Bonjour,
Je n'ai pas votre page sous les yeux mais je peux vous donner les grandes lignes de ce qu'il faut faire (par ailleurs notre documentation est très utile sur ce point).
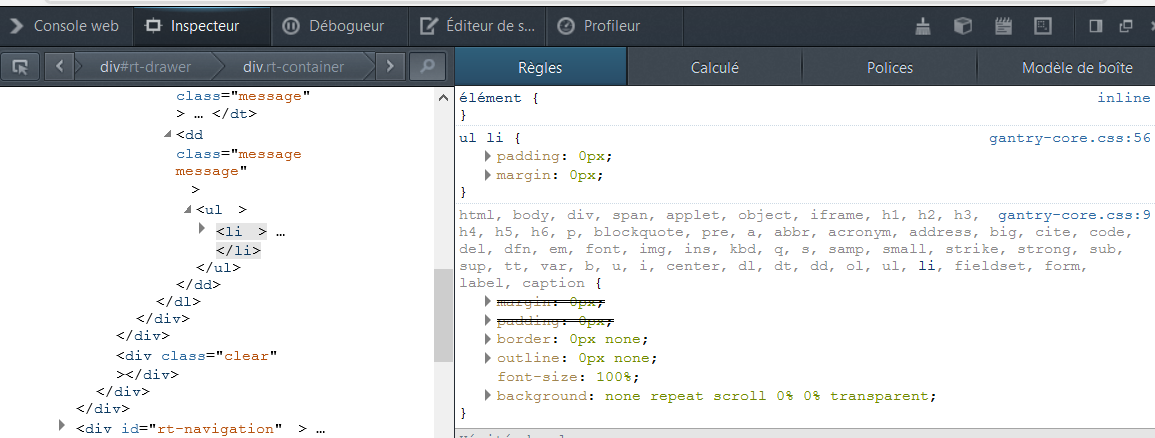
Faites un clic droit sur le message en question et utilisez la fonction "inspecter/examiner l'élément".
Vous allez voir apparaitre le code en bas de votre navigateur, regarder l'id de l'élément ou sa classe, imaginons que ce soit "class_notice_message".
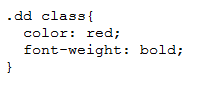
Il vous suffit dès lors de rajouter une règle css dans votre fichier css (Système>Configuration>Affichage>CSS) en ajoutant vos propriétés, par exemple:
.class_notice_message{
color: red;
font-weight: bold;
}
Bien sur, tout ceci est à adapter

.
Notez aussi que si c'est un message joomla (il y a des chances pour que ce soit le cas), modifier le css sur ce message par la class modifiera tous les autres messages.
Le style de ces éléments est habituellement défini par votre template.
 HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 49,95€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
 HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
HIKASHOP BUSINESS 99,90€The best version for a big shop online. With all the best features.
 HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
HIKAAUCTION 40€Add-on Create auctions and let your customers bid for products.
 HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
HIKASHOP MULTI-SITES 385,00€Hikashop Business edition for multiple sites.
 ACCESS THE CHECKOUTClick here to access the payment area
ACCESS THE CHECKOUTClick here to access the payment area