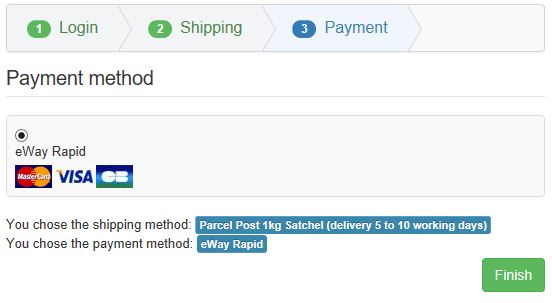
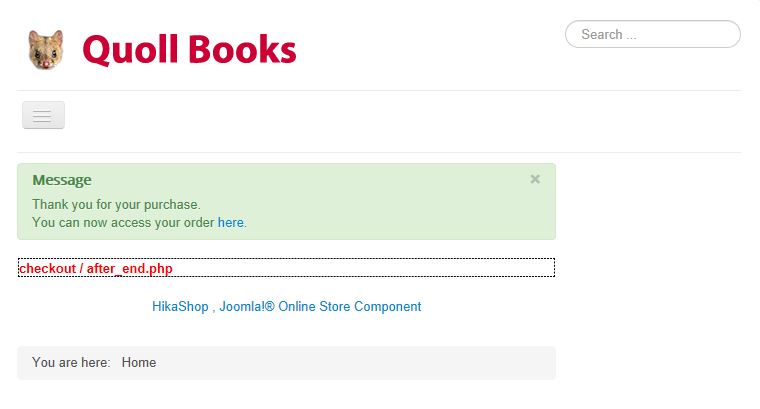
Thanks again. As you say, if the Return URL field is left blank, the eWay Rapid payment plugin returns the user (on our site) to this "thank-you" page (with codes turned on):
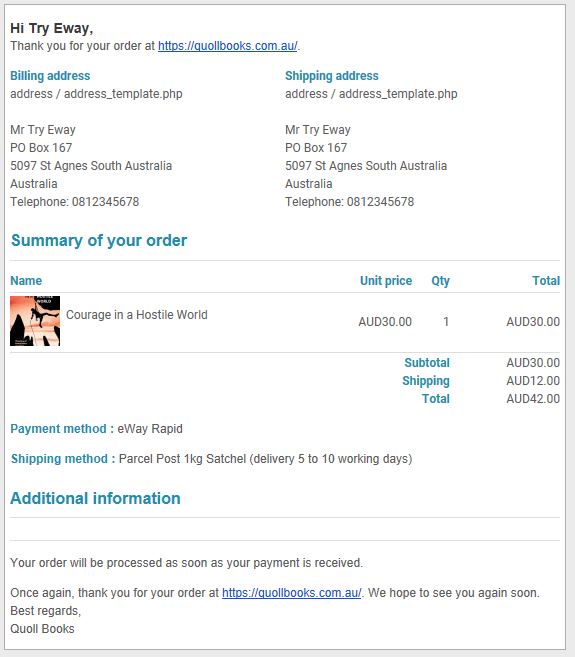
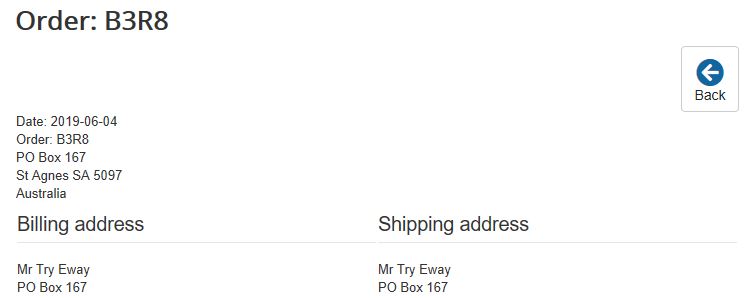
Clicking on the "here" link shows the relevant order page, which does indeed provide the user with information about their order. This is what I wanted, but the additional click required is not as user-friendly as I would like.
I tried following your instructions and entered in the Return URL field this URL:
quollbooks.com.au/component/hikashop/order/show/cid-{order_id
}
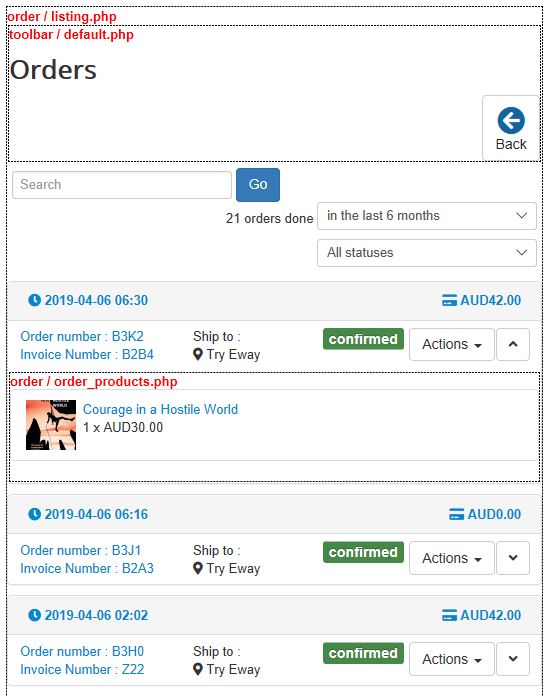
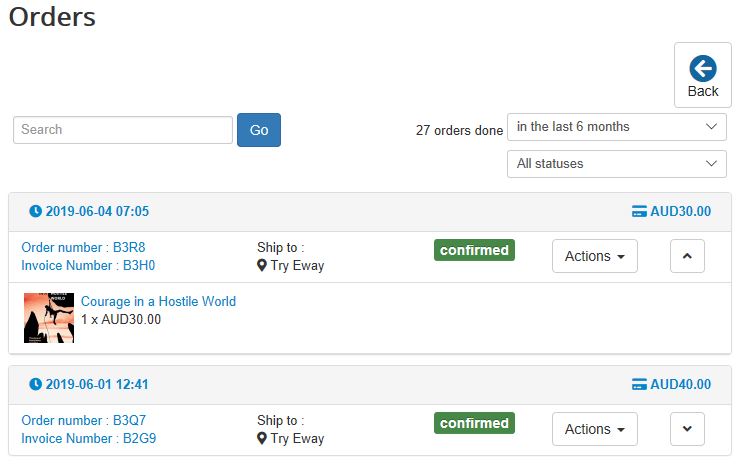
This resulted in the display of an order-listing page, not the individual order concerned:
Hence I have some questions.
1. To display the details of a single order, is a different tag required (i.e. not {order_id })?
2. Could the order information be shown
on the thank-you page, rather than on another page accessed by a link?
3. The order page itself has a "Back" button, which does
NOT return the user to the "thank-you" page. Instead it takes the user to a page listing previous orders on this site. Could the "Back" button be removed, so that only the relevant order page is accessed?
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop