Hello,
I want to eliminate all "add to cart" buttons for the products of a certain category, that should be displaied more like a catalogue, how to do that?.
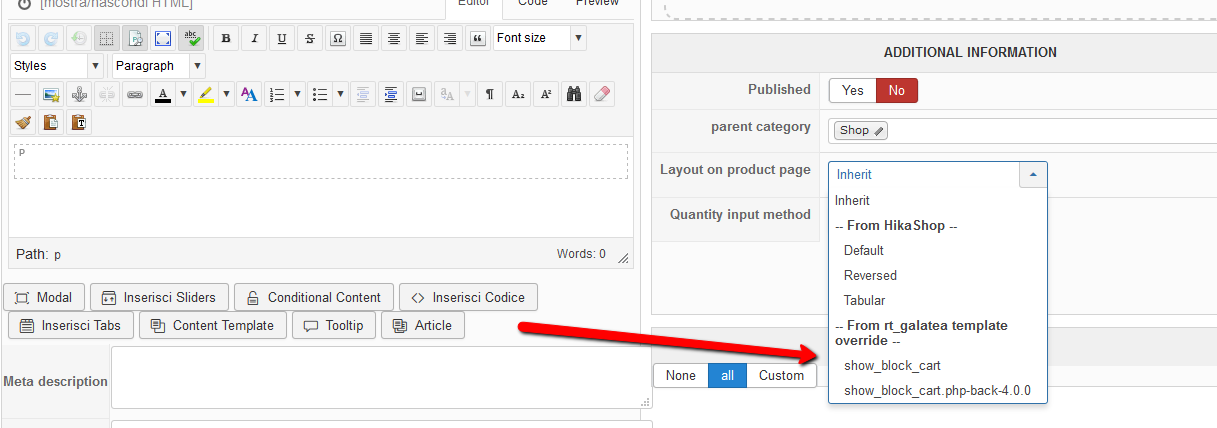
In the category settings I see that one can choose a "Layout on product page", but the dropdown only shows the cart custom template I already have in place and nothing else (a part from the default layouts available).
So is there another way to do this?
The ideal solution would be to eliminate the add to cart and whishlist buttons both for the product list and the single product page for products inserted in a certain category.
Thank you
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop