-- HikaShop version -- : 230
-- Joomla version -- : 330
je crees un filtre par pointures en customizant filter.php de mon template
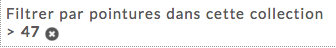
quand on selectionne une pointure on obtient ça
avec ce code
<span class="hk-filter-collection_pointure"><span class="hikashop_filter_title">Filtrer par pointures dans cette collection</span> <br>> <a class="hikashop_filter_list_selected" style="font-weight:bold">47</a><input type="hidden" name="filter_collection_pointure[]" id="filter_collection_pointure_hikashop_category_information_module_121" value="47"> <a href="#" style="cursor:pointer; text-decoration:none" onclick="document.getElementById('filter_collection_pointure_hikashop_category_information_module_121').value=' '; document.forms['hikashop_filter_form_hikashop_category_information_module_121'].submit();return false;"><img src="/sacapuce.fr_3/media/com_hikashop/images/delete2.png"></a><br></span>
où est genéré ce retour de ligne br et ce > ? je veux changer complètement cette vue sans retour de ligne ni > et ne pas mettre ce delete2.png
et je ne trouve pas non plus le code qui genere hikashop_filter_title on dirait que tout est code en dur dans une class
merci
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop