Hi,
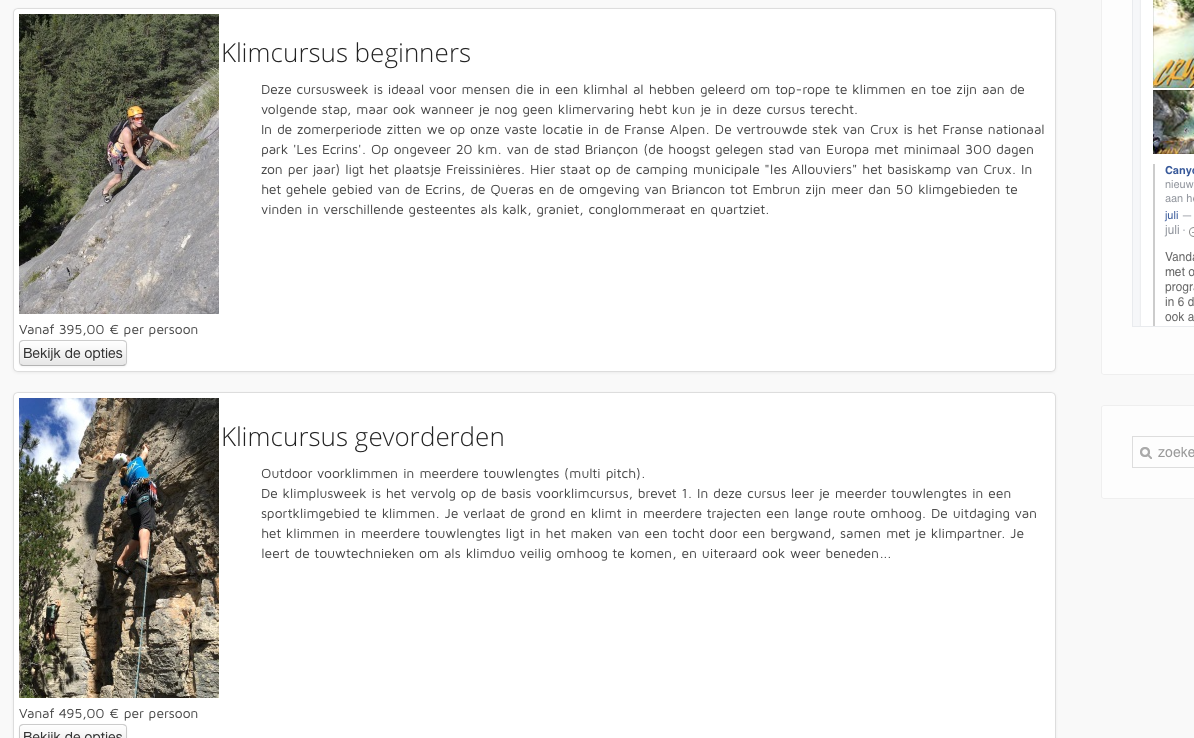
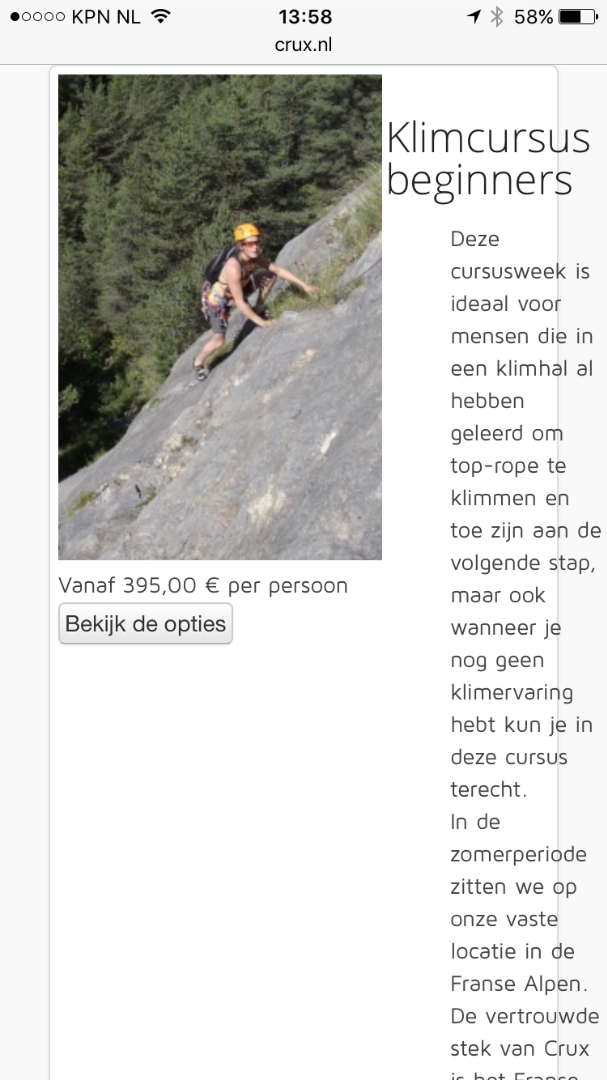
the "image / description" display you're using for your product listing makes use of table elements which are not very suitable for responsive websites unfortunately, so the best way would be to customise your view file to suit your needs (see the documentation
www.hikashop.com/support/documentation/1...-display.html#layout
).
But a quick fix is possible using something like the following CSS:
@media (max-width: 1000px){
.hikashop_listing_img_desc td{
display:table-row;
}
}
You can add this in your template CSS file or in your HikaShop > Configuration > Display > CSS > Front-end CSS file. For more info check out the documentation at
www.hikashop.com/support/documentation/84-css-styling.html
. The
1000px will determine at what screen width the text will go below the image, you can change it to whatever value you prefer.
Hope this helps.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop