Bonjour Nicolas (et les autres...)
La surcharge des CSS sans perdre ses modifications lors d'un changement de version est une bonne chose. Super

Mais une question quand même... Si le fichier CSS change dans la nouvelle version, on se retrouve avec un CSS surchargé à partir de la version 1 et ne prenant donc pas en compte les modifications de la nouvelle version 2, je me trompe ?
Ceci n'est pas une critique mais une demande d'information pour bien comprendre l'architecture des sources...

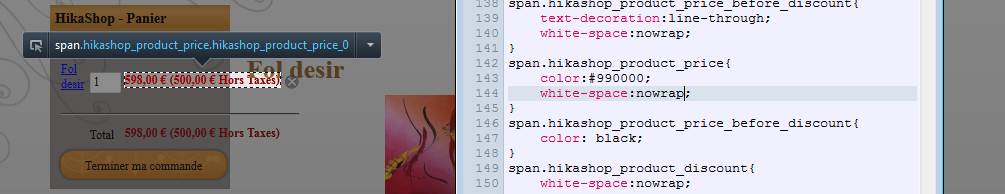
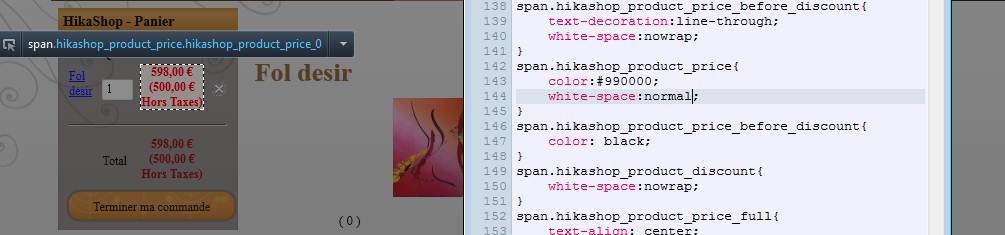
En ce qui concerne les débordements d'affichage dans le module "left" (et les autres), j'ai effectué quelques tests CSS (voir fichier html joint).
J'arrive en effet à reproduire le problème HikaShop lorsque les libellés sont trop grands, mais je pense avoir trouvé une déclaration CSS fonctionnant à la fois sur Firefox et IE (en tout cas les dernières versions).
Mes tests sont effectués par des affichages dans le <body>, des <div> et des cellules de tableaux <td>. J'arrive à aller automatiquement à la ligne quelque soit le conteneur (body, div ou cellule). J'ai testé également le retour à la ligne automatique avec des mots non-sécables (sans espaces). Paramètres spéciaux en effet mais tout à l'air de fonctionner.
Cet exemple montre le résultat que tous les composants devraient avoir vis-à-vis d'un template : ne jamais dépasser les limites des zones définies par ce dernier. Le composant doit s'adapter au template, ce n'est pas au composant de faire changer le template par l'administrateur...
N'êtes-vous pas d'accord sur cette hiérarchie et sur le respect des limites d'affichage ?
Pour le bug du complément d'adresse, j'ai donc dé-publié le champs et en ai créé un autre.
Tout fonctionne à merveille ! merci pour cette solution !

J'ai été néanmoins un peu dérouté par l'ordre dans lequel les informations sont affichées : dans la grille de saisie, c'est l'ordre indiqué dans le tableau des champs personnalisés, et dans l'affichage de l'adresse de la personne, c'est l'ordre indiquée dans la vue. Après avoir créé le nouveau champs, j'ai été obligé d'inverser le numéro d'ordre des champs "Address_street2" mon mon nouveau champs... Pourquoi pas...
Je continue mes tests.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop