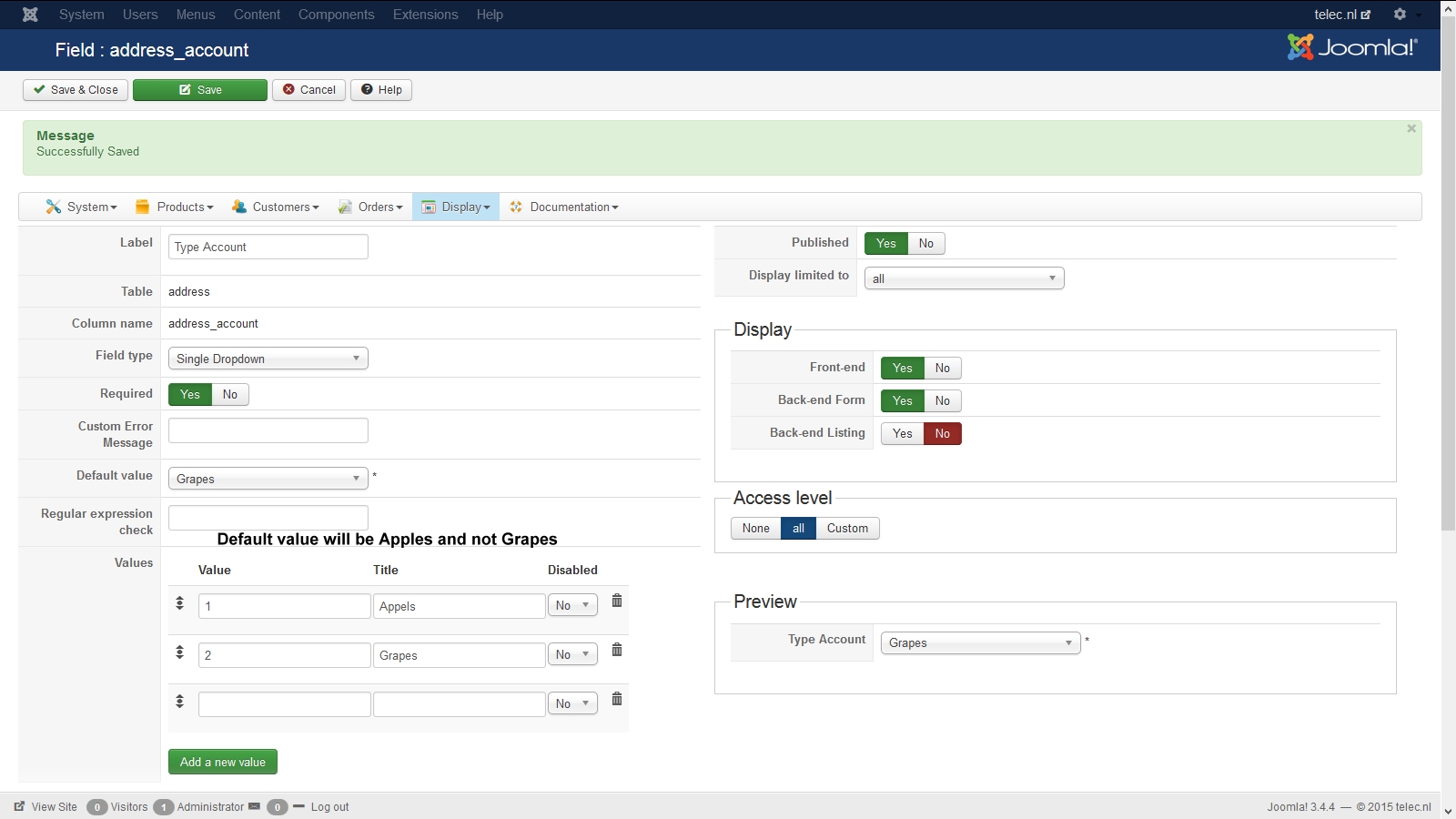
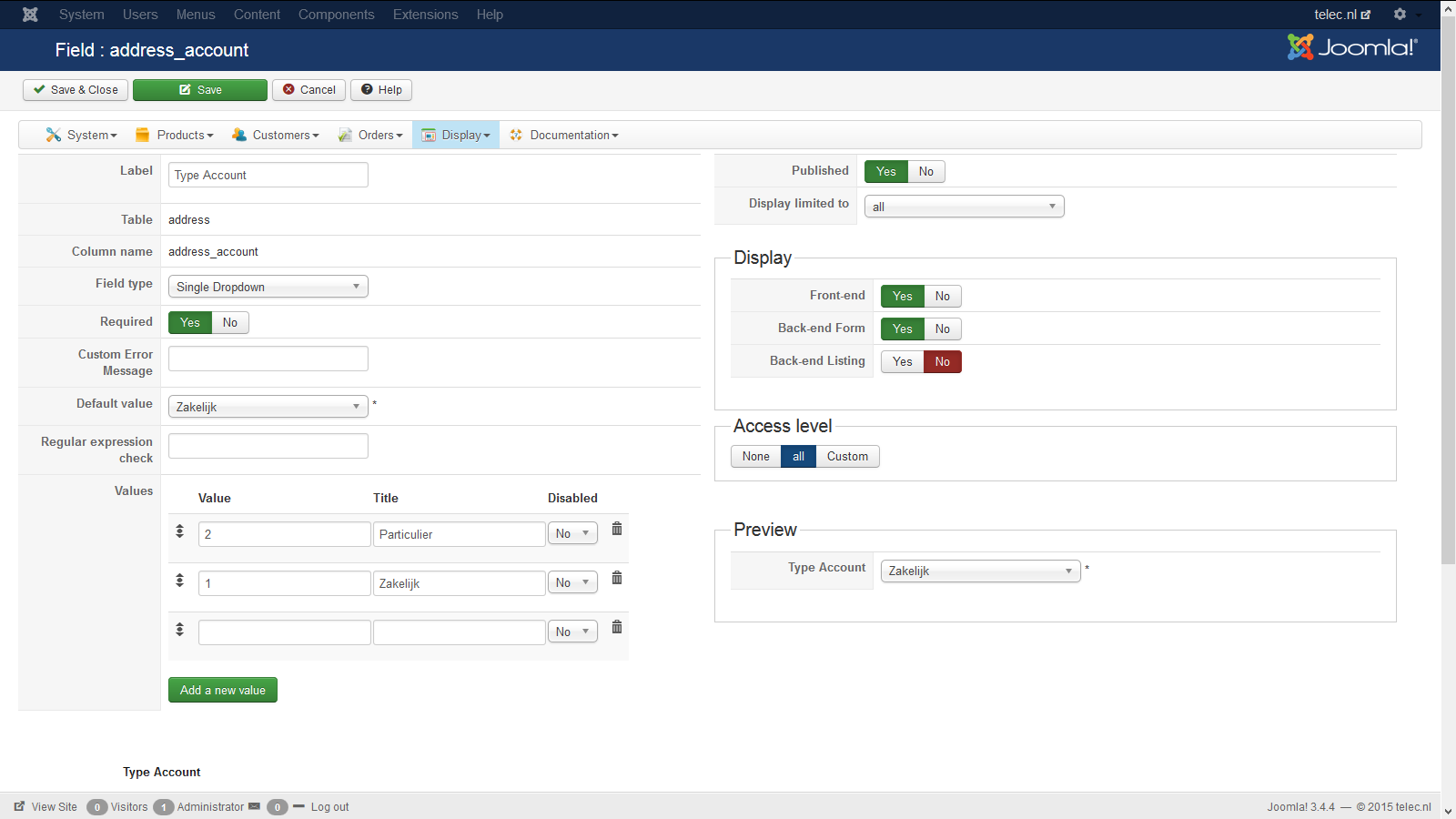
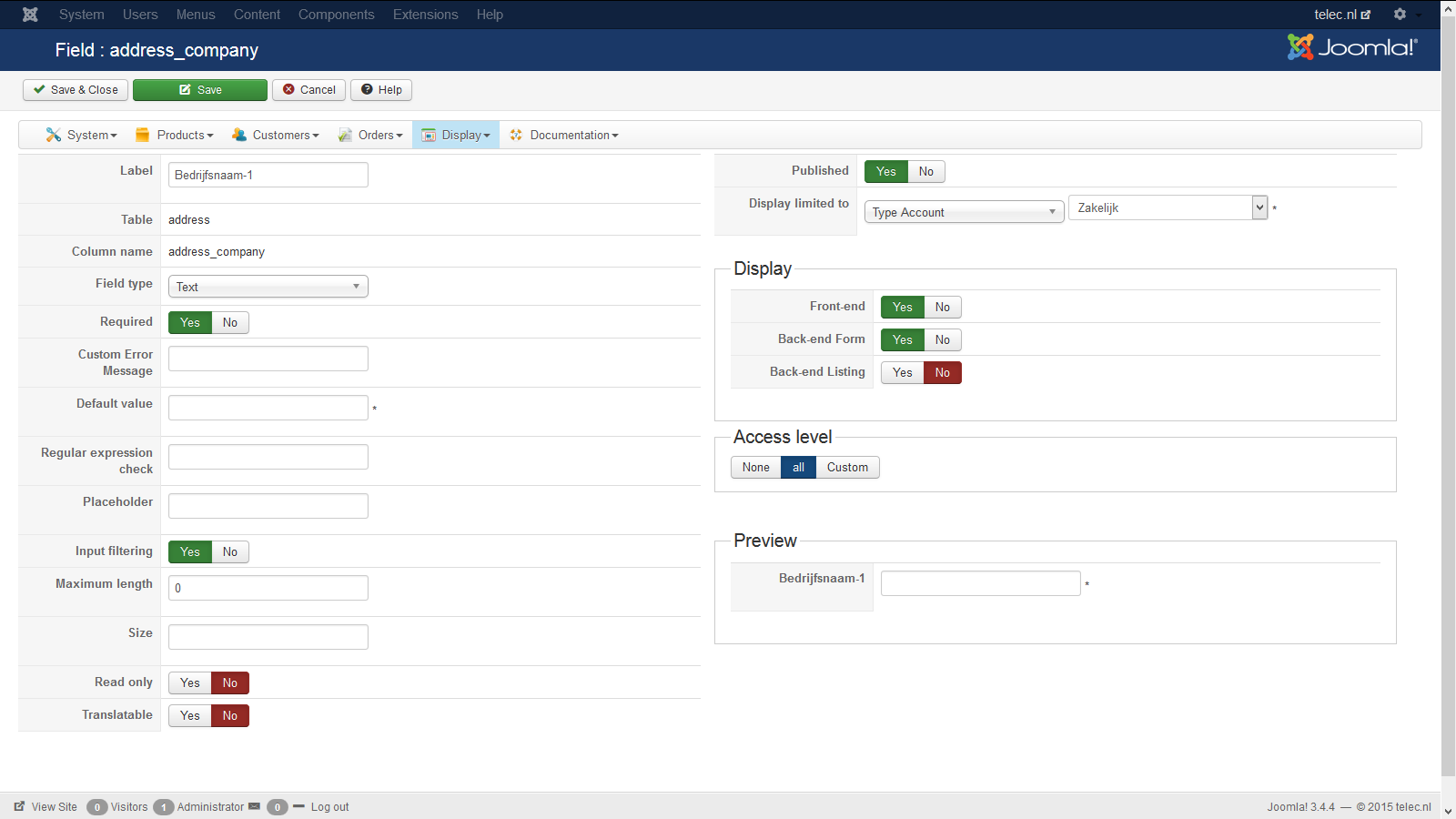
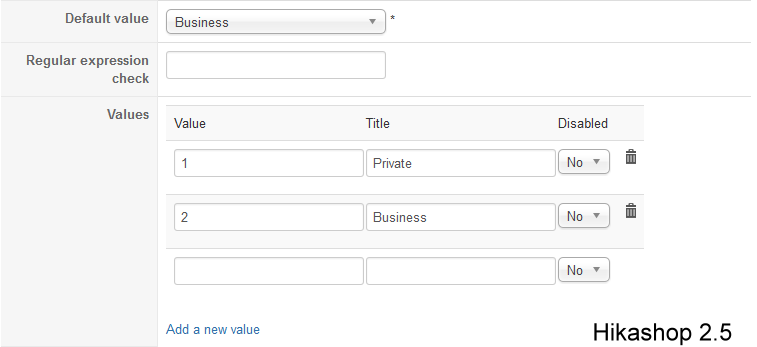
Just some extra information, the first part is from the registration page and the second part is from the order page.
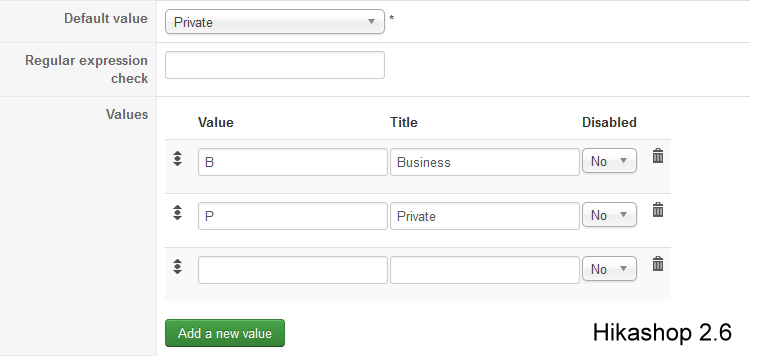
On the registration page both values are loaded and on the order page only the set default values are loaded.
I suspect that, since both custom field values are loaded on the registration page, there will be no default value set for the single drop down or radio menu.
<!--
function hikashopToggleFields(new_value, namekey, field_type, id, prefix) {
if(!window.hikashop)
return false;
if(!window.hikashop.fields_data && window.hikashopFieldsJs)
window.hikashop.fields_data = window.hikashopFieldsJs;
return window.hikashop.toggleField(new_value, namekey, field_type, id, prefix);
}
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = 'eet_nootjes';
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = 'eet_wortels';
window.hikashop.ready(function(){
hikashopToggleFields('','keuze_1_2','user',0);
});
//-->
<!--
function hikashopToggleFields(new_value, namekey, field_type, id, prefix) {
if(!window.hikashop)
return false;
if(!window.hikashop.fields_data && window.hikashopFieldsJs)
window.hikashop.fields_data = window.hikashopFieldsJs;
return window.hikashop.toggleField(new_value, namekey, field_type, id, prefix);
}
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = {};
window.hikashopFieldsJs = 'order_extra_information';
window.hikashop.ready(function(){
hikashopToggleFields('2','order_test1','order',0);
});
//-->
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop