-- HikaShop version -- : 3.2.2
-- Joomla version -- : 3.8.3
-- PHP version -- : 7.0.7
Hi,
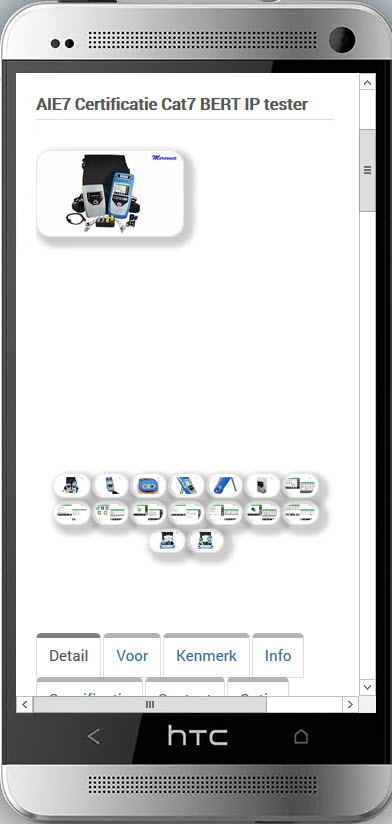
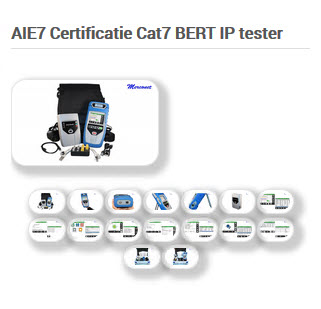
I have updated Hikashop to 3.2.2. I have noticed that the image at the product page on mobile layout has gap/space in between the image and thumbnails.
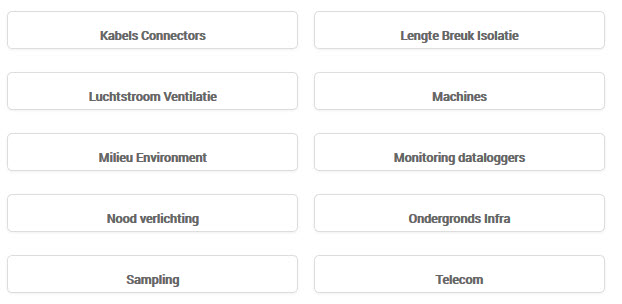
I have tried switching the thumbnail off by the Configuration, it did work for the mobile but the problem is my product listing is at the desktop is looking like this:
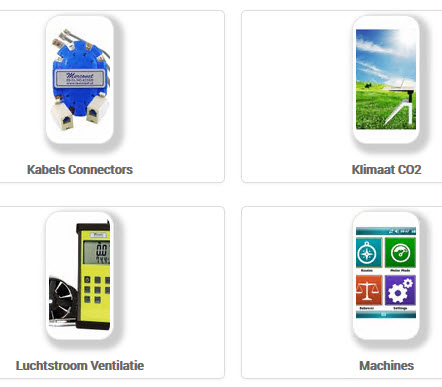
Instead of this:
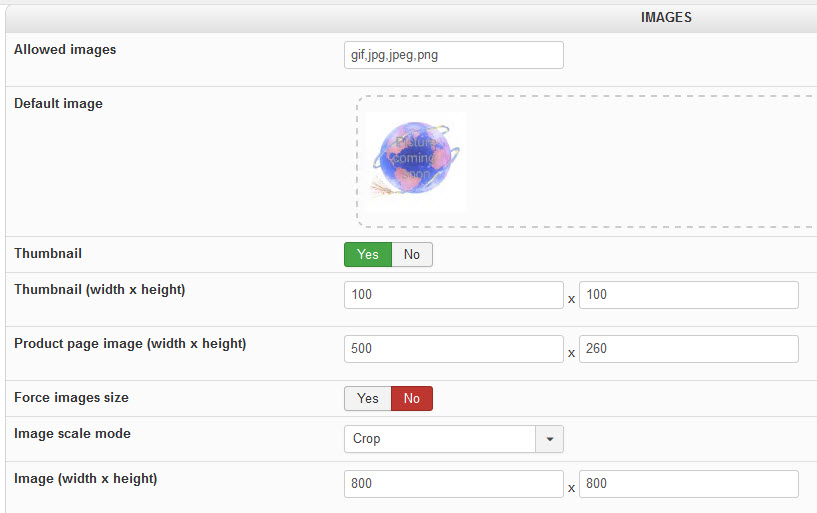
I have switched the thumbnails ON again. This is the latest info:
Please help me solve this problem.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop