OK, bear with me here. I understand what you are saying, but in this instance, it is not a matter of the template I am using overriding Hikashop and causing undesired results. From what I can tell, Hikashop is not consistently applying classes/styles or even element types to the Add to Cart button based on configuration options chosen.
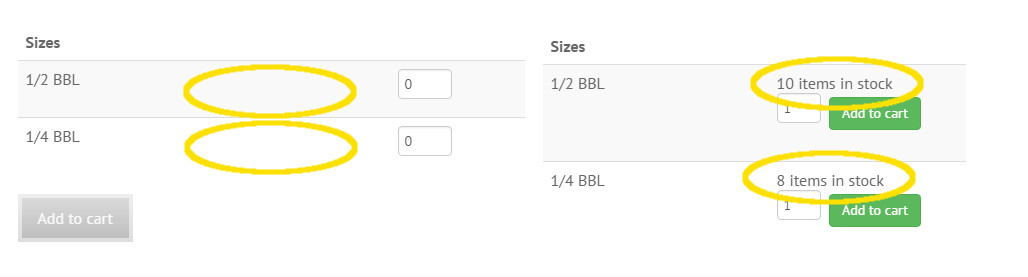
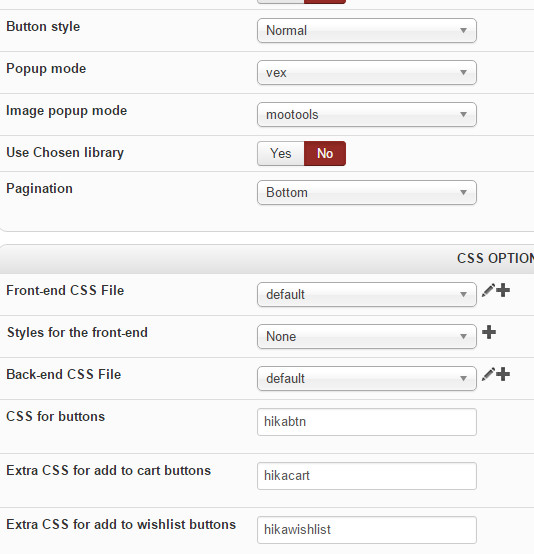
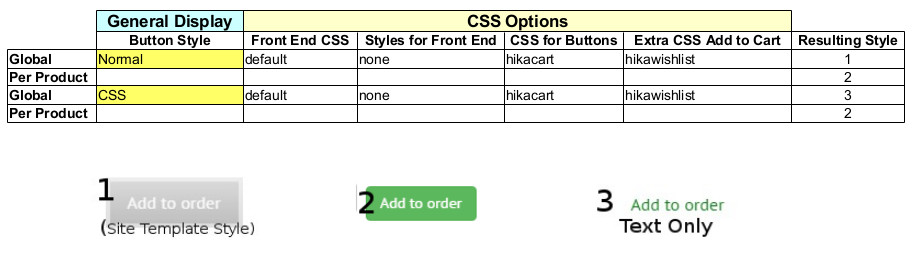
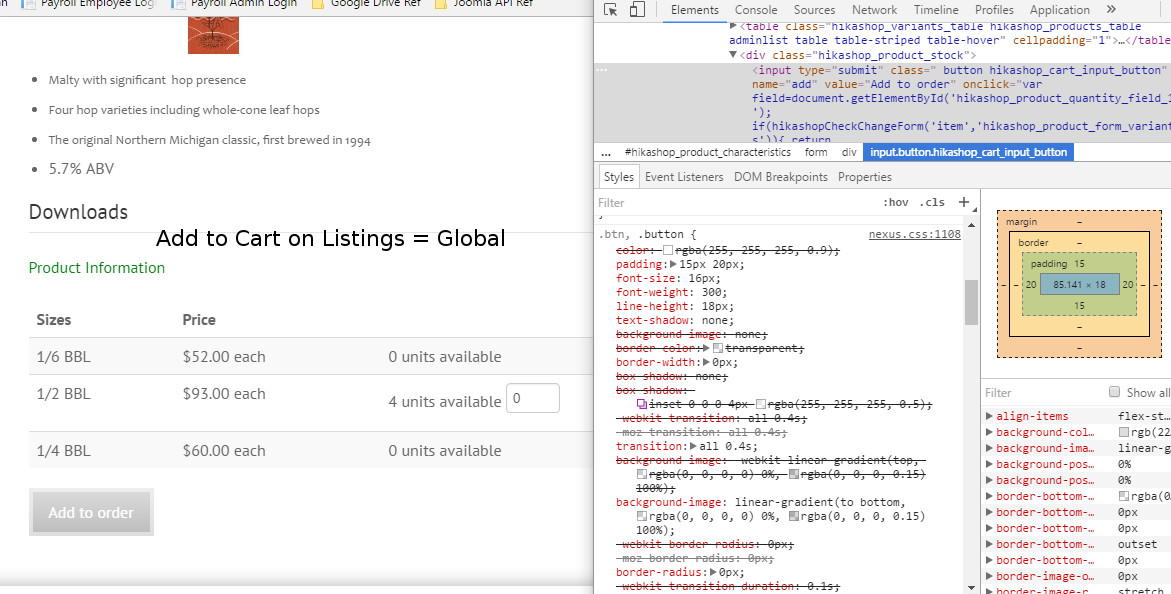
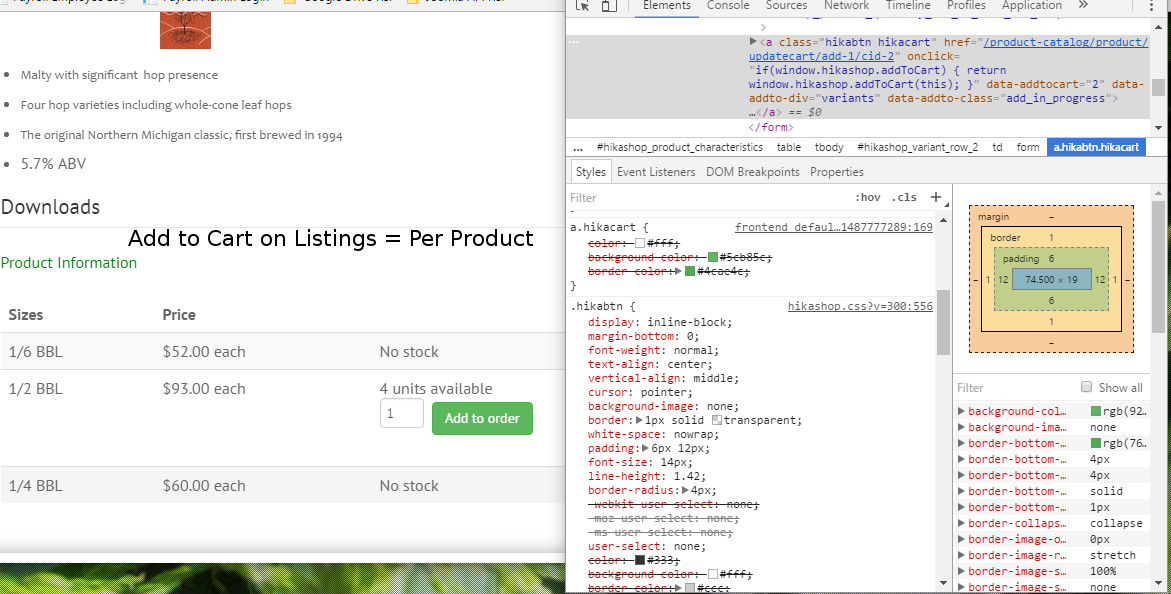
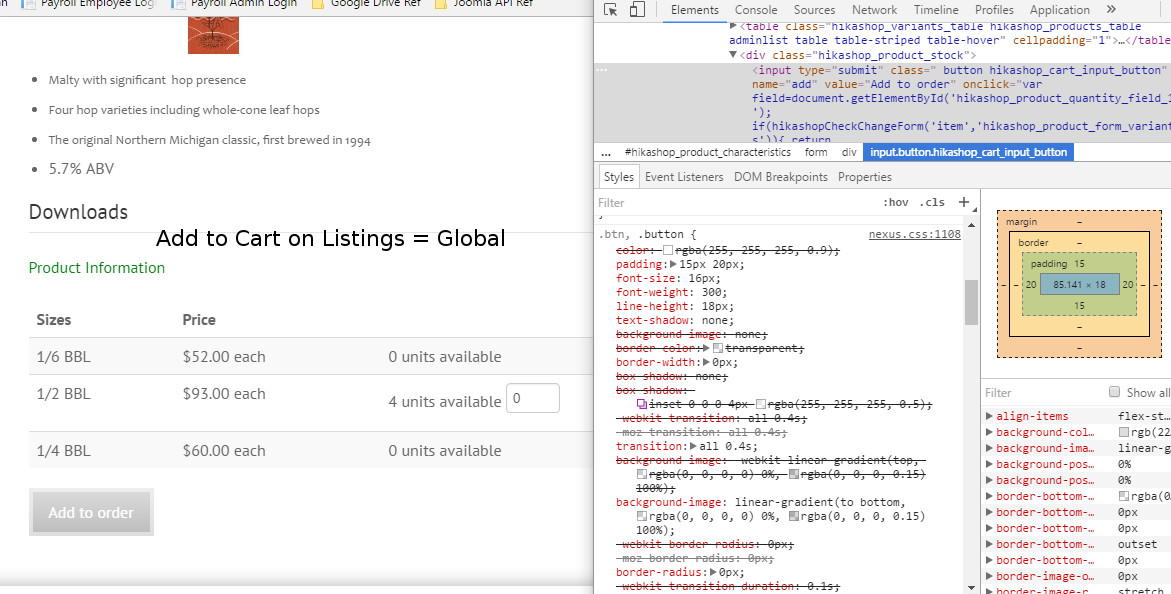
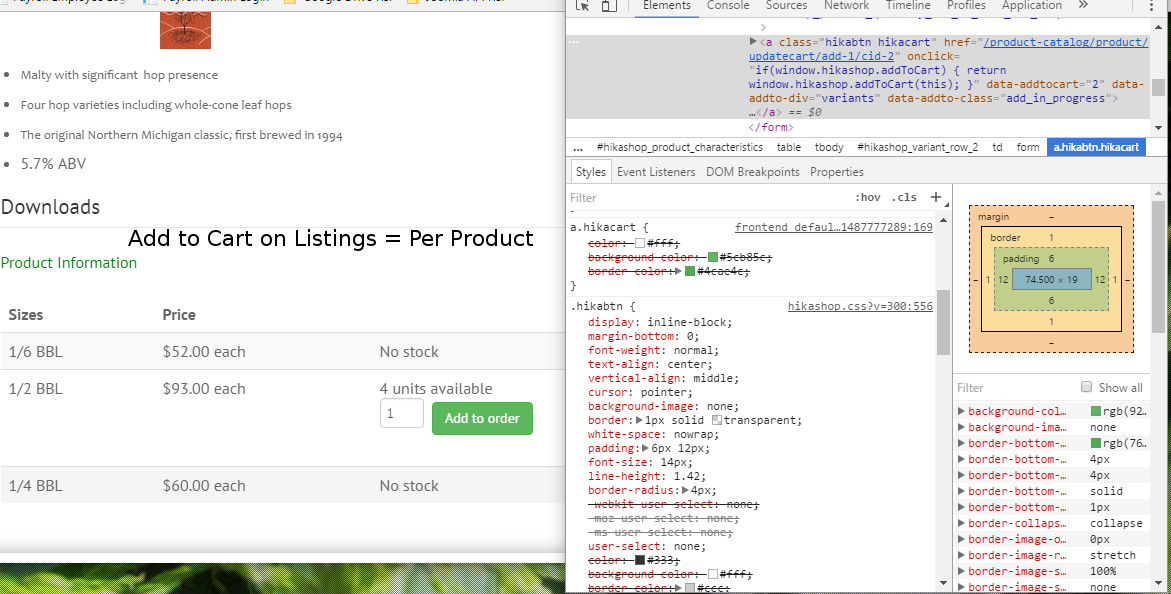
For instance, when the configuration is set with Button Type set to Normal, (where I would expect my site template to take precedence) and Add To Cart On Listings is set to Global the expected behavior occurs and the Add to Cart button is displayed as #1 above, that is, rendered using the style from my template. The button is rendered as an input element with a class=" button hikashop_cart_input_button" and all applied styles are a result of the 'button' class in bootstrap.css or nexus.css, both of which are associated with my template. Switching from a Global to a Per Product configuration for the add to cart button, without changing any other configuration, results in the button being rendered as a hyperlink (a) element with a class="hikabtn hikacart", both classes being defined in one of two Hikashop css files depending on the Button Type configuration. As such, there is no call to any stylesheet other than those belonging to Hikashop, so there can be no reasonable expectation that an external, site-wide template would influence the display.
I guess I just don't understand why the drastic difference in code for the button between the Global and One Per Product configurations. Why not render the button the same way in each instance? I would understand if additional/differing classes were used for positioning purposes in the two different layouts, but why change the type of element entirely?
I'm not trying to be an ass. I'm simply reporting the behavior I am experiencing on my site and trying to understand why it is occurring. I'm operating under a number of assumptions, some of which may be erroneous, in which case I look forward to being corrected. My first assumption is that regardless of whether Hikashop is configured to rely on external CSS (Button Type Normal), or it's own CSS (Button Type CSS), it should use one or the other exclusively based on that configuration setting. I would further assume that the button would be rendered as the same type of element consistently, not changing between an input element and a hyperlink within the same Button Type configuration. The final assumption I'm working under is that while configuration is set to Button Type CSS, the same css rules related to general appearance of the Add to Cart button should be applied to that button (via the element's classes) regardless of its display position on the page. If these assumptions are incorrect, I apologize for my ignorance and would appreciate any clarification of the configuration options and their intended effects that the community might provide.
Matt


 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area