|
|
Description
This screen enables you to edit the content module instances. Basically, it is only used for categories listing menus or products listing menus. Those are standard joomla menus so that you can access them via the joomla menu interface as usual.
Toolbar

- Joomla menu options : Go to the joomla options of the menu. It will be handy for setting restrictions of access on the menu thanks to the standard joomla menu options. If you are creating a new menu, this button will be hidden.
- Save : Save the content menu and return to the content menus Management screen.
- Apply : Apply the modifications to the content menu and stay on the same screen.
- Cancel : Return to the previous screen without saving the modifications.
- Help : This button enables you to turn ON/OFF the help section, this screen will appear or disappear.
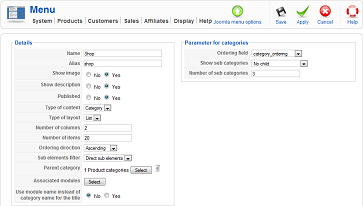
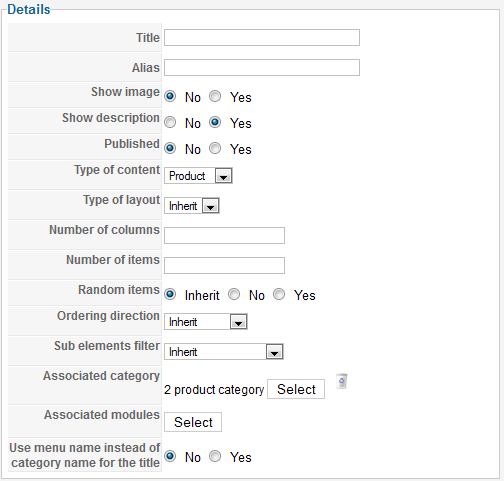
Details

- Title : The name of the menu. That is the same option as the one in the joomla options.
- Alias : The alias of the menu. That is the same option as the one in the joomla options.
- Show image : Show the image of the category.
- Show description : Show the description of the category.
- Published : If a content menu is published it means that it will be displayed by joomla.
- Type of content : You can select what content to display when clicking on the menu : products or categories. Based on your choice, different options will be displayed to you on the right part of the screen.
- Type of layout : You can select how to display the content : using DIVs or lists. Based on your choice, different options will be displayed to you on the right part of the screen.
- Number of columns : The numbers of columns to display your content items in. You will usually want to set several columns.
- Number of items : The maximum number of items to display. If you have three columns set and you limit the items to 6, it means that you will have 2 rows of three items each.
- Random items : If you want, you can have your products randomly selected in all the products matching the options. That is usefull when you have more items possible than what you are displaying. This will first fetch all the ids of the possible products, select randomly some ids based on the number of items to be displayed, and then retrieving their full data.
- Ordering direction : You can set a direction for the ordering. For example, if you are loading categories based on their category_created column, if you set the direction to ascending, you will always get the firstly added sub categories displayed, where if you set the direction to descending, you will always get the latest created categories displayed.
- Sub elements filters : For categories, you can choose to only display direct sub categories of the current category or all sub categories regardless of their depth. For products, you choose to only display products in the current category or in all the sub categories of the current category regardless of their depth.
- Parent category : You can select a static category here. The sub categories or products linked to it will be displayed accordingly.
- Associated modules : You can choose a list of modules to display below the main content. It can be useful to have a module displaying products and synchronized attached to a category type menu so that you can display a listing of the products in the categories below.
- Use menu name instead of category name for the title : The label speaks for itself.
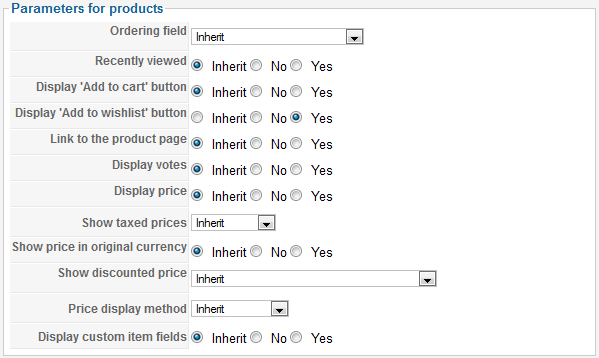
Product options

- Ordering filed : You can select a field on which the products will be ordered. By default the products will be ordered using the ordering field which enables you to set a specific order of display of between all the products directly linked to a category.
- Recently viewed: If you want, you can have your recently viewed products selected in all the products matching the options.
- Display add to cart button: Enable or disable the add to cart button for the products result of this menu.
- Display add to wishlist button: Enable or disable the add to wishlist button for the products result of this menu.
- Link to the product page: Add a link on the product name in the product listing.
- Display votes: Enable or disable the votes for the products displayed by this menu.
- Display price : You can choose to display or not the prices of products.
- Show taxed prices : This option enables you to display either the prices without taxes, or the prices with taxes, or both.
- Show price in original currency : Based on how you configured your store, HikaShop might have to convert prices dynamically. When doing so, it can add the original price to the converted price.
- Show discounted price : If HikaShop needs to apply discounts to the prices displayed, it can also show the price before the discount was applied as an incentive for your customers to buy the products.
- Price display method : When you have several prices in the same currency for the same product, the system needs to decide what to display. That will be the case for prices based on the quantity. Show you will either be able to display the lowest of all the prices, or display the price for buying only one item, or the lowest and highest prices as a range of prices.
- Display custom item fields: Choose if you want to display or not the product custom fields.
Category options

- Ordering filed : You can select a field on which the categories will be ordered. By default the categories will be ordered using the category_ordering field which enables you to set a specific order of display of between all the sub categories of a category.
- Show sub categories : This field will only be useful if you display categories with a list. It will enable you to display subcategories under each category displayed in the listing.
- Number of sub categories : You will be able to restrict the sub categories to only a certain number in order to avoid having too much of them displayed.
- Show the number of products: You can display or not the number of products contained in the categories listing.
- Only display categories with products: Select if you want to show the empty categories.
DIV options

- Image width/height: With this option, you can specify the dimensions of the displayed items. Note that if one the parameters is empty, the other one will be automatically calculated to get the best result possible.
- Type of item layout: You can select a template which will be used for each item display. You will be able to customize them in the views management screen ( front end, category or product views, listing_* layouts ). You can also create new ones by adding new files (listing_*) to the front end category/product tmpl folder as standard joomla views and they will be automatically available here. Note that if you have Hikashop Business you have three more layouts with effect that you can choose here.
- Pane height: Set here the height of the pane.
- Item effect transition: Only if you have selected vertical_slider or horizontal_slider as layout. Just like for the carousel, choose here the transition type.
- Item effect duration: Only if you have selected vertical_slider or horizontal_slider as layout. Specify here the duration of the effect.
- Item box border: Display or not a border around your item.
- Item box background color : The color of each item box.
- Item box margin : The margin of the each item box.
- Item box rounded corners : Set it to yes if you want each item box to have rounded corners.
- Text centered : Set it to yes if you want the text inside each item box to be centered.