Hello,
I see 2 solutions one simple but limited in possibilities, and the other a little more tricky but more open to "dynamic styling"
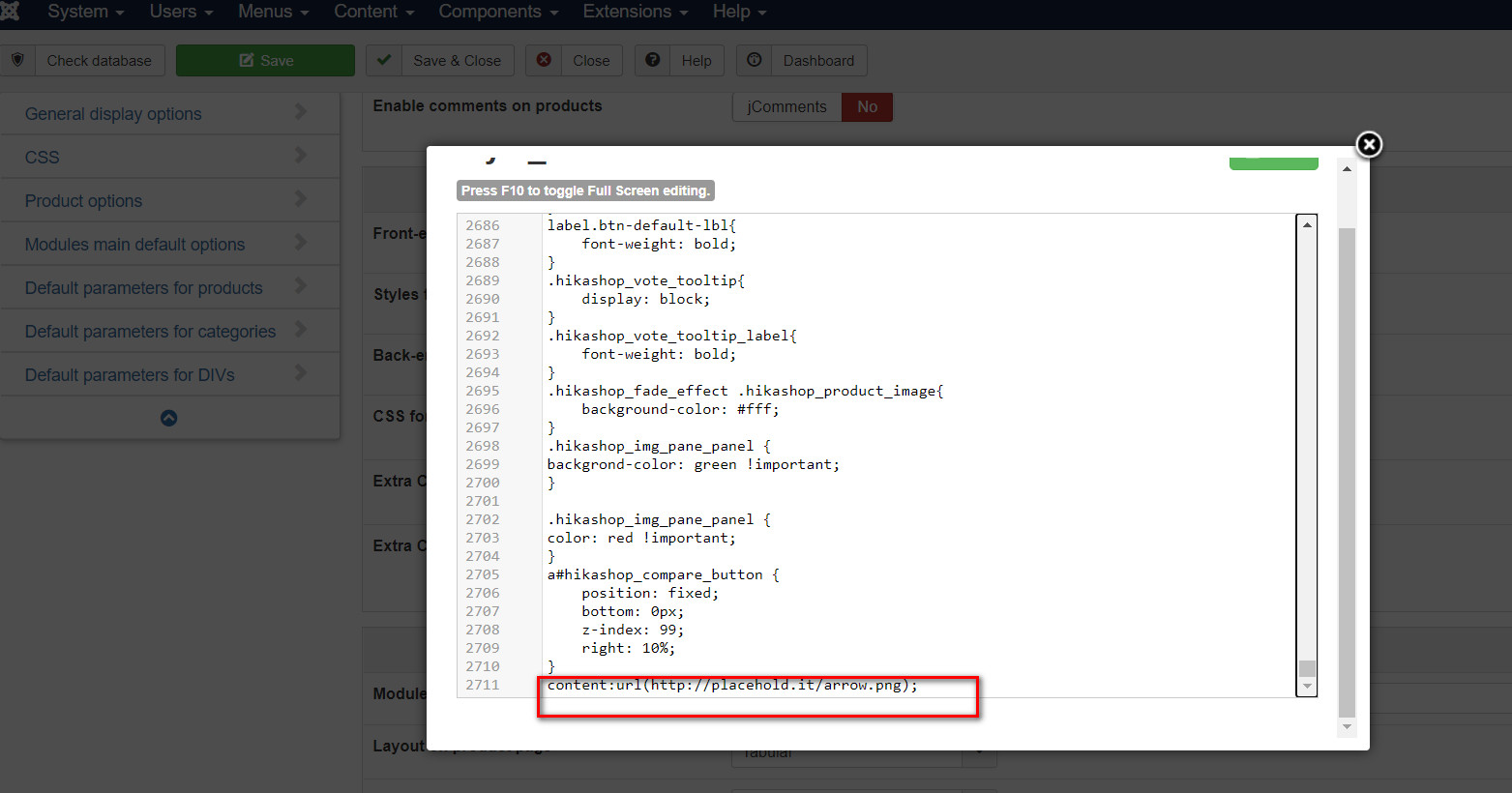
1. The Css solution :
With this kind of command :
content:url(http://placehold.it/arrow.png);
From this you can use any image, but you can modify it a lot with css
2. The
font awesome solution :
Use in your translation file directly fontawesome code, like this
<i class="fas fa-chevron-right"></i>
Here, you have access to the fontawesome library, and this allow you to "dress it" with any css command, color, size etc
Hope this will help you to achieved what you need.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop