Hello,
1) To define the way to display elements go here:
- Menus -> HikaShop default menus
- here select the required item menu, click on Categories Options OR Products Options
- Click on desired layout type tab.
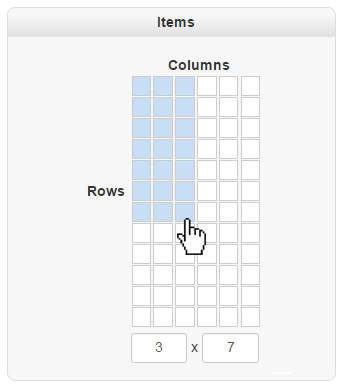
- See the Items part? This where you can define 1, 2 or more column etc...
As usual don't forget to
save your changes!
2) For this point there is a tutorial to switch on this function:
here
P.S: note for the future, that you must open on subject for one issue, and here obviously the 2 question isn't linked to initial subject.
Regards,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop