Merci pour votre conceil. Ça me permet de mieux comprendre le fonctionnement de Hikashop.
J'ai essayé avec ce code:
<?php
$image_options = array('default' => true,'forcesize'=>$this->config->get('image_force_size',true),'scale'=>$this->config->get('image_scale_mode','inside'));
$img = $this->image->getThumbnail(@$this->row->file_path, array('width' => $this->image->main_thumbnail_x, 'height' => $this->image->main_thumbnail_y), $image_options);
if(!empty($img) && $img->success)
echo '<img class="hikashop_product_listing_image" title="'.$this->escape(@$this->row->file_description).'" alt="'.$this->escape(@$this->row->file_name).'" src="'.$img->url.'"/>';
?>
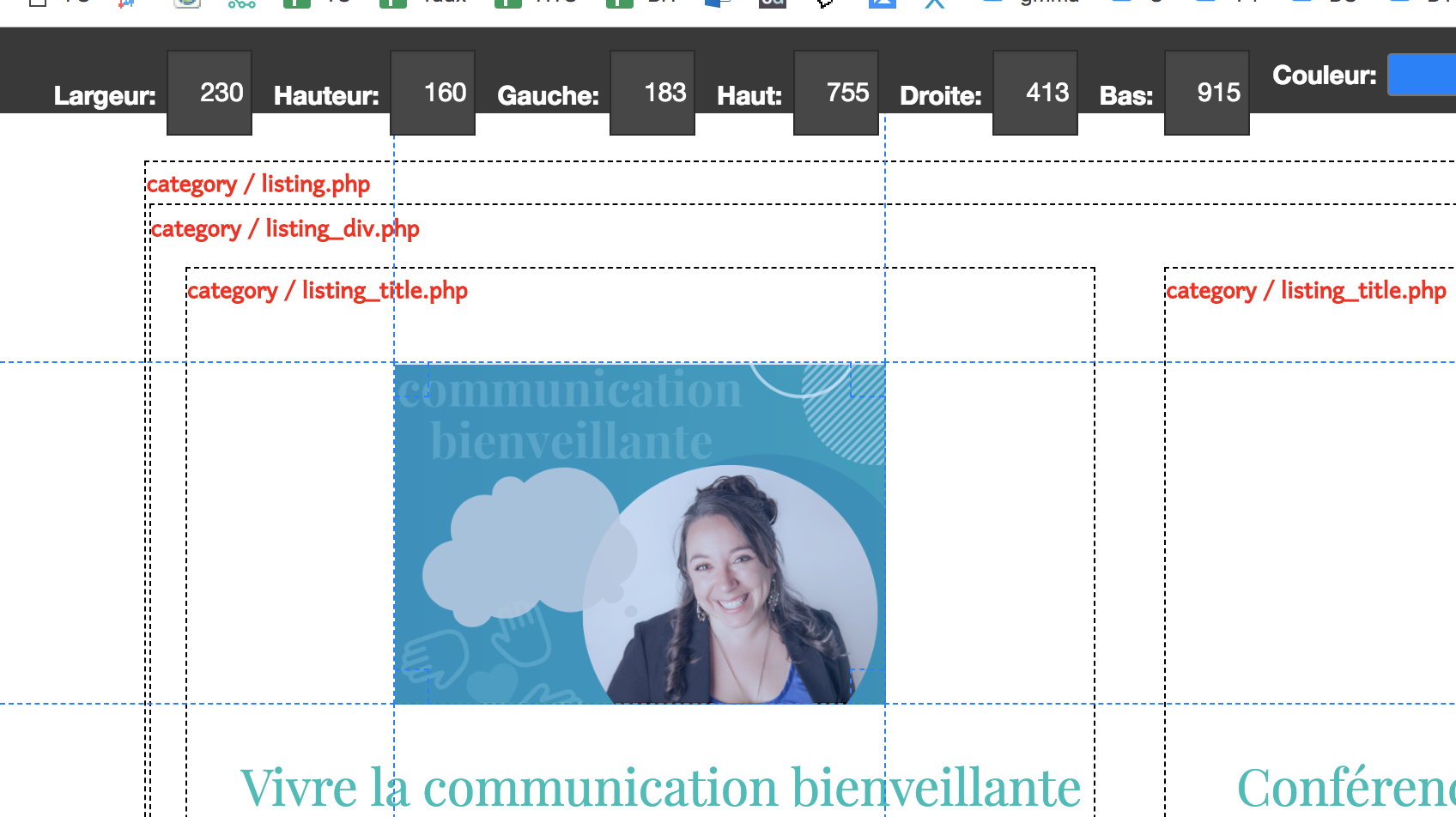
Je vois l'image, mais c'est un tout petit thumbnail de 100px x 100px
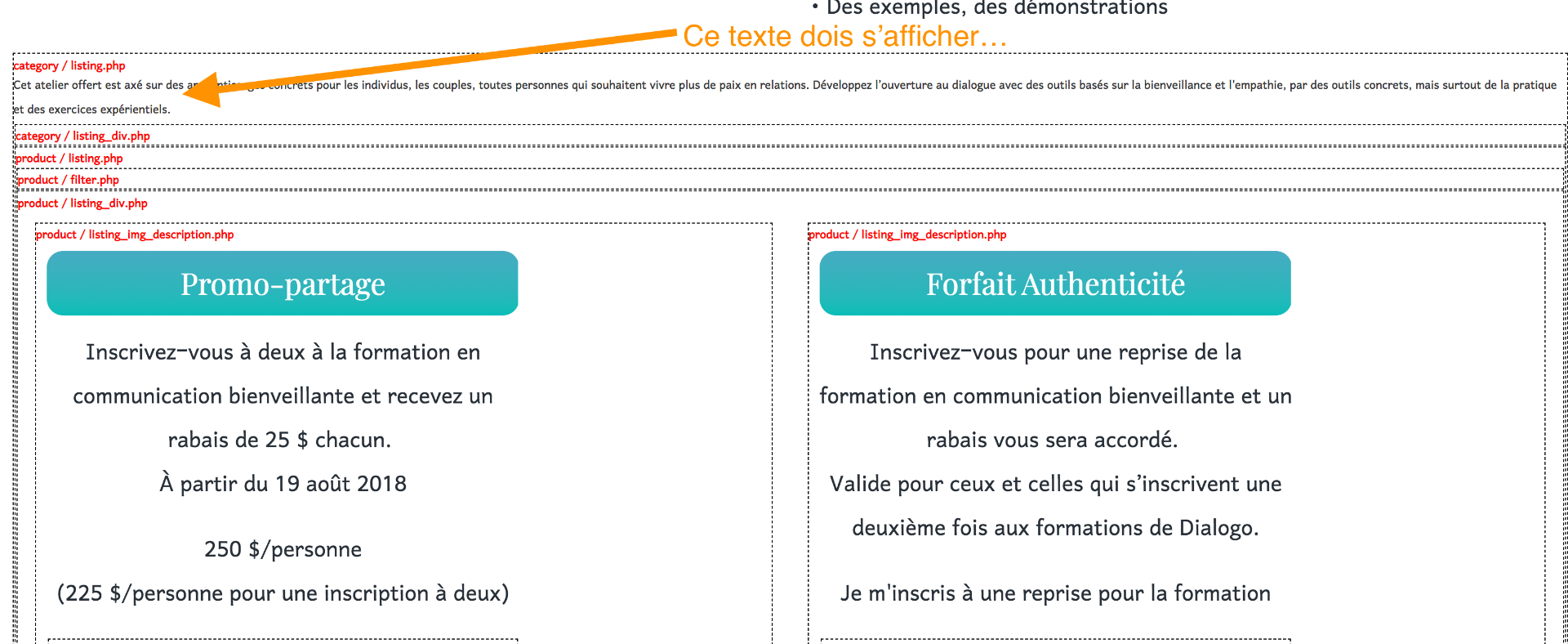
j'aimerais l'avoir plus grande comme dans cette vue:
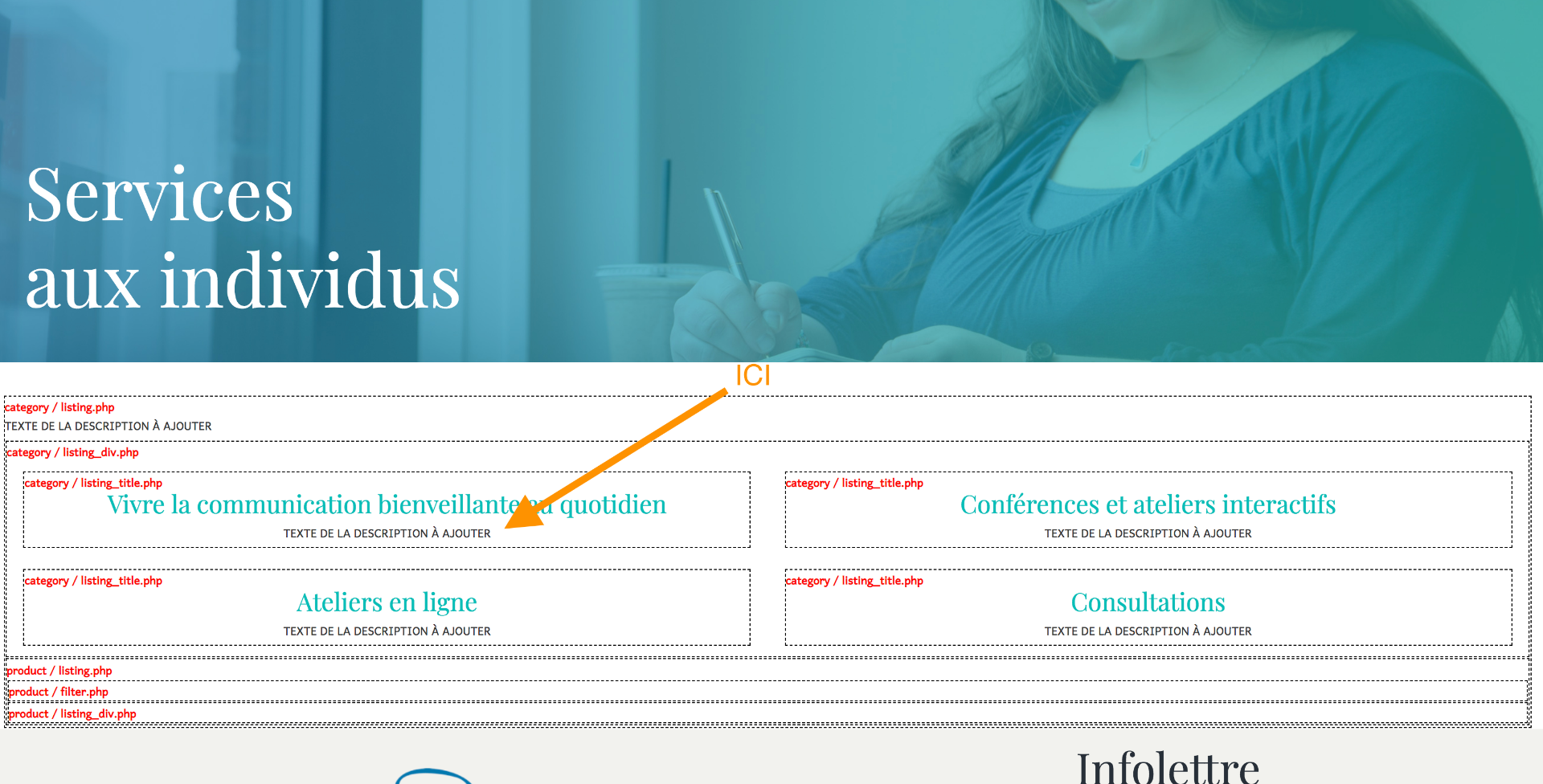
J'ai essayé de trouver dans la vue categy / listing.php mais le code est complexe pour moi et je n'ai pas trouvé. Ce serait quoi le bout de code à utiliser?
Merci encore une fois.
Voici le code complet de category / listing.php:
<?php
/**
* @package HikaShop for Joomla!
* @version 4.0.0
* @author hikashop.com
* @copyright (C) 2010-2018 HIKARI SOFTWARE. All rights reserved.
* @license GNU/GPLv3
www.gnu.org/licenses/gpl-3.0.html
*/
defined('_JEXEC') or die('Restricted access');
?><?php
ob_start();
$title_key = 'show_page_heading';
$titleType = 'h1';
if($this->module) {
$title_key = 'showtitle';
$titleType = 'h2';
}
$title = $this->params->get($title_key);
if(empty($title) && $title_key == 'show_page_heading') {
$params = JComponentHelper::getParams('com_menus');
$title = $params->get($title_key);
}
if(!empty($title) && hikaInput::get()->getVar('hikashop_front_end_main', 0)){
if($this->module) {
$heading = $this->params->get('title');
} else {
$heading = $this->params->get('page_title');
if($this->params->get('page_heading')){
$heading = $this->params->get('page_heading');
}
}
?>
<<?php echo $titleType; ?>>
<?php echo $heading; ?>
</<?php echo $titleType; ?>>
<?php
}
if(!$this->module){
if(isset($this->element->category_canonical) && !empty($this->element->category_canonical)){
$canonicalUrl = hikashop_cleanURL($this->element->category_canonical);
$doc = JFactory::getDocument();
$doc->addCustomTag( '<link rel="canonical" href="'.$canonicalUrl.'" />' );
}
if(($this->params->get('show_image') && !empty($this->element->file_path))|| ($this->params->get('show_description')&&!empty($this->element->category_description))){
?>
<div class="hikashop_category_description">
<?php
if($this->params->get('show_image') && !empty($this->element->file_path)){
jimport('joomla.filesystem.file');
if(JFile::exists($this->image->getPath($this->element->file_path,false))){
?>
<img src="<?php echo $this->image->getPath($this->element->file_path); ?>" class="hikashop_category_image" title="<?php echo $this->escape(@$this->element->file_description); ?>" alt="<?php echo $this->escape(@$this->element->file_name); ?>"/>
<?php
}
}
if($this->params->get('show_description',1)&&!empty($this->element->category_description)){
?>
<div class="hikashop_category_description_content">
<?php echo JHTML::_('content.prepare',$this->element->category_description); ?>
</div>
<?php
}
?>
</div>
<?php
}
if(!empty($this->fields)){ ?>
<?php
ob_start();
$this->fieldsClass->prefix = '';
foreach($this->fields as $fieldName => $oneExtraField) {
if(!empty($this->element->$fieldName)){ ?>
<tr class="hikashop_category_custom_<?php echo $oneExtraField->field_namekey;?>_line">
<td class="key">
<span id="hikashop_category_custom_name_<?php echo $oneExtraField->field_id;?>" class="hikashop_category_custom_name">
<?php echo $this->fieldsClass->getFieldName($oneExtraField);?>
</span>
</td>
<td>
<span id="hikashop_category_custom_value_<?php echo $oneExtraField->field_id;?>" class="hikashop_category_custom_value">
<?php echo $this->fieldsClass->show($oneExtraField,$this->element->$fieldName); ?>
</span>
</td>
</tr>
<?php }
}
$custom_fields_html = ob_get_clean();
if(!empty($custom_fields_html)){ ?>
<div id="hikashop_category_custom_info_main" class="hikashop_category_custom_info_main">
<h4><?php echo JText::_('CATEGORY_ADDITIONAL_INFORMATION');?></h4>
<table class="hikashop_category_custom_info_main_table">
<?php echo $custom_fields_html; ?>
</table>
</div>
<?php }
}
}
$layout_type = $this->params->get('layout_type');
if(empty($layout_type) || $layout_type=='table') $layout_type = 'div';
$html = $this->loadTemplate($layout_type);
if(!empty($html)) echo '<div class="hikashop_subcategories_listing">'.$html.'</div>';
if(!$this->module){
$data = $this->params->get('data');
if(empty($data)) {
$hk_p = $this->params->get('hk_product');
if(!empty($hk_p)) {
$data = new stdClass();
$data->hk_product = $hk_p;
}
}
if(isset($data->hk_product) && (is_object($data->hk_product) || is_array($data->hk_product))) {
$js = '';
$empty='';
jimport('joomla.html.parameter');
$params = new HikaParameter($empty);
foreach($data->hk_product as $k => $v){
$params->set($k,$v);
}
$main_div_name = 'hikashop_category_information_module_'.$params->get('id');
$params->set('main_div_name',$main_div_name);
echo '<div class="hikashop_submodules" style="clear:both">'.hikashop_getLayout('product', 'listing', $params, $js).'</div>';
}
else if(!empty($this->modules)){
$html = '';
jimport('joomla.application.module.helper');
foreach($this->modules as $module){
$html .= JModuleHelper::renderModule($module);
}
if(!empty($html)){
echo '<div class="hikashop_submodules" style="clear:both">'.$html.'</div>';
}
}
}
$html = ob_get_clean();
if(!empty($html)){
$category_id = 0;
if(!empty($this->element->category_id))
$category_id = $this->element->category_id;
if(!empty($this->row->category_id))
$category_id = $this->row->category_id;
?>
<div id="<?php echo $this->params->get('main_div_name');?>" class="hikashop_category_information hikashop_categories_listing_main hikashop_category_listing_<?php echo $category_id; ?>">
<?php echo $html; ?>
</div>
<?php } ?>
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area