-- url of the page with the problem -- :
www.v3.tousenvol.com/
-- HikaShop version -- : Business 2.4.0
-- Joomla version -- : 3.4.1
-- PHP version -- : 5.5
-- Browser(s) name and version -- : Firefox
Bonjour,
Je rencontre un problème d'affichage de mes catégories avec le template JSN Glass Pro.
J'ai cherché assez longtemps mais je reste bloqué ....
En effet, je voudrai pouvoir afficher sur un bandeau gauche, la liste de mes catégories avec leurs petites
images respectives. ( comme le propose le site de démo ici :
demo.hikashop.com/index.php/fr/hikashop/...g/display-in-div-div
)
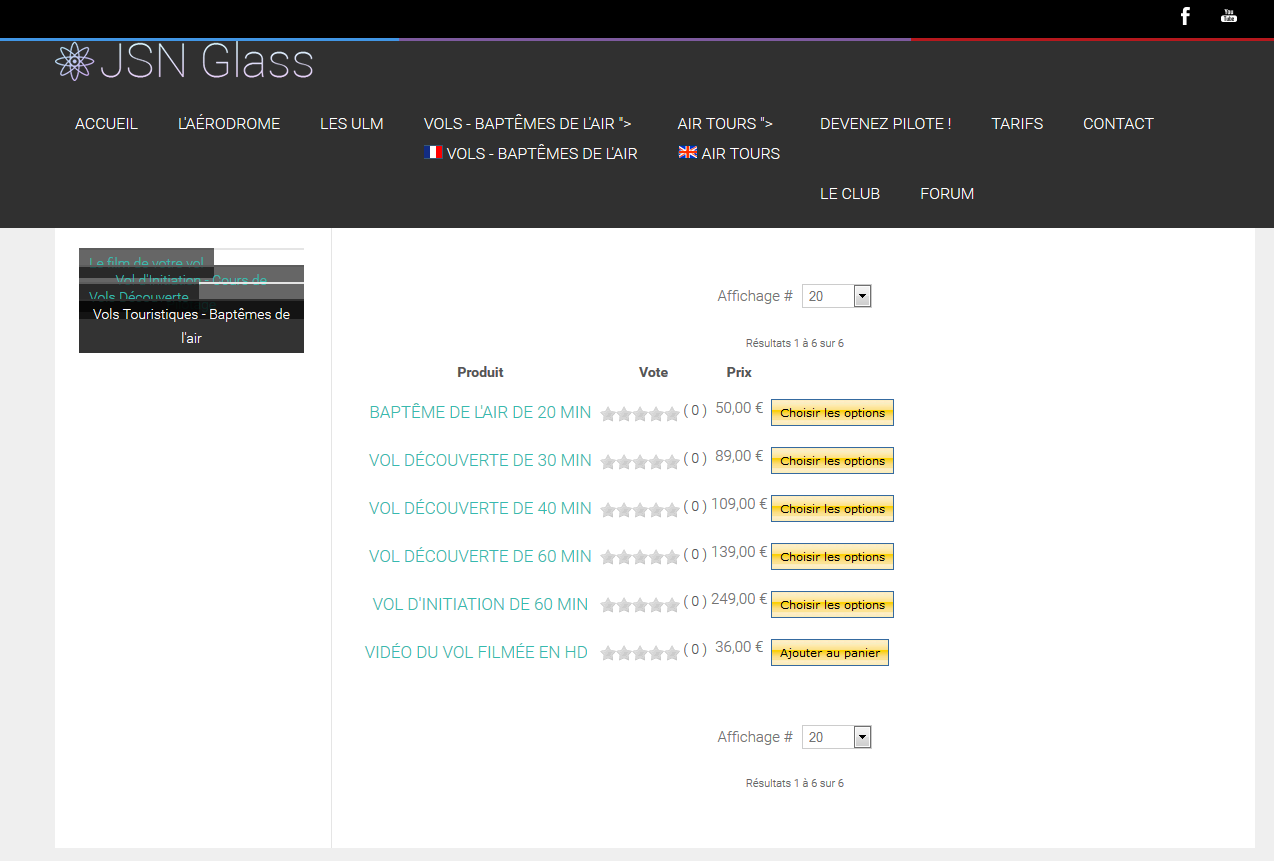
Sur mon site, cela ne fonctionne actuellement pas, on peut voir que tout se superpose et les images ne sont pas visibles :
www.v3.tousenvol.com/
Si je selectionne seulement les photos ou les titres des catégories, ça fonctionne mais les 2 en meme temps ça pose pb.
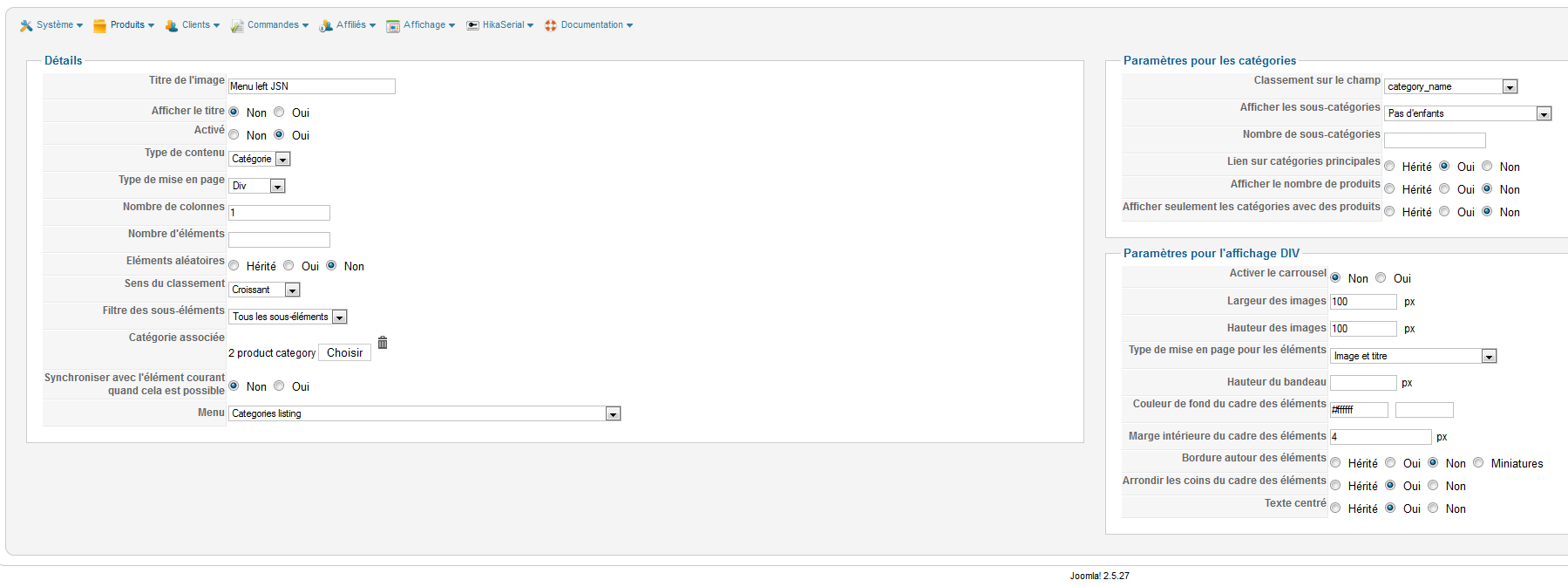
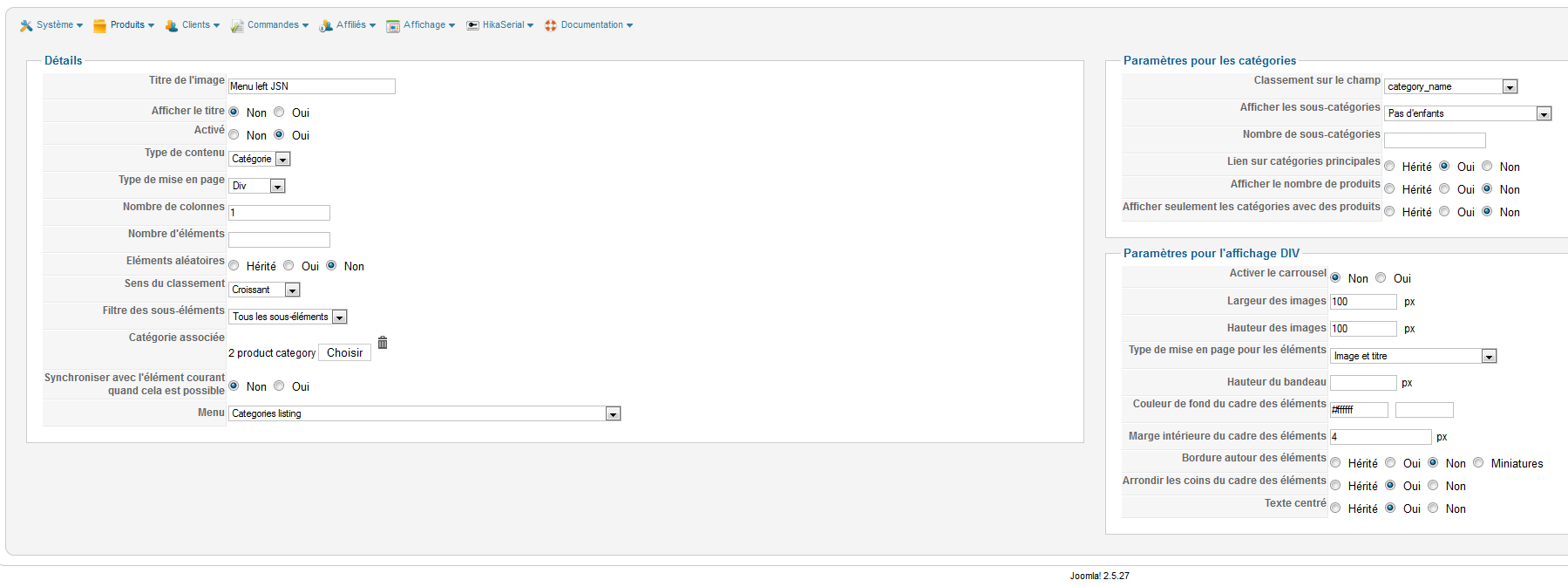
Vous trouverez en fichier attaché, la capture d'écran de ma config :

Aussi, savez vous pourquoi, lorsqu'on clique sur le lien d'une catégorie, celle s'ouvre dans mon ancien template (beez20), je voudrais que la categorie affiche les articles qui s'y trouve dans le meme template , soit JSN Glass.
Autre petit soucis, je voudrai faire disparaitre le 'Affichage #20' que je trouve vraiment pas esthétique, comment fait on svp ?
Merci a vous pour votre aide,
Cordialement,
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area