Bonjour à tous,
Il faudrait que je puisse modifier la page des catégories :
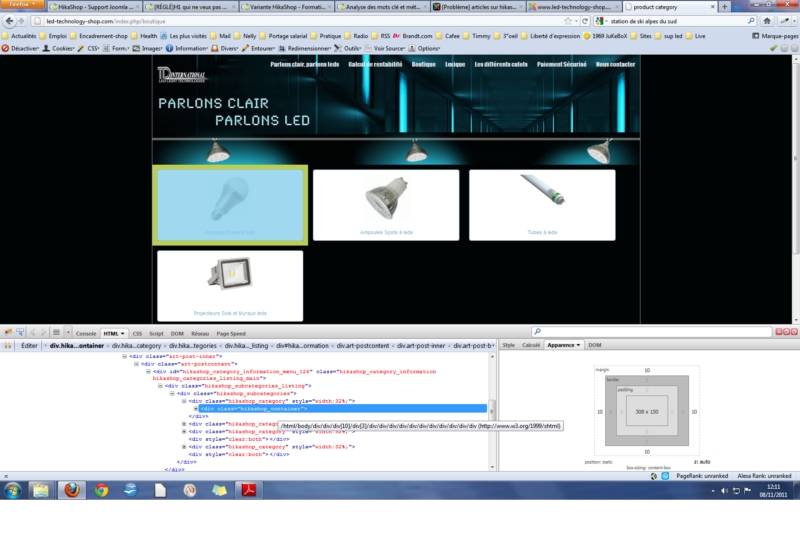
led-technology-shop.com/index.php/boutique
.
Je dois enlever le margin-top(10px) afin que les cadres blancs puissent être coller au header, sans modifier les margin : left, right et bottom.
Sauf que je ne trouve pas le fichier que je dois modifier.
Je sais que la div à modifier est la div avec la classe "hikashop_container"(grâce à firebug), je suis aller voir sur les fichiers distants(par Filezilla) dans le répertoire :
"/led-technology-shop/media/com_hikashop/css", il y a 5 fichiers : "backend_default.css", "dtree.css", "frontend_default.css", "index.html", "menu.css".
Dans Firebug : > fenètre à droite > onglet "Style" > le paramètre à modifier est "#hikashop_category_information_menu_126 div.hikashop_container" situer dans "boutique ligne 28".
Dans aucun de ces fichiers je n'ai trouvé la class "hikashop_container".
Je suis sous Joomla 1.7.1, HikaShop 1.5.4.
Avez vous une idée, une piste à me donner?
Merci...
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop