|
|
Description
The HikaShop plugin for Social Networks enables you to display Facebook, Twitter and Google +1 buttons on your product pages. You can access its options via the Joomla plugins manager.
Result
- Here is an example of what you could see:

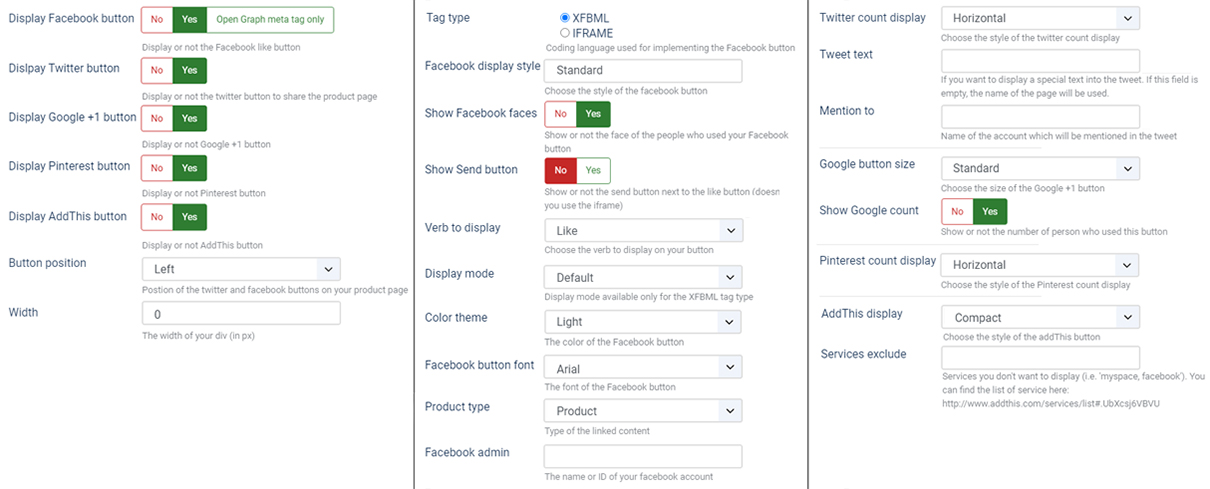
Settings
- You can set some parameters in order to tweak the display of the buttons of the plugin :

- Display Facebook button: Display or not the Facebook like button.
- Display Twitter button: Display or not the Twitter button.
- Display Printerest button: Display or not the Printerest button.
- Display Google +1 button: Display or not the Google +1 button.
- Display AssThis button: Display or not the addThis button.
- Button position: You can choose here the postion of the Twitter and Facebook buttons on your product page.
- Width: Specify here the width of your div (in px). You can use it to position your buttons as you wish (for example in the middle). When the width is 0, the width will be equal to 100%.
- Tag type: Allow you to define wich code type will be used to add the Facebook button on your website.
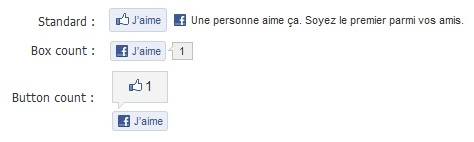
- Facebook display style: Choose the style of the Facebook button. Here are the different possibilities:

- Show Facebook faces : Show or not the face of the people who used your Facebook button.
- Show Send Button : Choose to display or not the send button next to the Facebook Like button.
Note : Take care to use the the Iframe code, or the Send button won't work.
- Verb to display: Choose the verb to display on your button, Recommend or Like.
- Color theme: You can choose here the color of the Facebook button (light or dark).
- Facebook button Font: The font of the Facebook button.
- Product type: Type of the linked content.
- Facebook admin: The ID of your Facebook account or your Product page, you can find this ID in the URL bar of your profile. This parameter is very important in order to display the product information. If this field is empty, the meta-data will not be transmitted (and the like box will link to your home page). If you want to use a Facebook application account, you have to follow this procedure:
https://webkul.com/blog/how-to-generate-facebook-app-id/
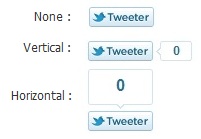
- Twitter count display: Choose the style of the Twitter count display. Here are the different possibilities:

- Tweet text: If you want to display a special text into the tweet. If this field is empty, the name of the page will be used.
- Mention to: Name of the account which will be mentioned in the tweet.
- Google button size: Choose the style of the Google +1 button. Here are the different possibilities:

- Show Google count: Show or not the count.
- addThis display : Choose the style of the addThis button. There are the different possibilities:

- Services exclude : You can type here the services you want to exclude of the addThis button. For example, setting this to 'facebook,myspace' would hide Facebook and MySpace on the menus.
Integration with Facebook Connect for registration
If you want to smooth out your registration process for your customers, you can allow them to use their facebook account to register during the Checkout. That will make it easier for them.
First, you need to setup the Joomla FaceBook Connect extension on your website: http://extensions.joomla.org/extensions/social-web/facebook-integration/7215
Then, you can add a new view of the type "text" in the Checkout workflow editor under the Checkout tab of the HikaShop configuration. In the text field of that new view, you can then add the tag {JFBCLogin} and then move the view where you want it on your checkout.



















