nicolas wrote: Hi,
As we said previously, you should add your CSS custom code in the "style" CSS file and not the "frontend" CSS file (the option below). OR you can also add your custom CSS code to your template. Some templates provide a way to add your custom CSS somewhere. You have to check with your template provider regarding that.
Regarding the user control panel, if you reverted to the "default" selection of the "frontend" HikaShop CSS file and you still have a display issue, then please also delete the file templates/YOUR_TEMPLATE/com_hikashop/user/cpanel.php in order to use the default view file of HikaShop.
Ok...I have GOT to be doing this wrong. Re-reading what you both have said, and the documentation I can find...it's still not working and it changes the rest of my site.
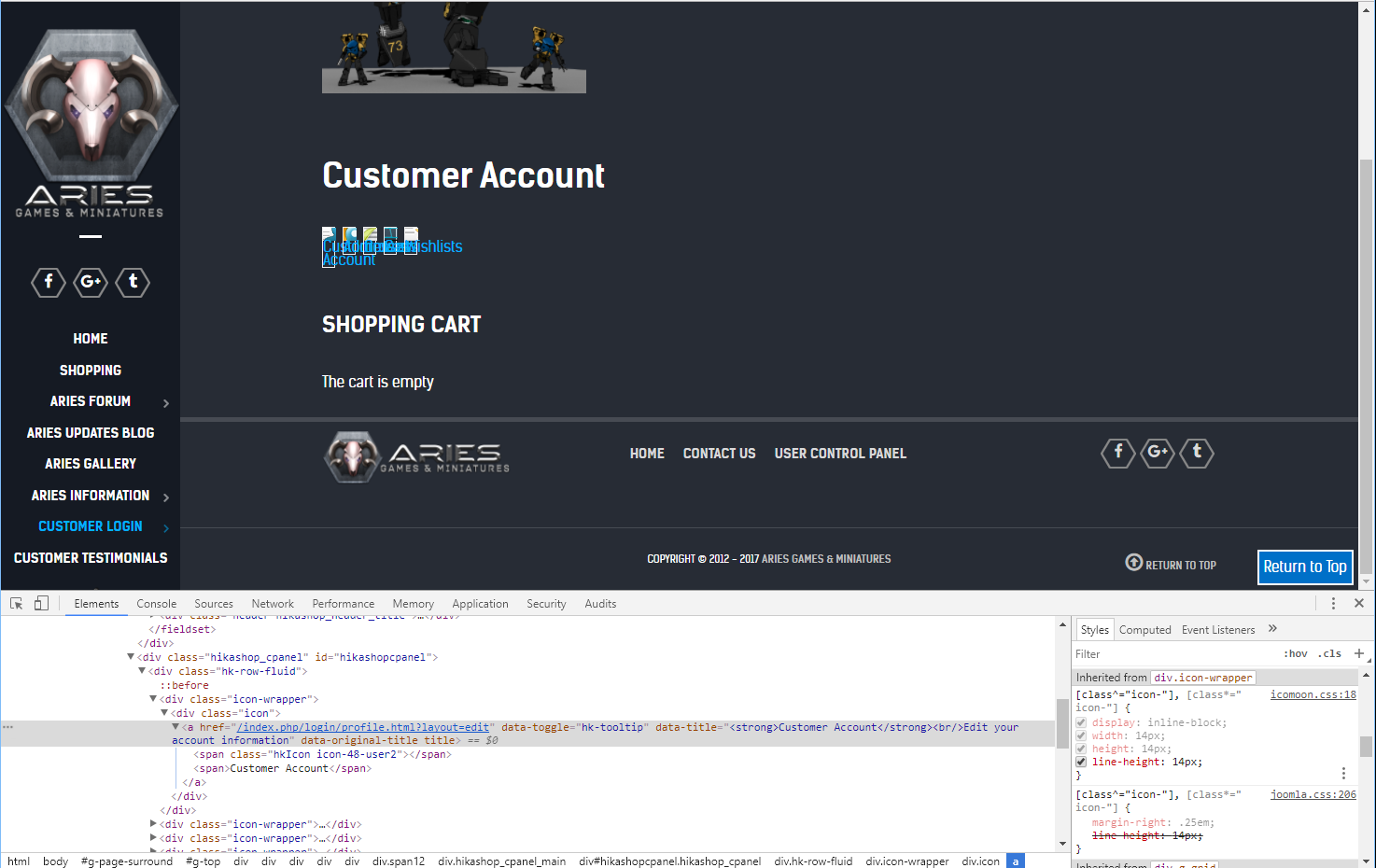
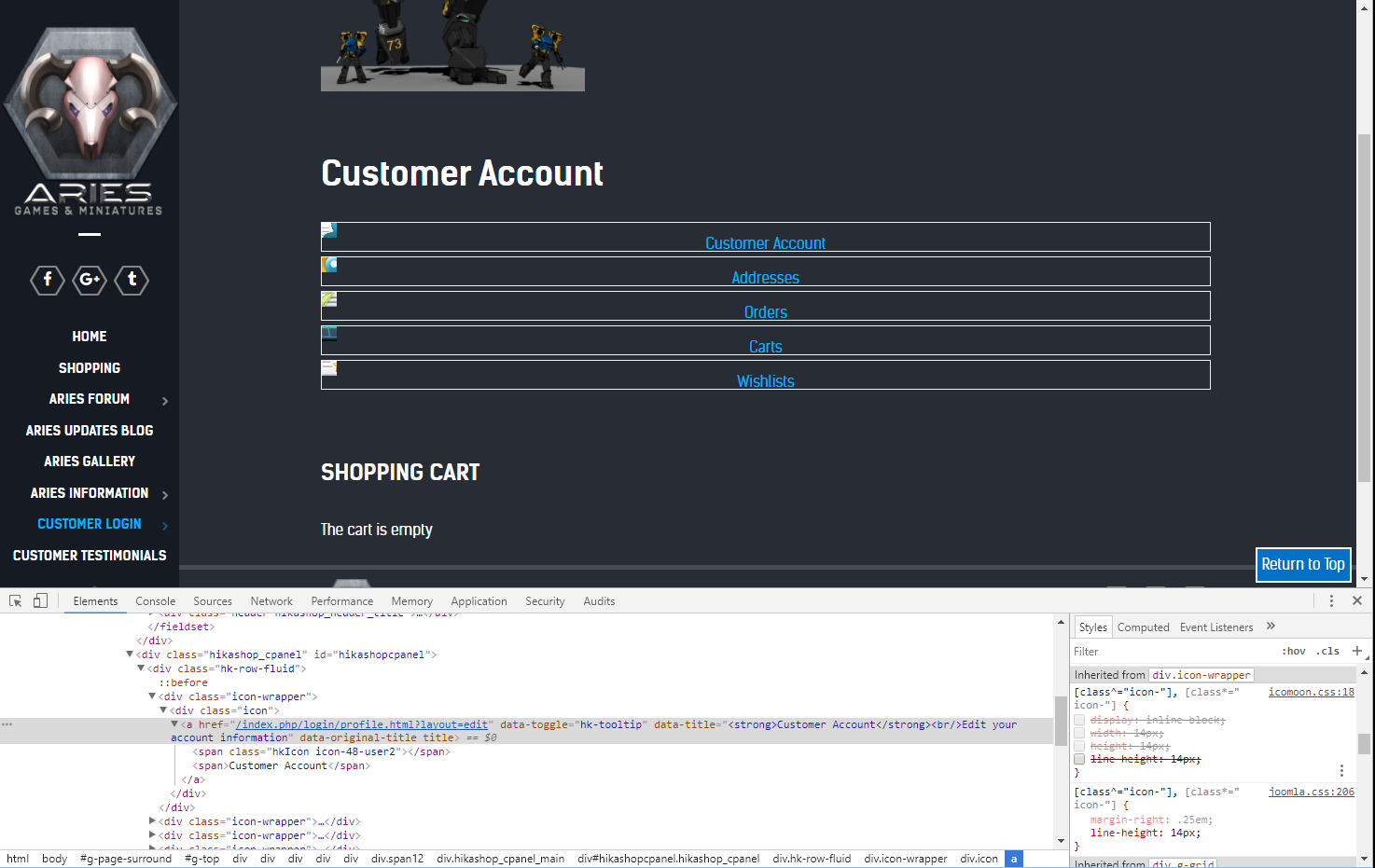
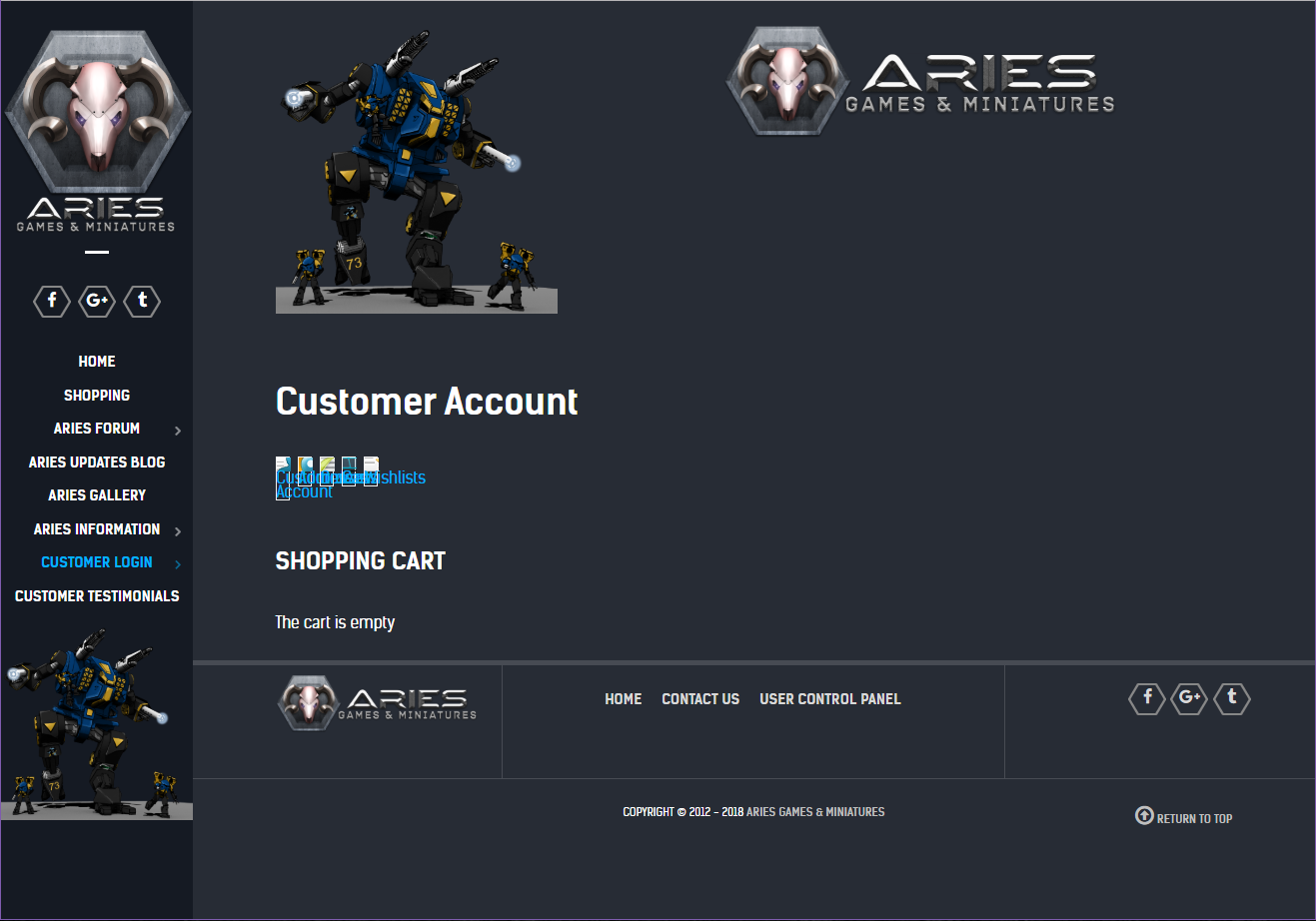
I've attached 2 images (split screens since the page is longer than the image), you will see in the AFTER Edit one, fonts are changed, sizing has changed, things are italicized when they were not before, and the color of wording is now grey.
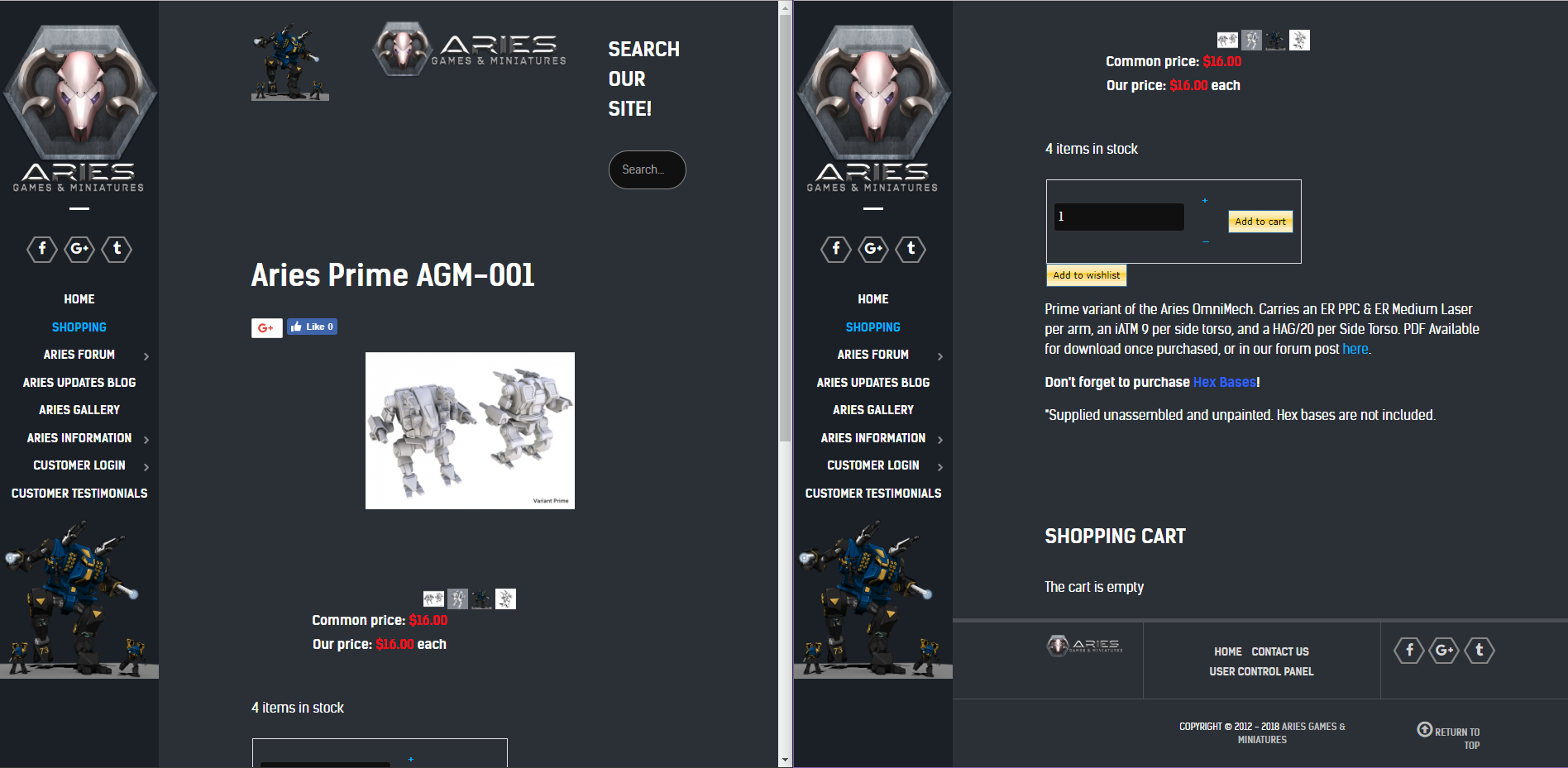
BEFORE Edit - this is how my live site looks, as well as the staging site before copying & editing the style sheet.
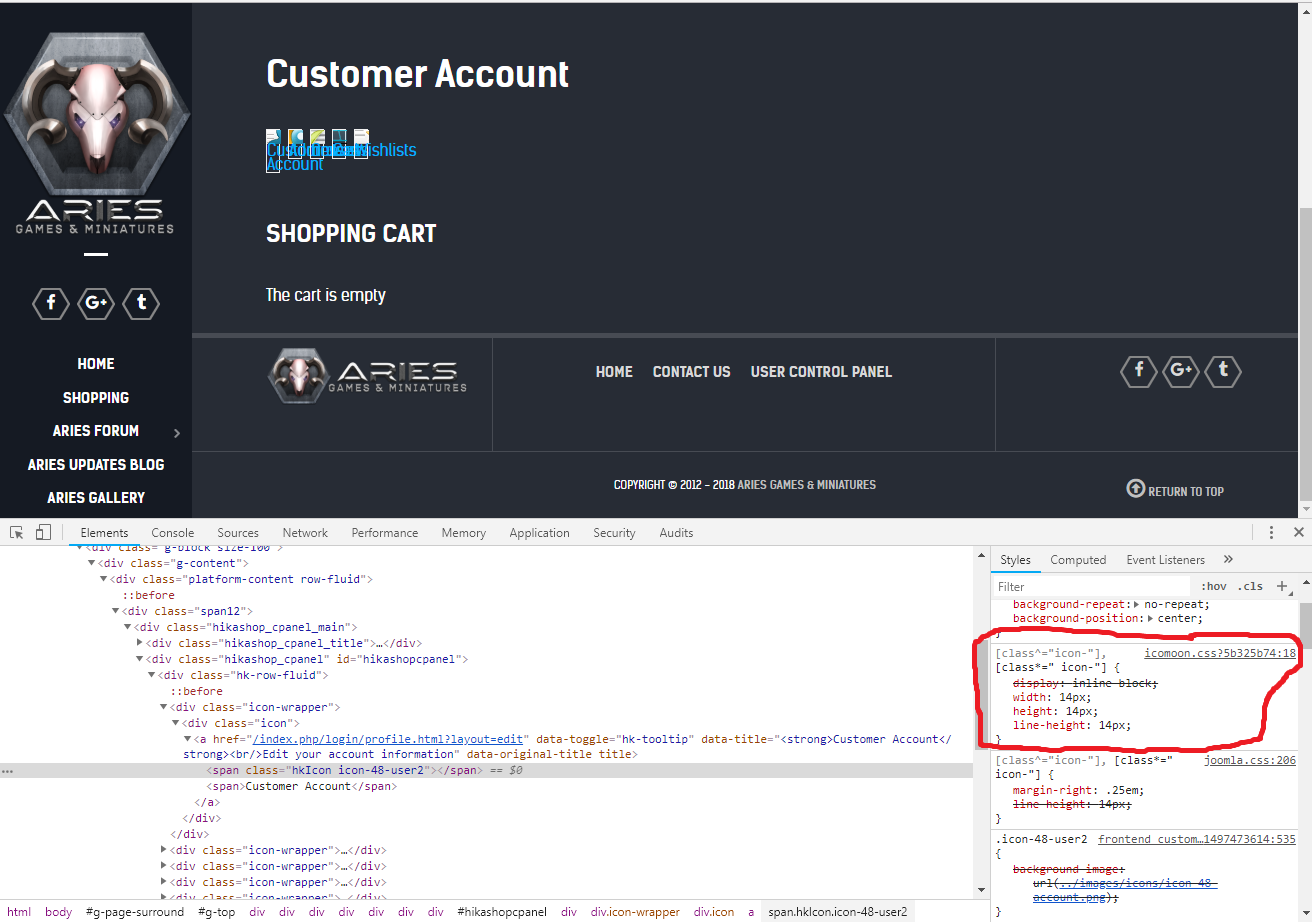
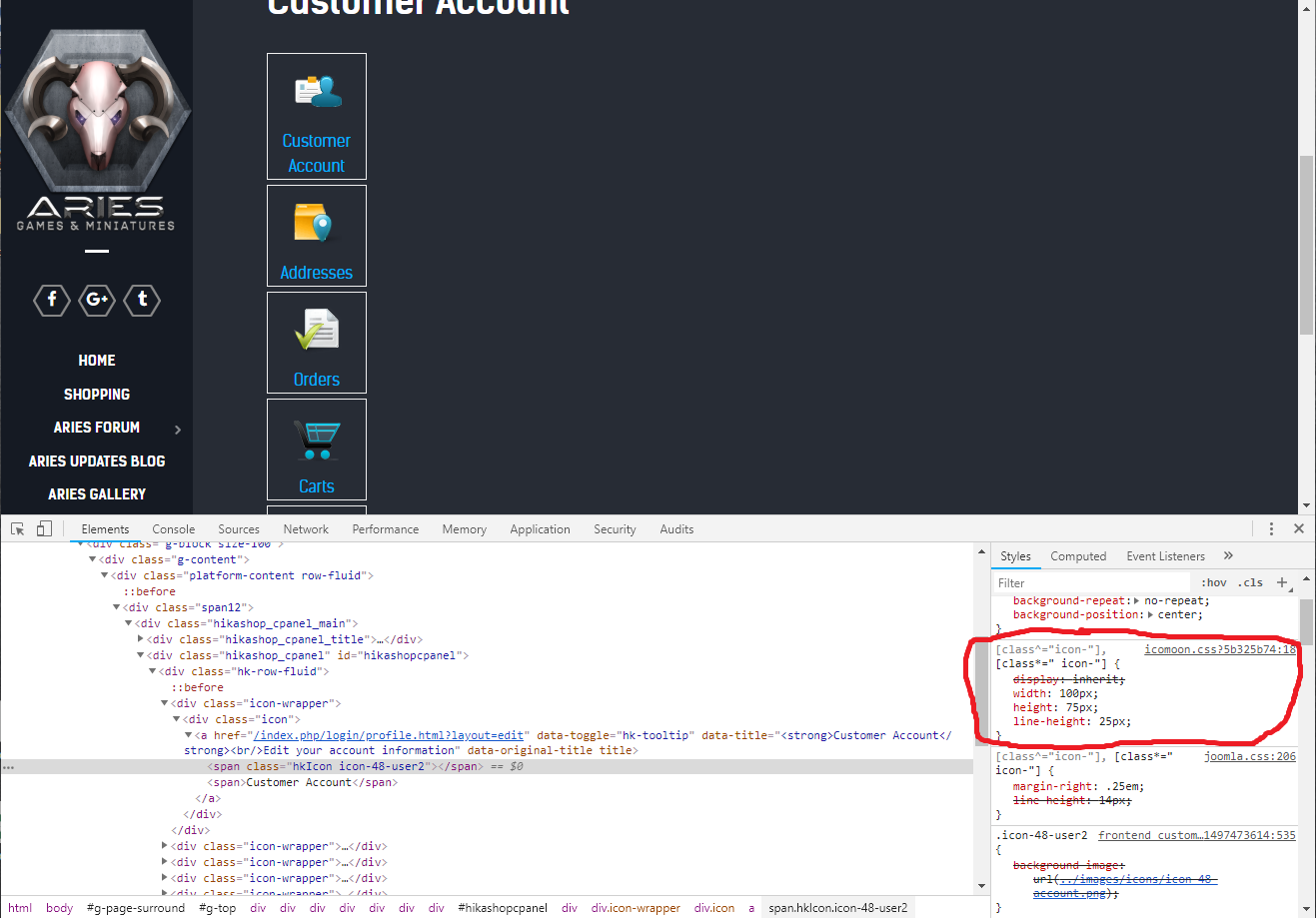
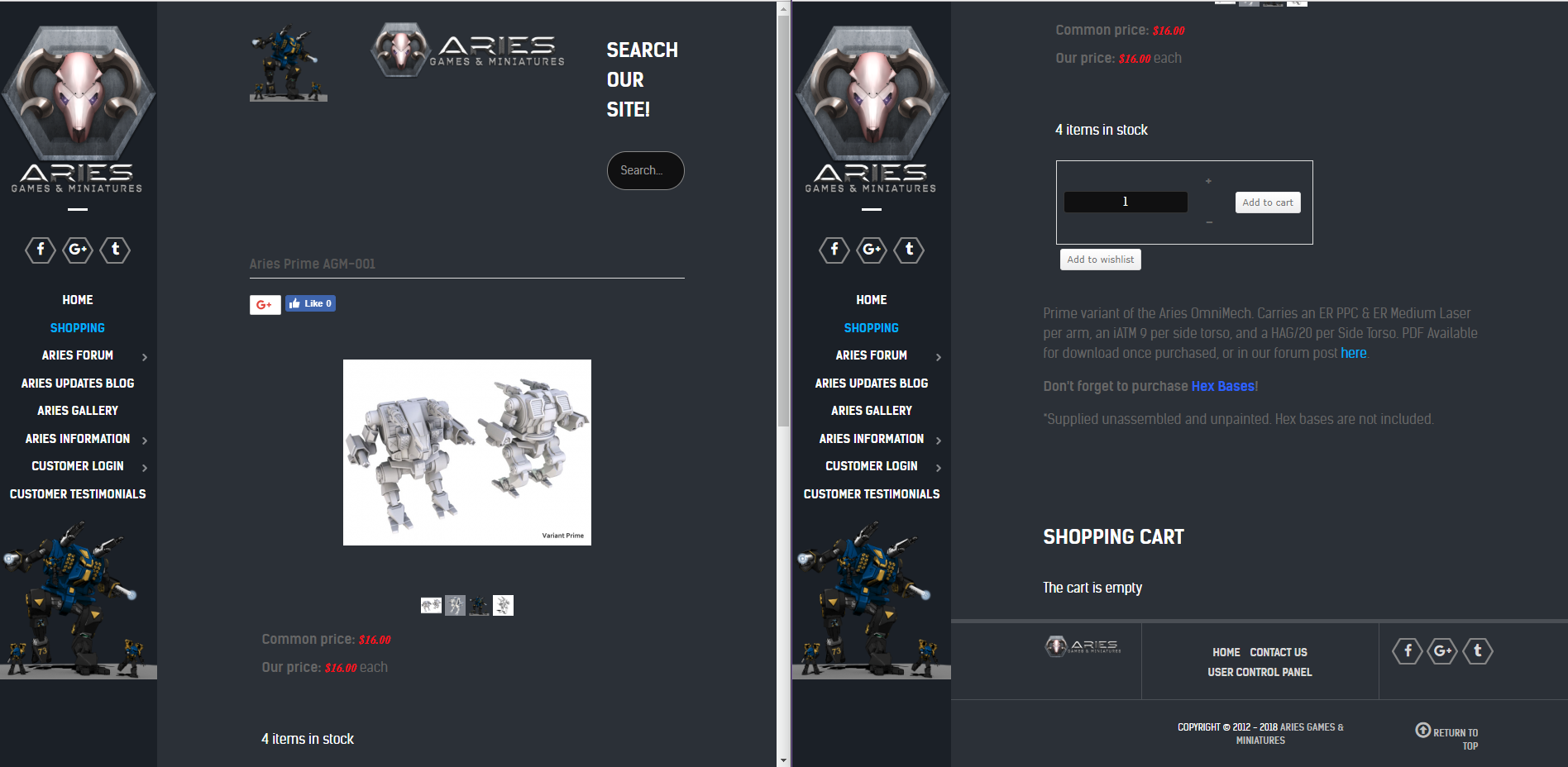
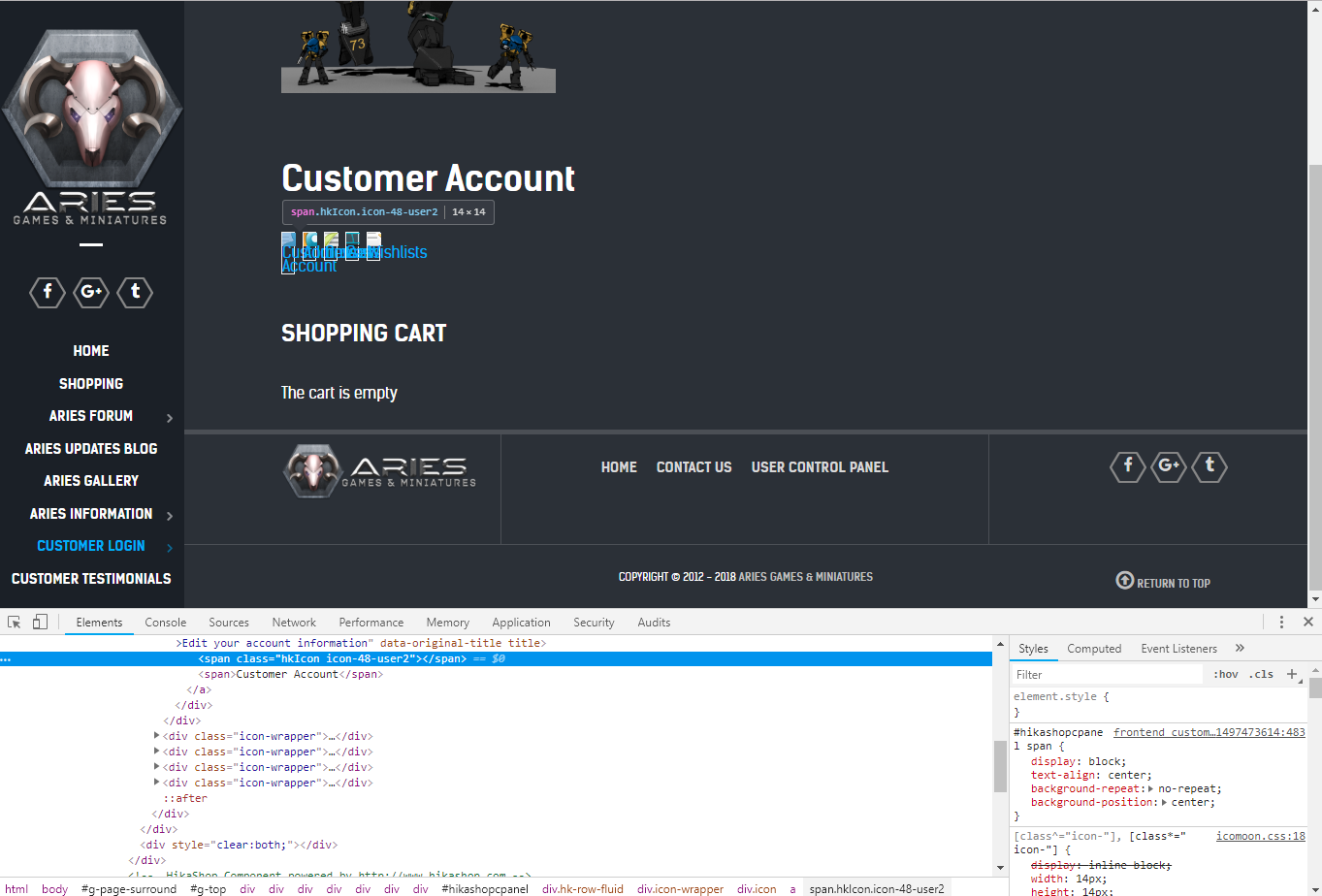
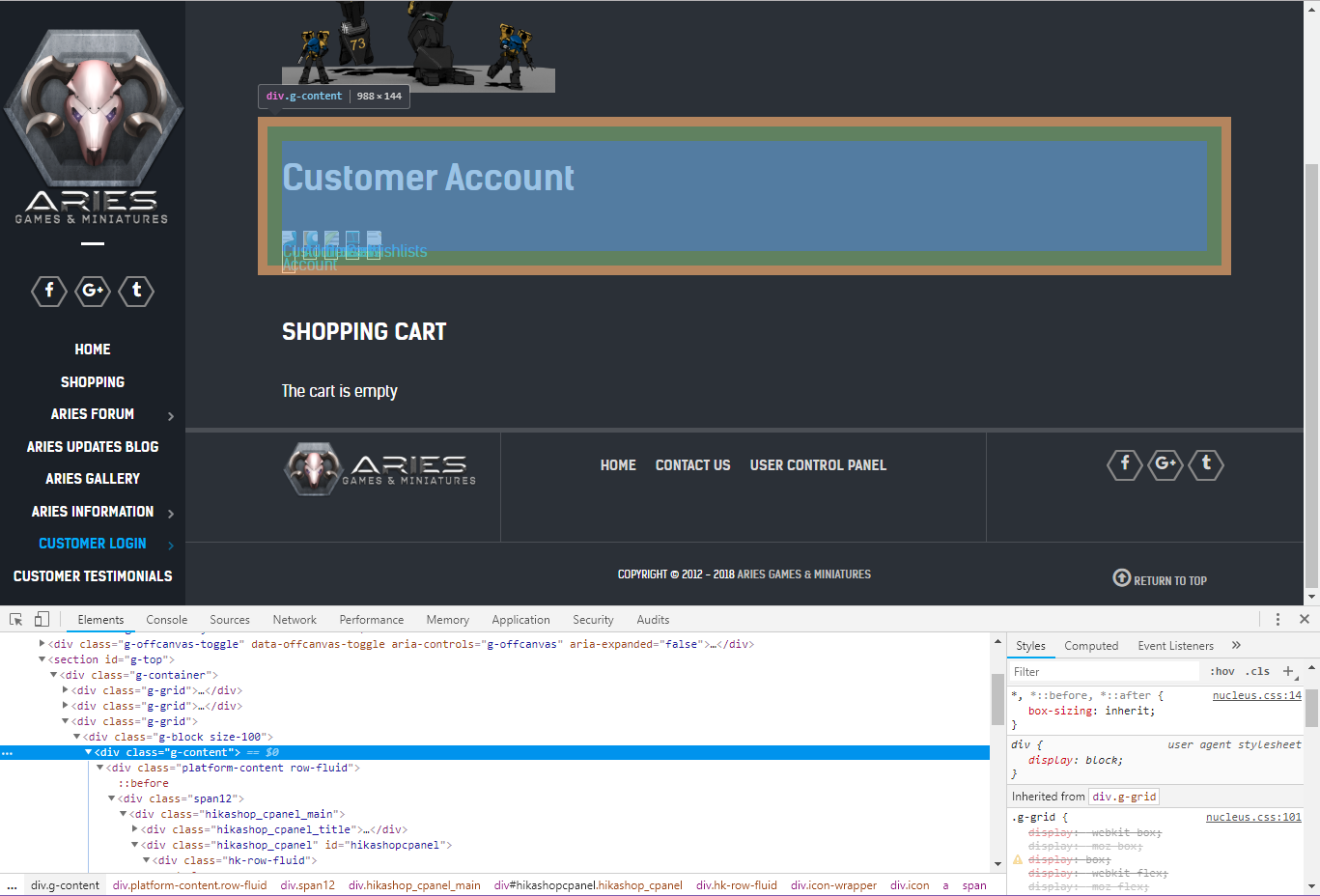
AFTER Edit - this is how the staging site looks after I include the following code
}
[class^="icon-"],
[class*=" icon-"] {
display: inherit;
width: 100px;
height: 75px;
*margin-right: .3em;
line-height: 25px;
}
So what am I doing wrong? Here's the steps I took:
Created the staging site, which is a direct copy of the live site
Went into the admin panel, to HikaShop configuration, then Display, then CSS
I opened "Styles for the front end" and selected "custom", then clicked edit.
I entered the above code at the bottom of the new custom front end css and hit save
Then I get the messed up look on the site.
How can I change JUST the User Control Panel screen and not the rest of the site?
Thanks
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop