-- HikaShop version -- : HikaShop Business: 2.6.3
-- Joomla version -- : 3.5.1
-- PHP version -- : 5.6
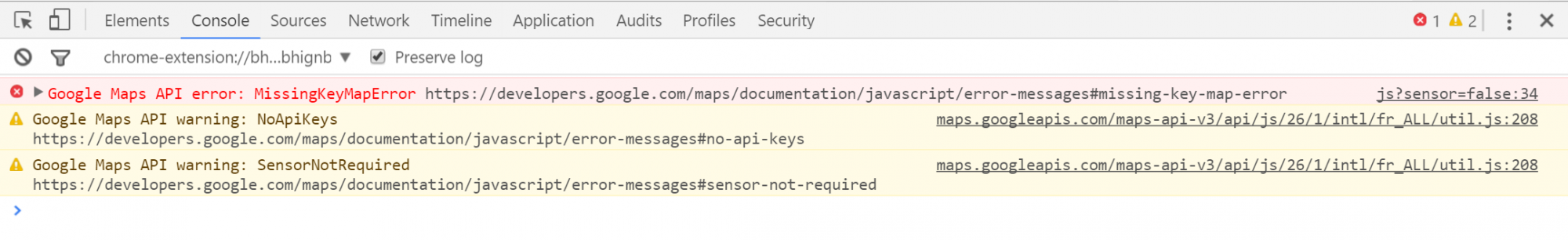
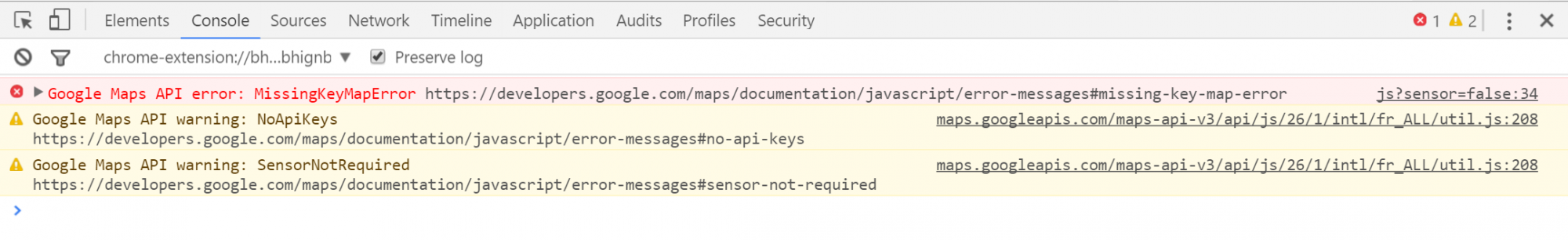
-- Error-message(debug-mod must be tuned on) -- : Google Maps API error: MissingKeyMapError
developers.google.com/maps/documentation...ng-key-map-error_.ib
maps.googleapis.com/maps-api-v3/api/js/26/1/intl/fr_ALL/util.js:208 Google Maps API warning: NoApiKeys
developers.google.com/maps/documentation...messages#no-api-keys
maps.googleapis.com/maps-api-v3/api/js/26/1/intl/fr_ALL/util.js:208 Google Maps API warning: SensorNotRequired
developers.google.com/maps/documentation...#sensor-not-required
Bonjour,
Il y a eut au mois de juin une modif sur l'API Google Map, "Suite aux modifications des CGU de Google Maps, il est désormais nécessaire de spécifier une clé d'API afin d'afficher une carte via ce service sur son site web."
Je viens de tester le module Mondial Relay que vous proposez et la carte ne s'affiche pas, avec cette fameuse erreur de la clé :
Est ce possible d'avoir un upgrade dessus ?

Pour récupérer une clé, il faut passer par
la console google developpeur
, mais je ne sais pas où faire la modif dans les fichiers du module.
Une seconde question : Comment faire pour n'afficher le module seulement dans le cas où le choix Mondial Relay est indiqué ?
En effet j'ai plusieurs methodes de livraison (en boutique, colissimo,...) paramétré avec HikaShop manual shipping plugin. L'une d'élle est mondial relay. Je souhaiterais que le module du choix du relai ne s'affiche que si on sélectionne cette methode.
Merci
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop