Hi Philip,
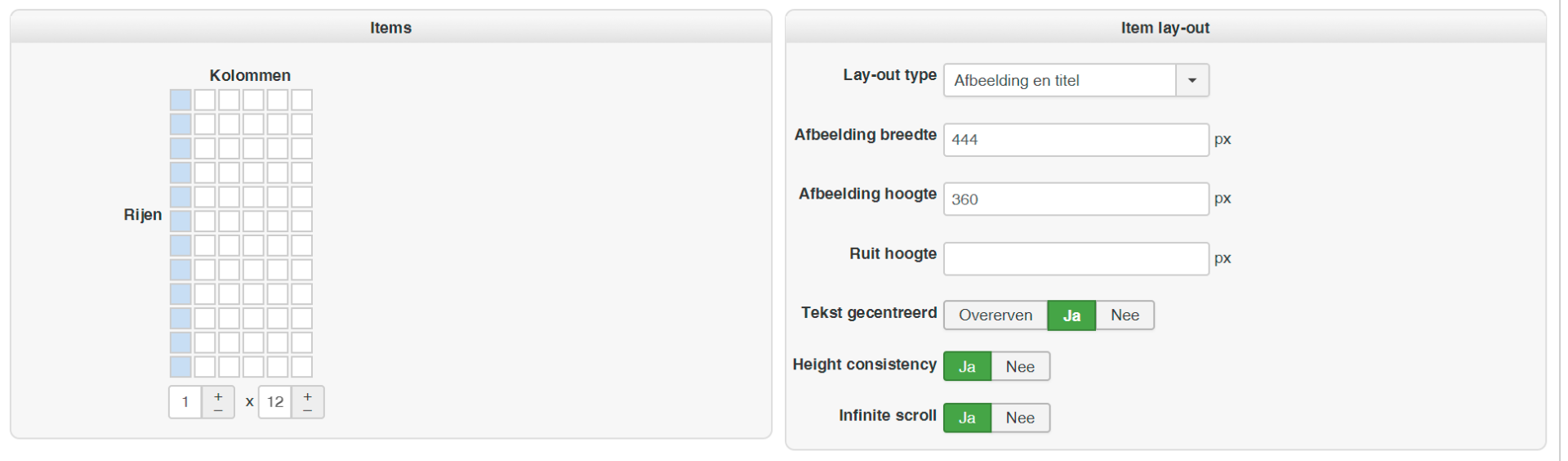
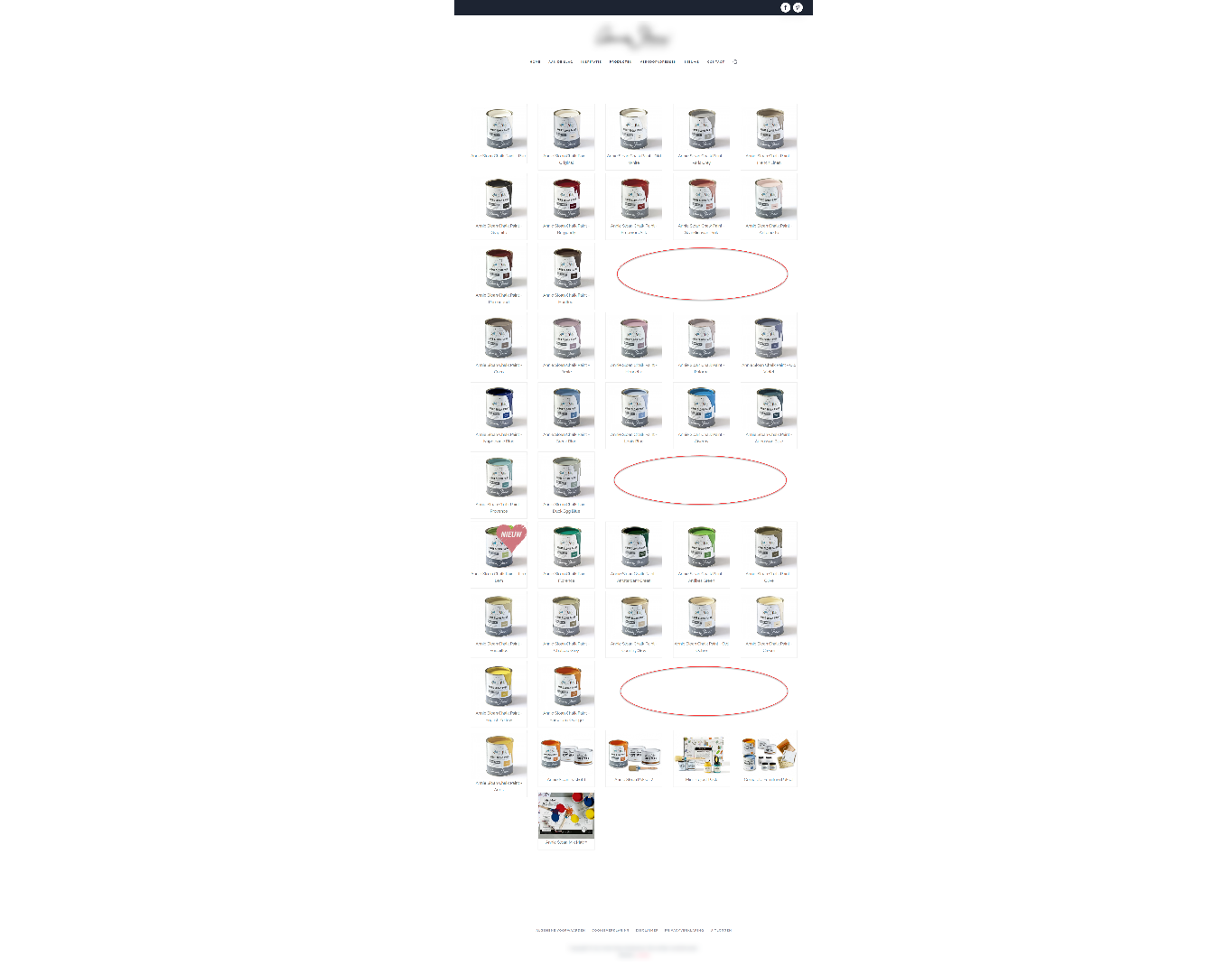
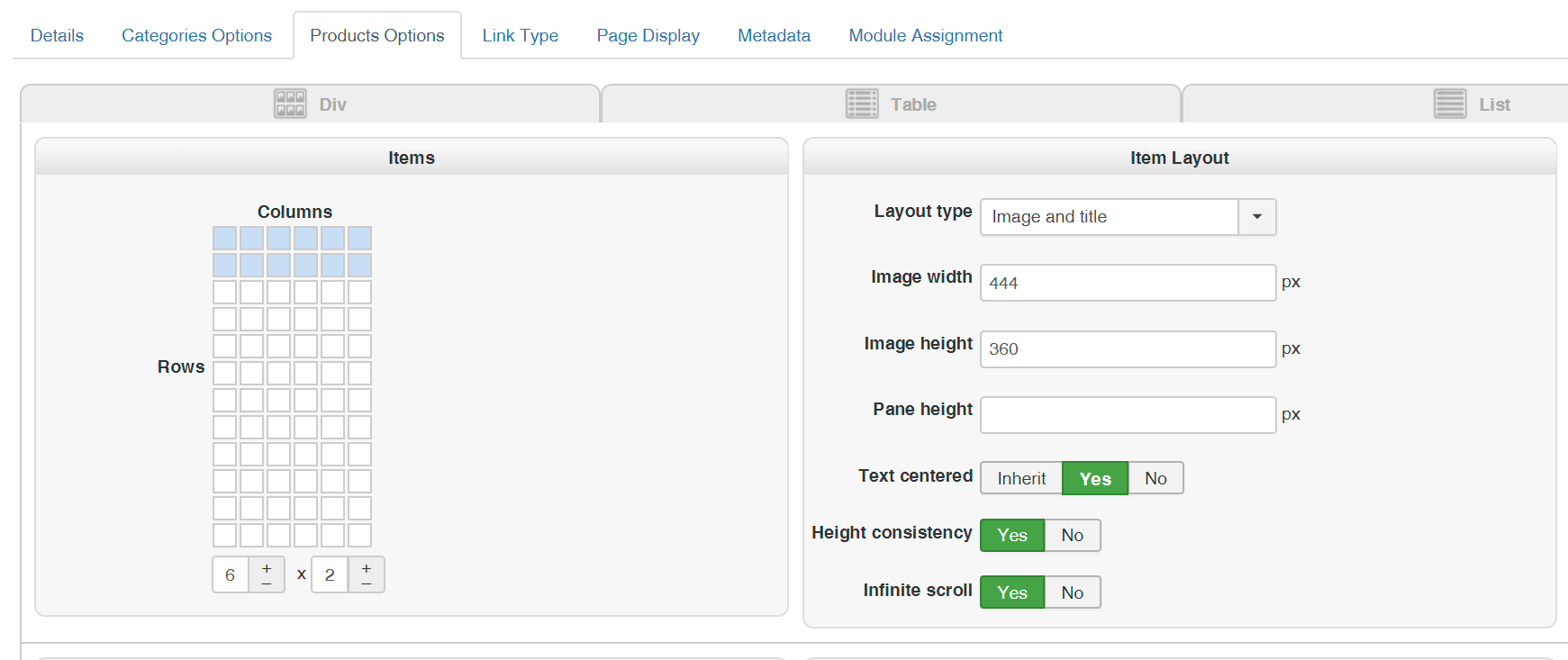
When I use this configuration (6x2 items), I got the same effect.
The only thing I did in the code was creating more columns than standard in your code.
I did it with this code (with the help from Nicolas):
www.hikashop.com/forum/product-category-...mber-of-columns.html
@media only screen and (max-width: 3840px) {
.hikashop_subcategories div.hikashop_category, .hikashop_products_listing div.hikashop_product
{width: 16.66% !important; float:left;}
}
@media only screen and (max-width: 1920px) {
.hikashop_subcategories div.hikashop_category, .hikashop_products_listing div.hikashop_product
{width: 20% !important; float:left;}
}
@media only screen and (max-width: 1280px) {
.hikashop_subcategories div.hikashop_category, .hikashop_products_listing div.hikashop_product
{width: 25% !important; float:left;}
}
@media only screen and (max-width: 1024px) {
.hikashop_subcategories div.hikashop_category, .hikashop_products_listing div.hikashop_product
{width: 33% !important; float:left; }
}
@media only screen and (max-width: 640px) {
.hikashop_subcategories div.hikashop_category, .hikashop_products_listing div.hikashop_product
{width: 50% !important; float:left; }
}
@media only screen and (max-width: 390px) {
.hikashop_subcategories div.hikashop_category, .hikashop_products_listing div.hikashop_product
{width: 100% !important; float:left;}
}
I'm not a developer, but I found this website. Here you can see it is possible to add images without having holes in the grid.
infinite-scroll.com/options.html#outlayer
I hope that you will take a look at this issue, but forgive me if it has something to do with my configuration.
I think if you configure 2x1 columns/rows on the menu item in you demo website with a 3 columns presentation, you will get the same effect.
---
Or maybe we can do it with some of custom code between the screen size 1920px and 1281px.
And set the columns and rows to 5 x 2? Would that be an option or is that unpossible?
@media screen and (max-width: 1920px) and (min-width: 1281px) {
?????? (5x2 columns/rows) ?????????
}
Kind regards,
Lumiga
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop