Hi,
We understand about that.
But that's not the subject.
The issue seems to come from the fact that you're missing some of the CSS of recent versions of HikaShop.
And we can see that you're using customized CSS for HikaShop.
If you check the Display tab of the HikaShop configuration, under the CSS section, you can see several options which are set to "custom" instead of "default".
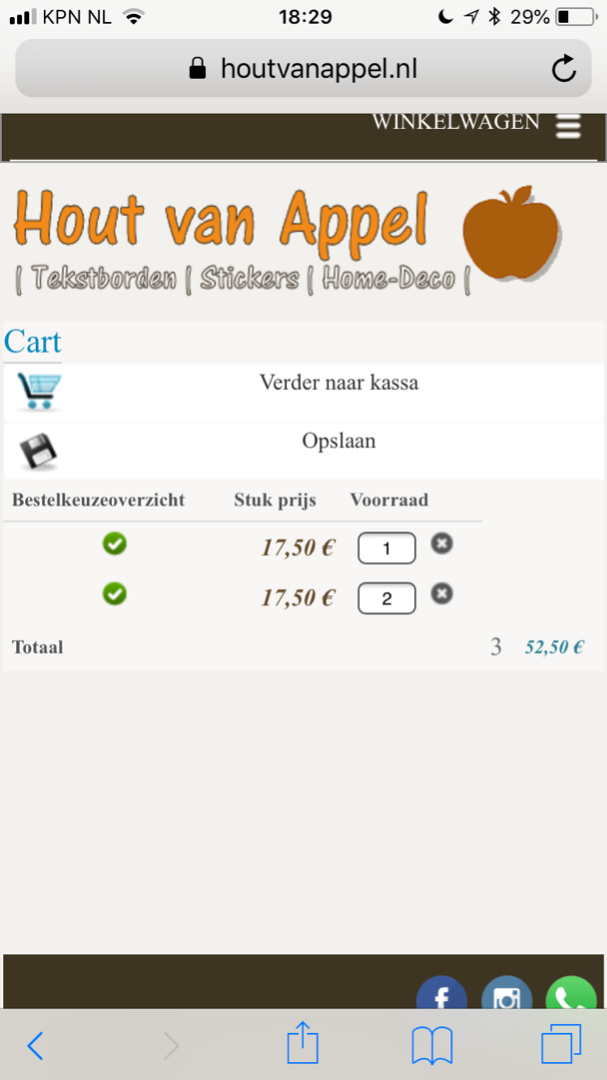
And it's likely because of these that the carts don't display properly.
Try to put them back to default and see if that helps.
Then, you can just reapply the customization you had put in them but no using the latest version of the CSS files.
Otherwise, if you don't want to do that, you can also continue to customize the CSS files that you already have. But that's up to you to do the necessary modifications.
For example, on the cart page, you can remove that CSS form the style CSS of HikaShop to get back the products name / image:
table#hikashop_order_listing tbody td:nth-child(1), table#hikashop_order_listing th:nth-child(1), table#hikashop_cart_listing td:nth-child(2), table#hikashop_cart_listing th:nth-child(2), table#hikashop_cart_listing td:nth-child(5), table#hikashop_cart_listing th:nth-child(5), table#hikashop_cart_product_listing tbody td:nth-child(1), table#hikashop_cart_product_listing th:nth-child(1), table#hikashop_cart_product_listing td:nth-child(5), table#hikashop_cart_product_listing th:nth-child(5) {
display: none;
}
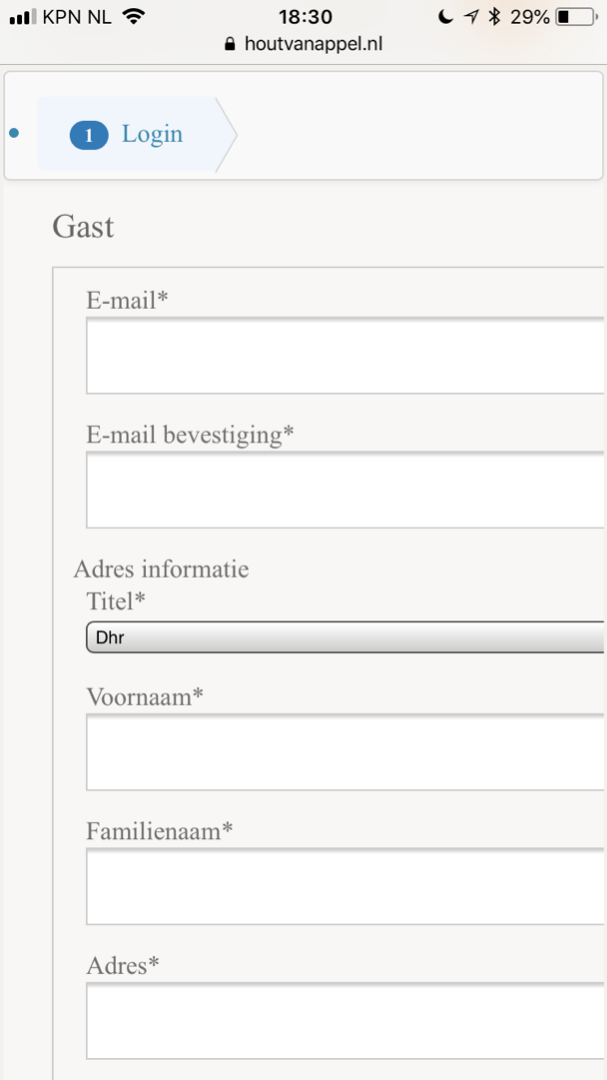
However, the page is still a bit messed up on mobiles, as it would require other CSS modifications.
But again, with the default CSS of HikaShop you wouldn't have these issues.
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area