The 4.2.2 is already there with its new features !
As usual, learn what are the main new things thanks to this article !
This new release comes with many improvements. Here are the main ones:
- New payment plugin available with Payplug v2
- Grid with CSS Flex
- New option for Webp support
- New listing div / table display switcher
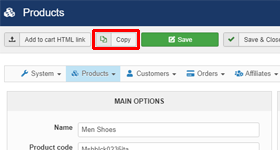
- New copy button in backend product page
Following PSD2 reinforcing payment security in Europe, PayPlug has released a new API to support these security recommendations. The old API is still working but will be phased-out by PayPlug in the future.
We developed a new PayPlug v2 payment plugin included in HikaShop to be compatible with this new API. So we recommend to switch to the new payment plugin for merchants using PayPlug.

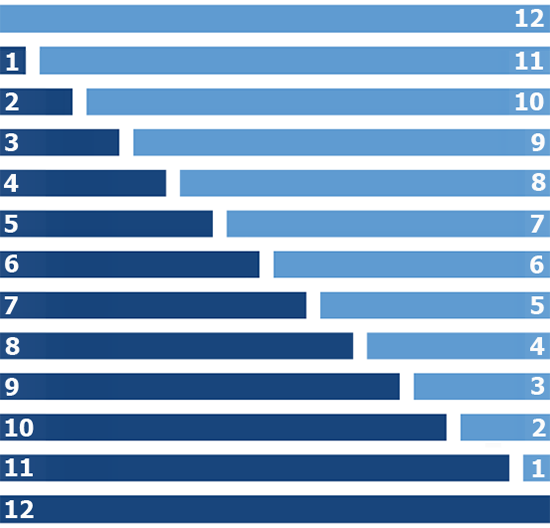
HikaShop's grid system (having several rows and columns of elements on the listings) has been based off of Bootstrap 2's grid system, which was what Joomla was and still is using on its end. While it works quite well, it had a few issues, the main one being that if all the elements of the listing don't have the same height, the display of the columns/rows is not consistent anymore.
In the past, we added the "height consistency" setting to normalize the height of the elements with javascript to cope with this. This is great but can be problematic due to potential conflicts with the template javascript or CSS.
We've now migrated to the CSS flexbox system (what Bootstrap 4 uses), which doesn't have that problem as the rows and columns are preserved even if the height of the elements is inconsistent.
This will reduce problems with the display of listings for merchants setting up their website with HikaShop, while it can also bring easier CSS customization to advanced display (with some elements using two horizontal cells or two vertical cells, for example) which would have been impossible before without complex customization.
You can learn more about what you can do with the CSS Flex on this page.

With HikaShop 4.1.0, we've added the support of Webp for images displayed by HikaShop in order to improve the loading speed of the pages. However, with some servers, or with some images format webp support is problematic and has to be deactivated.
We've now added an option for that in the Images section of the HikaShop configuration to allow merchants to easily (de)activate that feature.
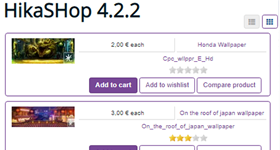
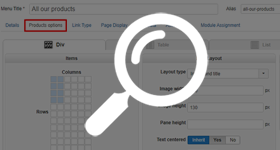
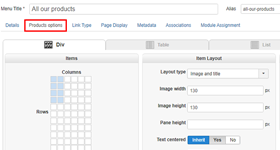
We've added a new "Table switcher" option under the "Products options" tab of categories and products listing menu items. When activated, this option will add a several columns / one column switcher to the top of the products listings of that menu item.
That's something which was already possible with some templates made for HikaShop, or with a bit of view customization and had been requested as a built-in feature several times, so we're glad that it is now possible.
Note : For a smoother experience, the selection will be saved in the cookies of the browser, so the customer won't have to switch again the display on all the listings while navigating on your website.
Demo page :
Access the New switcher display demo page here
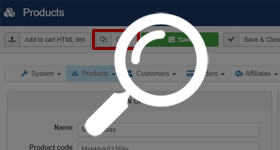
As the last point of this article, a little feature now. In the product edition page in the backend, you now have a copy button to duplicate the product.
Note that it will duplicate all the information of the product, including its variants with an automatically generated text appended to the product code of the copy as the product code needs to be unique.
As usual, there is a lot more to discover about HikaShop 4.2.2 like bug fixes, improvements. You will find all these elements detailed in our change log.
Keep in touch folks.
Team HikaShop