Hello,
I'm afraid that only Css won't be enough to be able to add style on label from your input condition.
I detail my idea through this pseudo code :
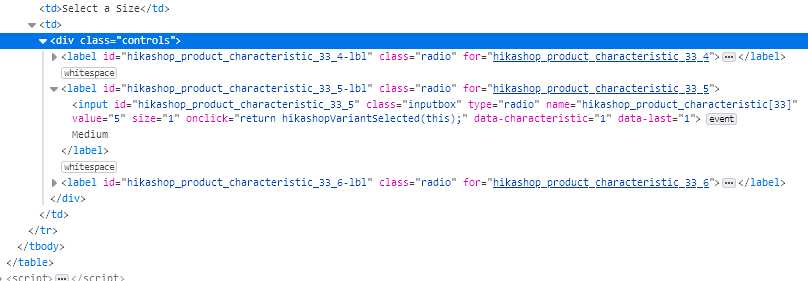
<label class="parent">
<input class="child" checked="checked">so far there are
no Css command to create a selector that start from child with "
checked" state to
select his parent.
The only solution, is to add
Javacript to add some class to your label, and so this require more development skills.
Sorry for this return but we didn't see other way to proceed.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop