Bonjour,
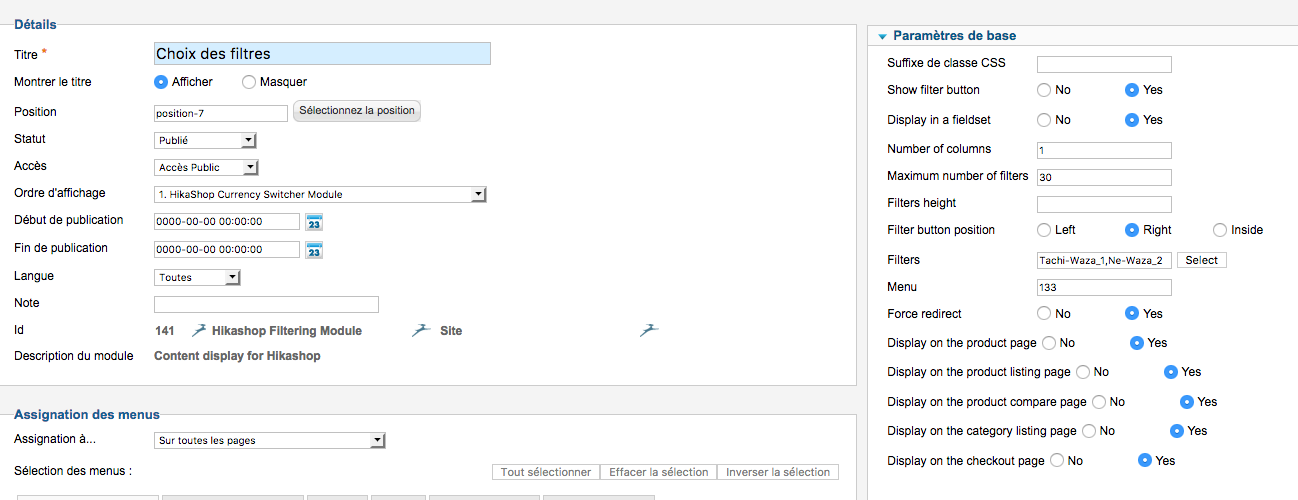
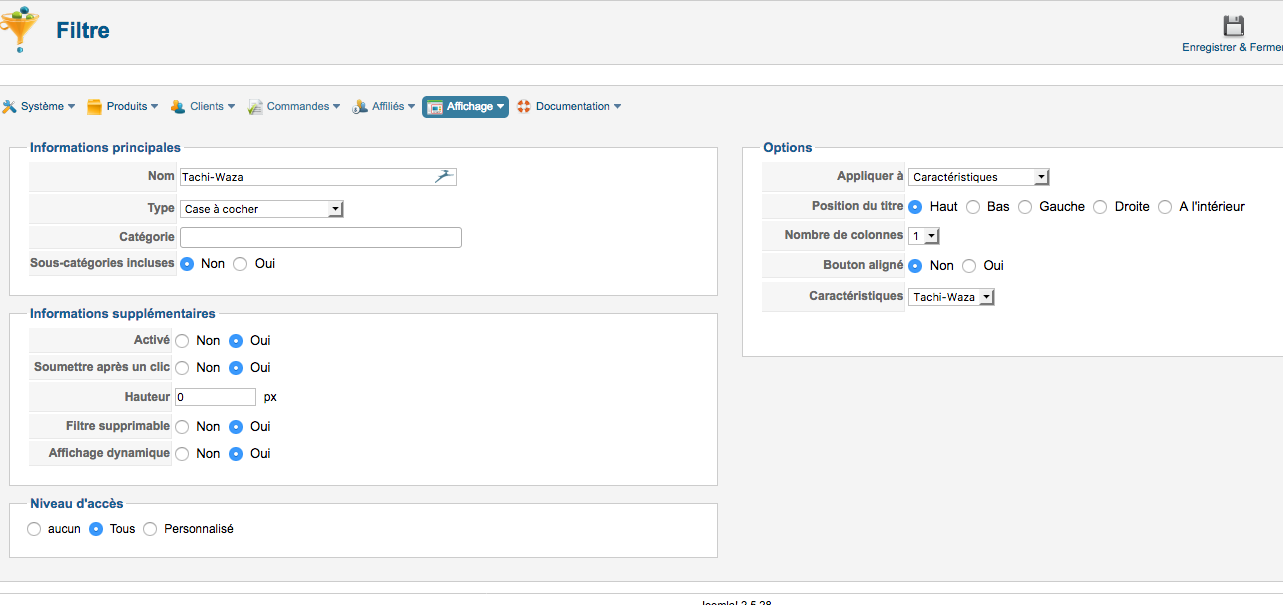
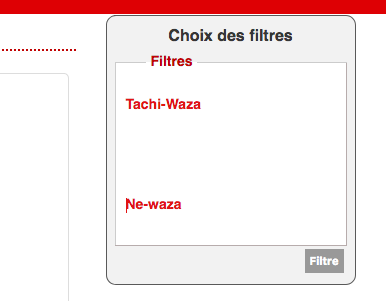
Déjà, le fait d'avoir l'option "affichage dynamique" activée dans vos filtres fait que le système n'affichera que les cases à cocher des valeurs de caractéristiques qui sont utilisés par les produits du listing de la page.
Je vous recommanderais, au moins dans un premier temps de désactiver cette option.
Aussi, il me semble que ce que vous voulez, ce n'est pas quelque chose que l'utilisateur peut choisir, comme la couleur d'un tshirt, mais une donnée fixe des produits que vous entrez dans le backend. Dans ce cas, c'est un champs personnalisé de la table "produit" qu'il faut créer de type "radio" ou "checkbox", avec toutes les valeur possibles en tant que valeurs du champs.
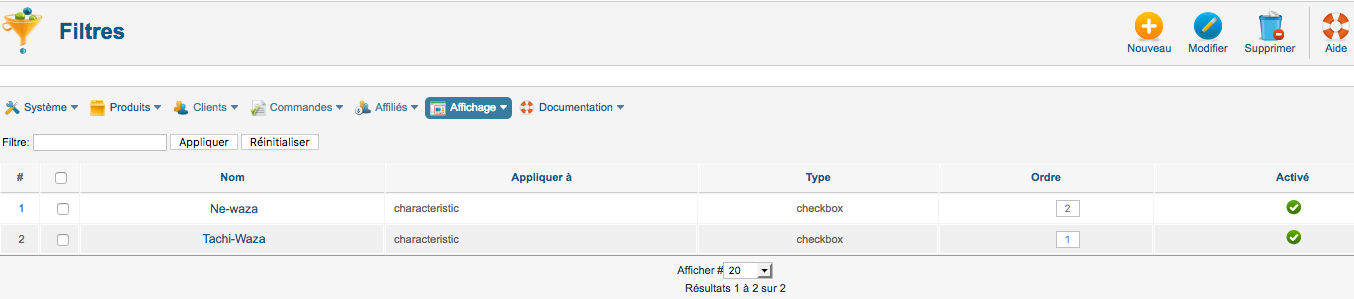
Ensuite, sélectionné ce champs dans un filtre et vous aurez ainsi une case à cocher par valeur du champs personnalisé dans un seul filtre.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop