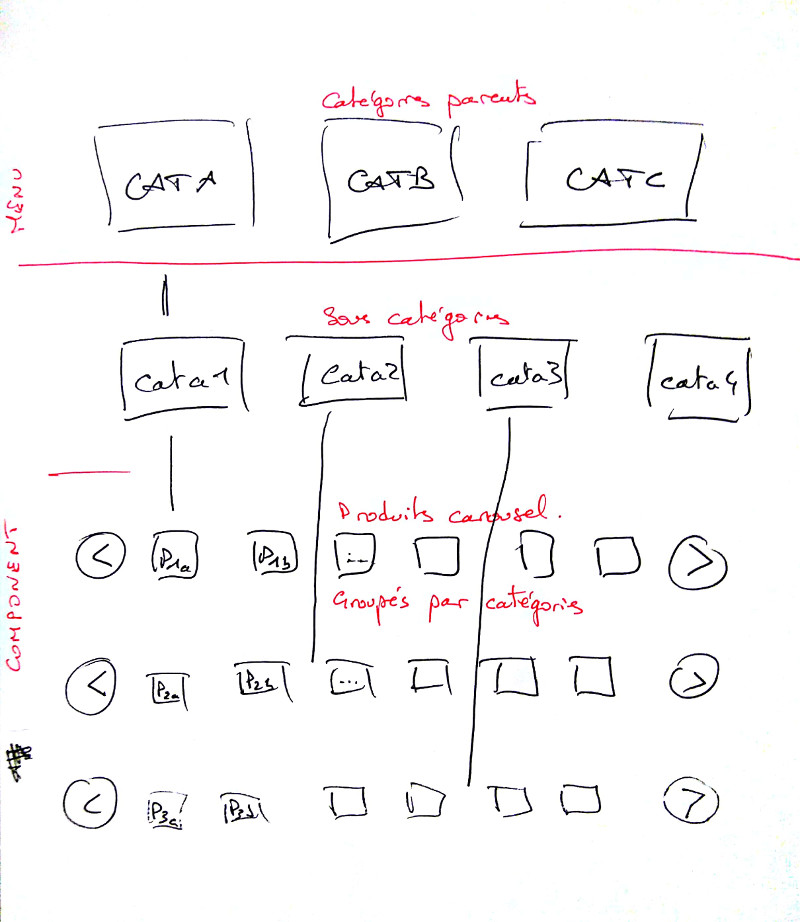
Voici un dessin succint de ce que je cherche en vain à faire...
"tout sur 1 page"
Mon arborescence de catégories :
+ Product category
-- CAT A
--- Sous CAT A1
---- Produits A1a
---- Produits A1b ...
--- Sous CAT A2
---- Produits A2a
---- Produits A2b ...
--- Sous CAT A3
---- Produits A3a
---- Produits A3b ...
-- CAT B
--- Sous CAT B1
---- Produits B1a
---- Produits B1b ...
--- Sous CAT B2
---- Produits B2a
---- Produits B2b ...
--- Sous CAT B3
---- Produits B3a
---- Produits B3b ...
Avec la version 2.6 j'y arrivais à peu près avec un lien de menu référent :
Lien Liste de Catégorie (product category) en div avec
sous catégories directes dans option de catégorie
Options de Produits groupés par catégorie option carousel
Mais comme je m'arrachais les cheveux avec mes flex, j'ai upgradé en business 3.2, pour d'autres raisons aussi quand même =)
C'est construit différemment (j'étais prévenu) à priori et je n'arrive plus à obtenir ce rendu.
Le carousel est disponible uniquement dans le module (en div) et pour lequel je dois opter pour soit categories soit produits.
Aussi auriez une piste pour agencer comme suit :
Position_menu : Affichage des Catégories principales
Composant : Affichage des sous-catégories avec les produits groupés (
mais en carousel) suivant ces sous-catégories.
C'est vraiment ce que je cherche à faire depuis une petite quinzaine, ça fonctionnait avec 2.6 mais pas responsive, et la je cale sous 3.2.
Même si je suis réticent, je peux aussi repenser l'organisation si vous pensez que cela doit être fait.
Merci d'avance.
EDIT : L'option infinite scroll serait intéressante à exploiter à la place du carousel, toutefois, lors de l'affichage produit groupé par catégories, même si les catégories s'affichent, le groupement des produits semble se faire aléatoirement sans respecter les-dites catégories...
EDIT 2 : Dans le lien de menu, Options produits, je viens de découvrir type de mise en page slider_horizontal... Mais pas encore de résultat probant en groupement par catégorie.
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area