-- url of the page with the problem -- :
www.doigtsdor.fr
-- HikaShop version -- : 2.6.4
-- Joomla version -- : Joomla! 3.6.2 Stable
-- PHP version -- : 5.6.4-4ubuntu6.4
-- Browser(s) name and version -- : Mozilla/5.0, Chrome/57.0.2987.133
Bonjour
J'ai besoin de votre aide pour l'affichage des images dans les catégories et les produits.
J'ai fais un modèle d'affichage en Html afin de vous montrer ce que je souhaite obtenir.
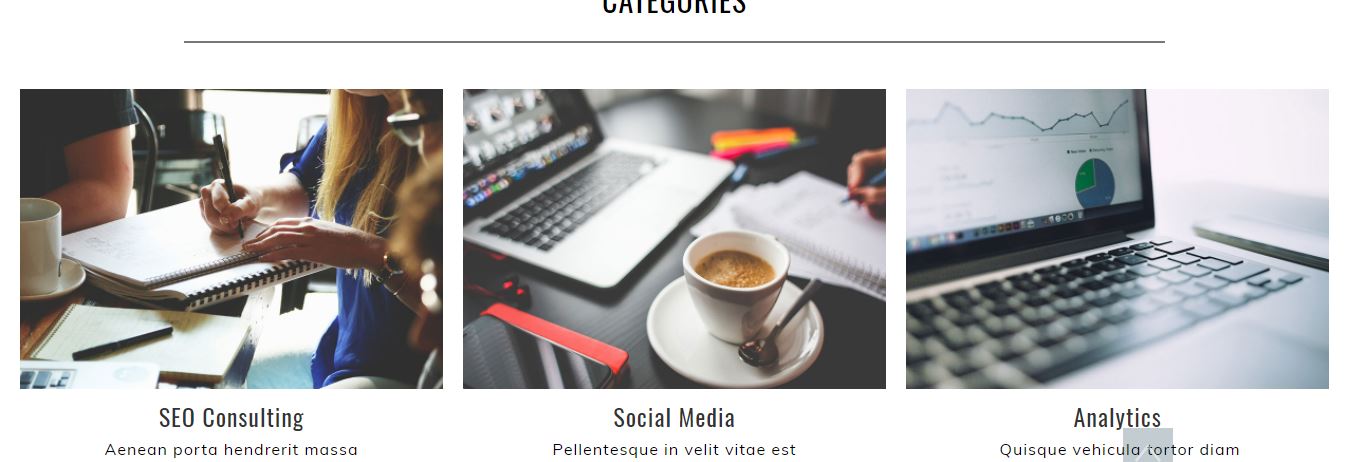
J'ai besoin d'avoir cet affichage pour mes catégories et produits
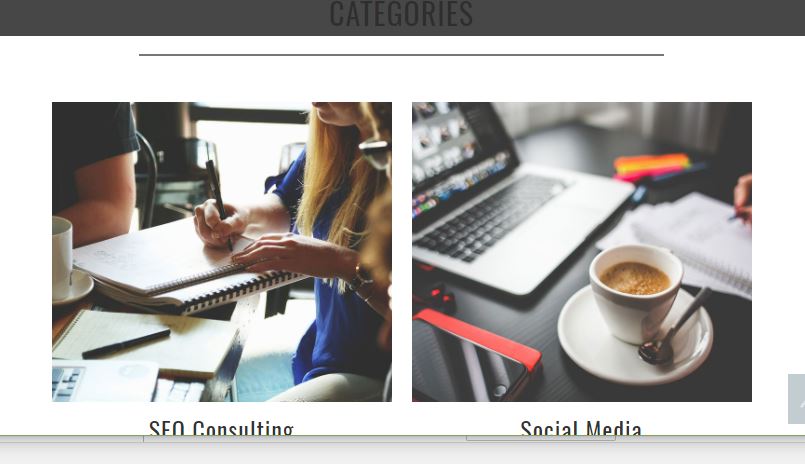
puis en reduisant la page que ca devienne comme ca
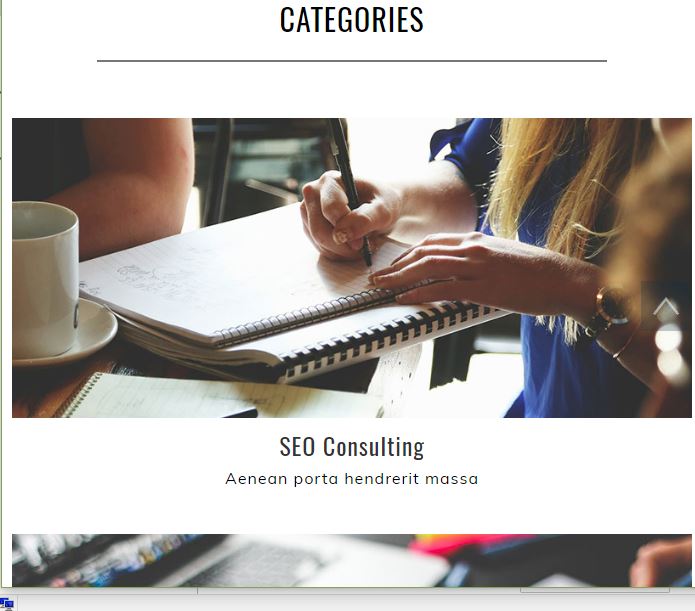
puis comme ca
. Ca fait un moment que je galere.
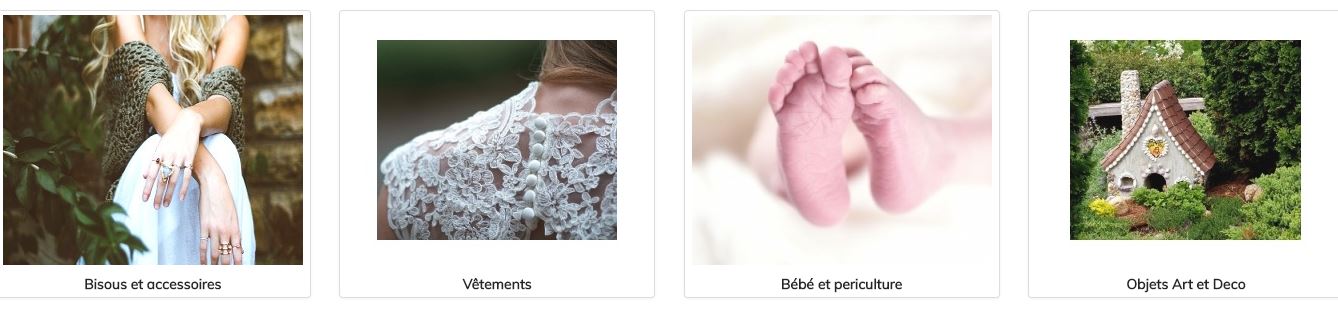
Actuellement les catégories s'affichent ainsi
Je comprends donc que si le mes tous mes images à la même taille que la première je vais avoir à peu pres l'affichage qui me convient (en enlevant les miniatures).
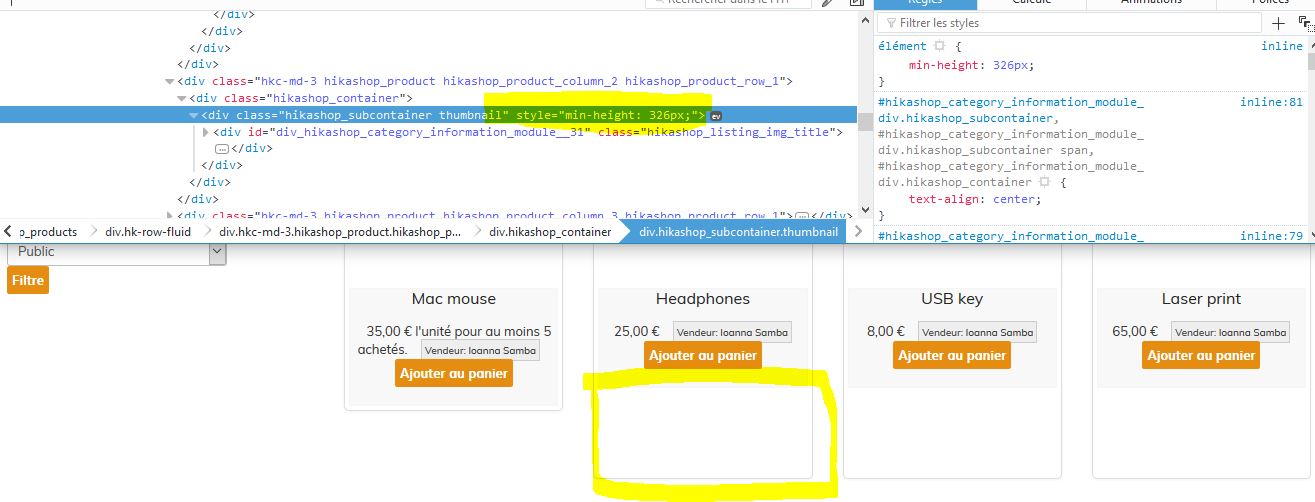
Toutefois lorsque la page se reduit pour un ecran plus petit il se produit cela :
plutôt que certaines catégories passent en dessous afin de conserver une bonne taille d'image et surtout, éviter ces ecart blanc en dessous. Si je mes la
#hikashop_category_information_module_146 .hikashop_category_image en height: 100% au lieu d'une valeur en px; le problème est en partie corrigé ( en partie car pas de reduction du nombre de categories sur la première ligne par exemple lorsque je reduis la fenetre, mais au moins elles ne generent pas le grand ecart blanc sous l'image avant le titre), sauf que cela n'est pas possible puisque la hauteur se règle dans le menu de configuration Hikashop et uniquement en px. Je n'ai pas trouvé où modifier cela autrement. Dans le fontend-default il n'y a pas de #hikashop_category_information_module_146 et si j'ajoute cette option en faisant .hikashop_category_image{height: 100%;} ce n'est pas pris en compte.
Je veux le même type d'affichage pour les produits mais je précise, ce sont les vendeurs qui vont mettre en ligne leur article (avec Hikamarket), les images ne vont pas avoir tous la même hauteur mais il faut que Hikashop/hikamarket puissent les afficher tous aux mêmes dimensions afin d'avoir un affichage homogène.
Merci d'avance pour votre aide.
ps: je n'ai pas mis ma version hikashop à jour car j'ai une incompatibilité avec certains modules pour l'instant.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop