Au fur et à mesure de l'utilisation d'Hikashop, j'ai remarqué quelques points qui pourraient être améliorés :
Dans le backend.
1- Souvent, l'alerte Vous n'avez pas ajouté votre fichier via le bouton parcourir apparait sans qu'on puisse y attribuer une raison. C'est le cas par exemple, lorsqu'on crée une catégorie sans lui attribuer d'image.
2- Dans la gestion des produits, dans les pages qui donnent la liste des produits par catégories, il serait bon de rajouter une vignette de l'image du produit comme cela est déjà fait dans les listes de catégories.
3- Lorsqu'on ajoute des produits les uns après les autres, pour ajouter la catégorie à laquelle il va appartenir, le chemin qui est donné dans la fenêtre qui s'ouvre, se fait toujours à partir de la racine Catégorie de produits. Je pense qu'il serait plus judicieux de laisser ce chemin sur le dernier utilisé car il n'est pas rare de devoir entrer des produits à la suite destinés à la même catégorie...
Dans le frontend:
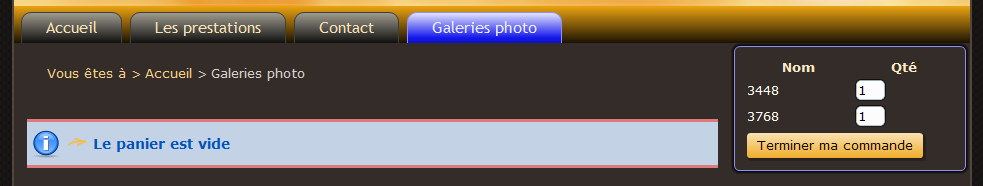
1- J'ai créé un module de contenu pour afficher les photos. Le Type de mise en page est DIV (pour afficher les vignettes). J'ai mis 20 éléments sur 4 colonnes. Quand on est sur cette page, il n'y a pas de pagination. De ce fait, seules les 20 premières images apparaissent et les suivantes sont invisibles au client.
2- Pour revenir à une catégorie parente, il n'y a pas de bouton ou de flèche inclus dans le module. J'ai donc utilisé le breadcrumb. Mais celui-ci persiste à afficher product category. J'ai pourtant créé une catégorie "Photo" qui englobe tout le reste mais le terme "Photo" n'apparait jamais dans le breadcrumb.
3- Le magasin ne fonctionne pas du tout lorsque je mets en route les URLs explicites (SEF) dans la configuration générale de Joomla!
Voilà. C'est grave docteur ?
Il faut dire que je ne suis fait un peu des noeuds avec le "système Hikashop" qui n'est pas évident au départ.
Maintenant il me faut donner des variantes pour chaque photo pour y donner la taille des tirages et un prix pour chaque taille.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop