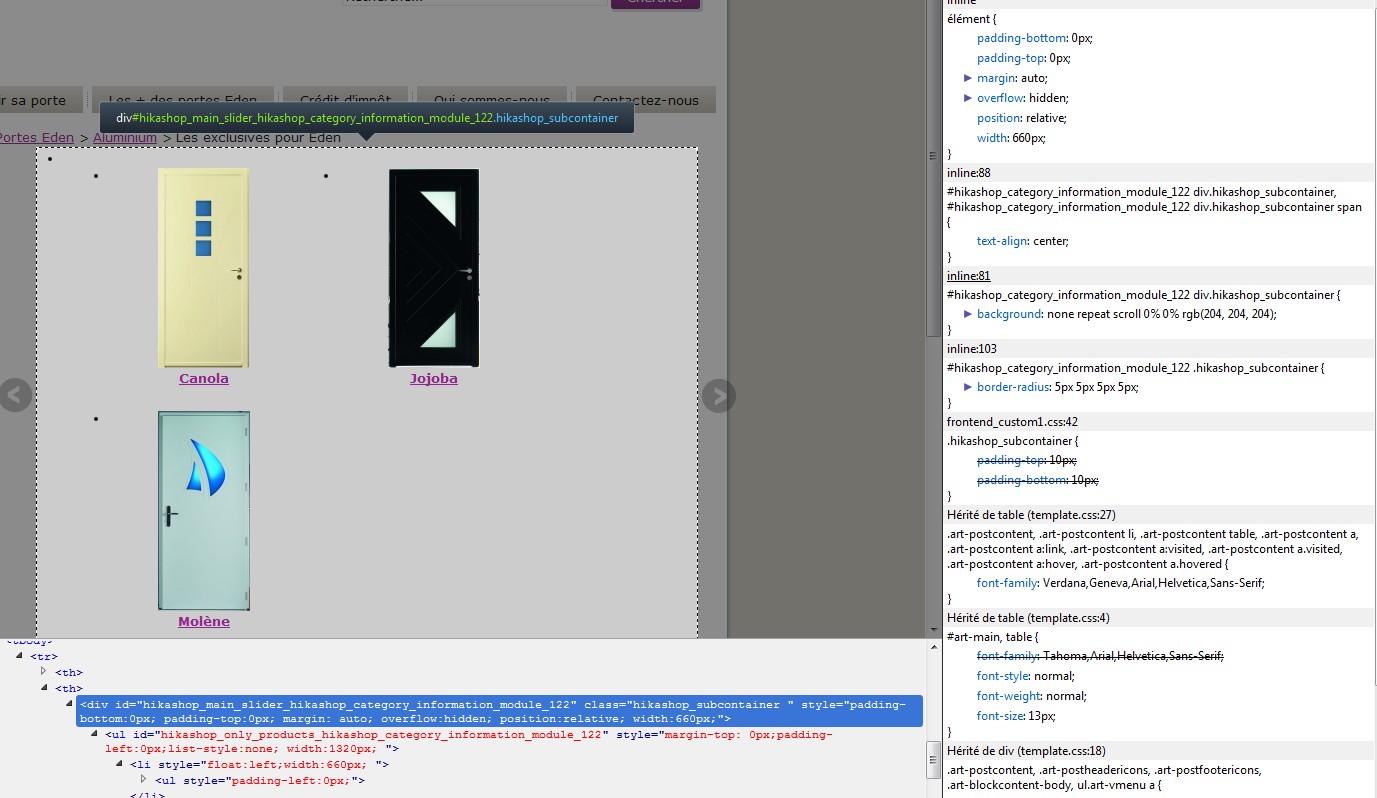
Les problèmes d'affichage de votre carroussel viennent des styles de votre template.
Si vous supprimez toutes ces définitions CSS du fichier
test.portes-eden.fr/templates/portes_eden/css/template.css
de votre template, cela affichera le carroussel comme il faut sans changer le reste de votre site:
.art-postcontent li ol, .art-post li ul {
margin: 0.5em 0 0.5em 2em;
padding: 0;
}
.art-postcontent ol, .art-postcontent ul {
margin: 1em 0 1em 2em;
padding: 0;
}
.art-postcontent ul > li {
background-image: url('../images/postbullets.png');
background-repeat: no-repeat;
background-position: top left;
padding-left: 10px;
overflow-x: visible;
overflow-y: hidden;
}
.art-postcontent li {
font-size: 13px;
color: black;
margin: 3px 0 0 -15px;
padding: 0 0 0 10px;
}
h1, h2, h3, h4, h5, h6, p, a, ul, ol, li {
margin: 0;
padding: 0;
}
veillez à bien vider le cache de votre navigateur après avoir fait les changements dans le fichier CSS.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop