Bonjour,
tout d'abord désolée pour cette nouvelle vague de posts, en espérant avoir faire le tour bientôt 
J'ai un souci avec le css des emails.
Je créer un nouveau template mail
J'y pose mon css et la variable TPL_CONTENT :
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
font-size: 18px;
line-height: 1.6;
background-color: #fff6f6;
}
.wrapper {
max-width: 600px;
margin: 0 auto;
}
.header {
text-align: center;
padding: 40px 0 30px 0;
background-color: transparent;
}
.container {
margin-top: 50px;
}
.main {
border: 1px solid #ffeeee;
margin: 0 auto 50px auto;
background-color: #ffffff;
border-top: 4px solid #dd7474;
padding: 0 20px;
}
.section {
background-color: #ffffff;
padding: 30px 0;
}
.products {
font-size: 16px;
}
.products thead {
border-bottom: 1px dashed #fbcaca;
color: #dd7474;
font-weight: 500;
}
.products tfoot {
font-weight: 600;
}
.product-image img {
max-width: 65px;
max-height: 65px;
}
.description {
font-size: 14px;
}
.description span {
font-style: italic;
}
.products-infos td {
font-size: 14px;
padding: 0;
padding-bottom: 8px;
border-bottom: 1px dashed #fbcaca;
}
.quantity {
text-align: center;
min-width: 30px;
}
.price {
min-width: 80px;
text-align: right;
}
.total-price {
font-weight: bold;
}
.infos {
background-color: #fff6f6;
/* margin: 0 20px; */
padding: 10px 20px;
border-radius: 8px;
font-weight: bold;
/* color: #dd7474; */
}
h1,
h2,
h3 {
margin: 0;
padding: 0 8px;
}
h1 {
font-size: 26px;
}
p {
margin: 0;
padding: 7px 0;
}
a {
color: #dd7474;
text-decoration: none;
}
.btn {
display: inline-block;
font-weight: 500;
border-radius: 50px;
padding: 10px 20px;
background-color: #dd7474;
color: #ffffff;
text-decoration: none;
}
.img-responsive {
display: block;
max-width: 100%;
height: auto;
margin: auto;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
text-align: left;
padding: 8px;
}
th {
}
tfoot {
}
@media screen and (max-width: 600px) {
body {
font-size: 13px;
line-height: 1.5;
}
.wrapper {
max-width: 90%;
}
.main {
padding: 0 10px;
}
.section {
padding: 15px 0;
}
h1 {
font-size: 20px;
}
td,
th {
text-align: left;
padding: 4px;
}
.products {
font-size: 14px;
}
.product-image img {
max-width: 40px;
max-height: 40px;
}
.description {
font-size: 12px;
}
.infos {
padding: 5px 15px;
}
}
</style>
{VAR:TPL_CONTENT}je met le html correspondant (je n'ai pas encore fait les variables nom, email, etc..)
<body>
<div class="wrapper">
<div class="header">
<img src="images/logo.png" alt="" />
</div>
<div class="main">
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td>
<img
src="images/background-welcome.png"
alt=""
class="img-responsive"
/>
</td>
</tr>
<tr>
<td class="section center">
<p><strong>Bienvenue Name,</strong></p>
<p>
Vous venez de créer votre compte sur Khara Bijoux et nous vous en
remercions, nous sommes ravis de vous accueillir.
</p>
</td>
</tr>
<tr>
<td class="center">
<p>
Vous pouvez désormais accéder à votre compte client et bénéficier
de tous vos avantages sur notre site.
</p>
<p>identifiant : <strong>identifiant</strong></p>
</td>
</tr>
<tfoot>
<tr>
<td class="section center">
<p>À très vite sur <a href="https://kharabijoux.com/">kharabijoux.com</a></p>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</body>
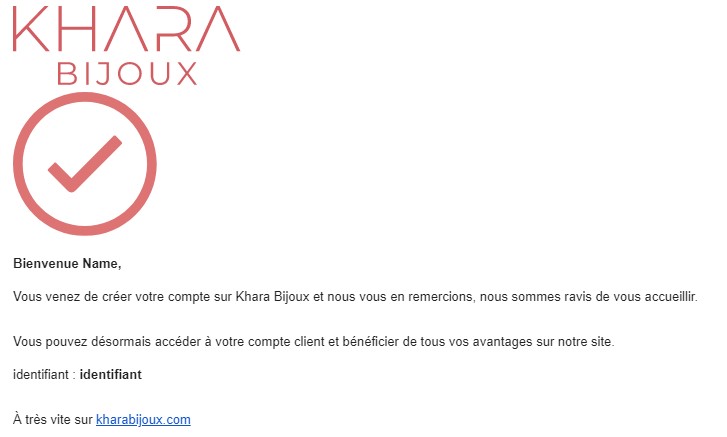
et je regarde l'apercu, jusque la tout va bien :
mais lorsque je fais un test réel, voici à quoi ressemble le mail (dans Gmail qui récupère très bien les mail hikashop et autres html stylisés)
absolument aucun des styles n'a été appliqué (je sais que certains ne cible pas ce html, c'est un style général qui doit être appliqué aussi sur les mails commandes)
Je tourne en rond depuis des heures, chat gpt me dit n'importe quoi, google n'a rien à me dire pour mon problème

peut être avez vous une idée ?
merci d'avance
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop