|
|
Description
The goal of this tutorial is to show how to manage the tabs in the tabular product view.
You will have to edit views, so please read the tutorial on how to customize the display: Here
The view in question is the "product / show_tabular" one.
Manage tab titles
So you have to edit the view "product / show_tabular", one on the edition page of that view, scroll down until the "hikashop_product_bottom_part".
Here you will see the div "hikashop_tabs_div" which contain all the tabs titles and contents.
To manage the titles, you can find them in the HTML "li", for example by default you have the tabs:
- hikashop_show_tabular_description_li
- hikashop_show_tabular_specification_li
- hikashop_show_tabular_comment_li
- hikashop_show_tabular_new_comment_li
There is one important thing to know here, if you add or edit a tab id, it must contain "_li" at the end, this is used by a JavaScript rule when clicking on a tab.
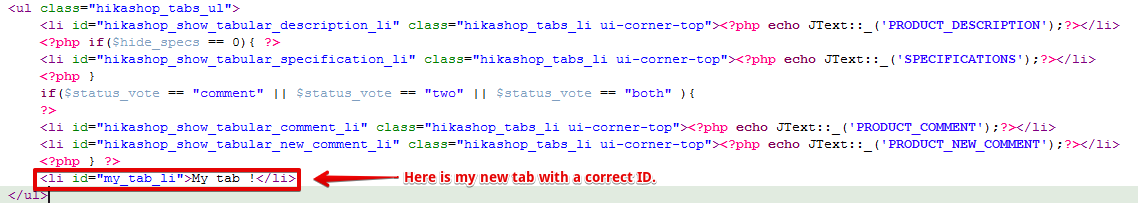
If you want to add a new tab, you just have to add a HTML "li" entry with the desired id ending by "_li", for example:

How to translate my tab title ?
As you can see the name which will be displayed on the product page for this tab is "My tab !". This is a text which can't be translated. To have a text which can be translated you have to use the code:
<?php echo JText::_('MY_TAB'); ?>
And add a translation like: MY_TAB="My tab !", if you don't know how the translations are working, please read that FAQ: Here
Is it possible to change the title of an existing tab ?
Of course it is, you just have to add a translation override as explained before and translate it as you want. Or you can directly change the text in the PHP JText function to something else and add you translation override.
How can I change the ordering of my tabs ?
It is easy, you just have to change the order of the "li" elements as you want.
Be careful, you have to let the "comment" tabs in the PHP if condition, else they will be displayed anytime, even if you disabled the comments in the settings.
Edit the tab content
The contents of the tabs are after the titles in the code. You can retrieve them thanks to their ids, they have the same ids as the titles but without the "_li" at the end.
So to edit the content of an existing div, you have to play with the code inside the div of the desired id.
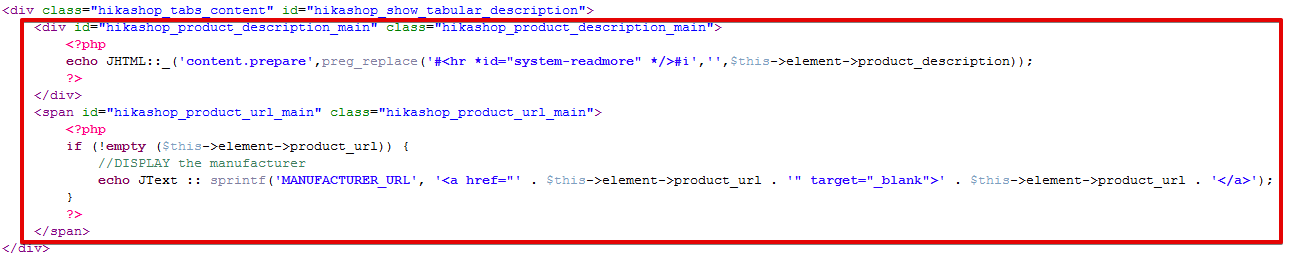
For example the code to edit for the "description" tab is the one in the red rectangle:

To add content to the new tab, create a new div with the correct id, as my tab title id is "my_tab_li", so the div for the content must have the id "my_tab", logical, isn't it ?
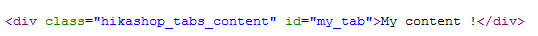
For styling issues, please add the class "hikashop_tabs_content" to your new tab div, the result must something like:

This div must be inside the div with the id "hikashop_tabs_div".
Change the tab openned by default
You want that another tab be openned by default when reaching the page ?
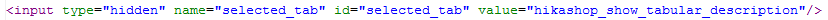
Please scroll down to the end of the code and in the HTML tag:

Replace the "value" by the id of the desired tab. (without "_li" at the end), for example to have the new tab set as default set the value to "my_tab".
My tabs are not working
First of all, if you already had an override on the view "product / show_tabular" please back it up, then delete the override and restart from the default content of the view.
You potentially didn't had the latest version of the view.
Check if the tab titles part and the div one are presents in the div with the id "hikashop_tabs_div".