Hello Philippe,
thank you for your feedback, I must have misunderstood. However:
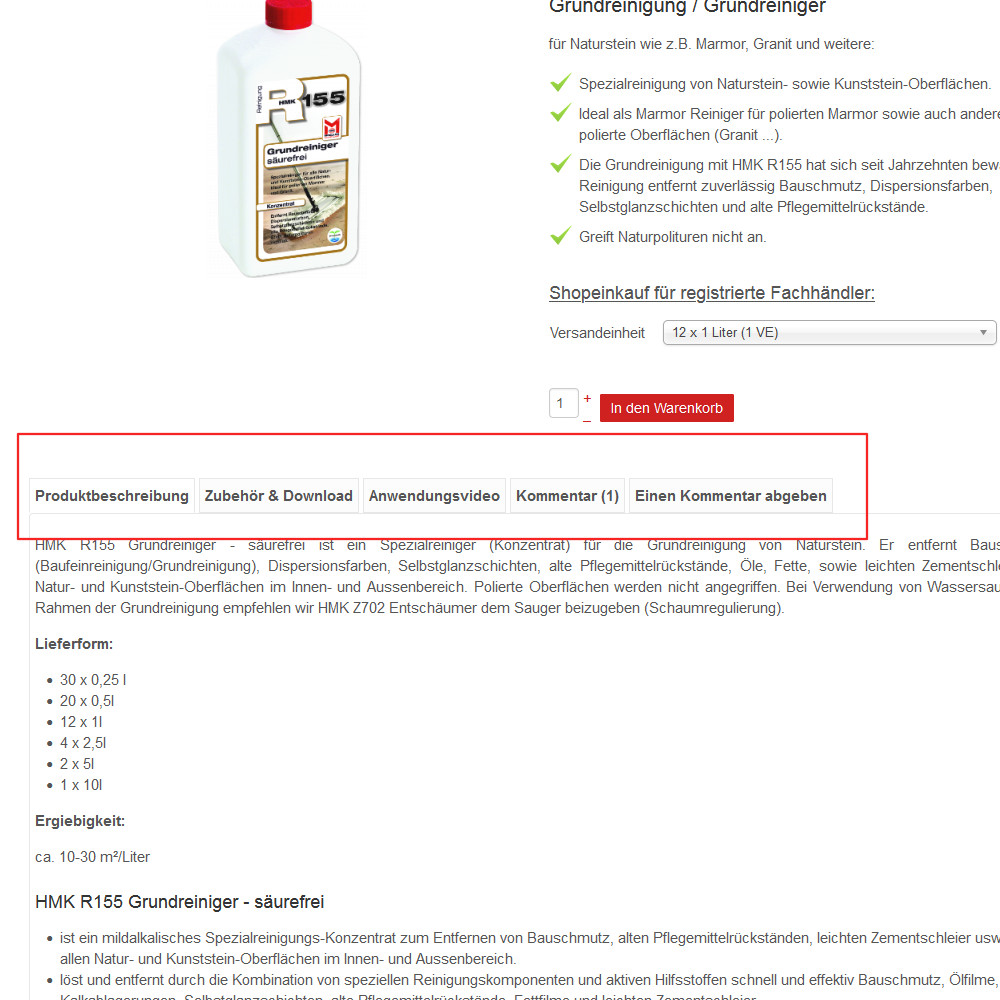
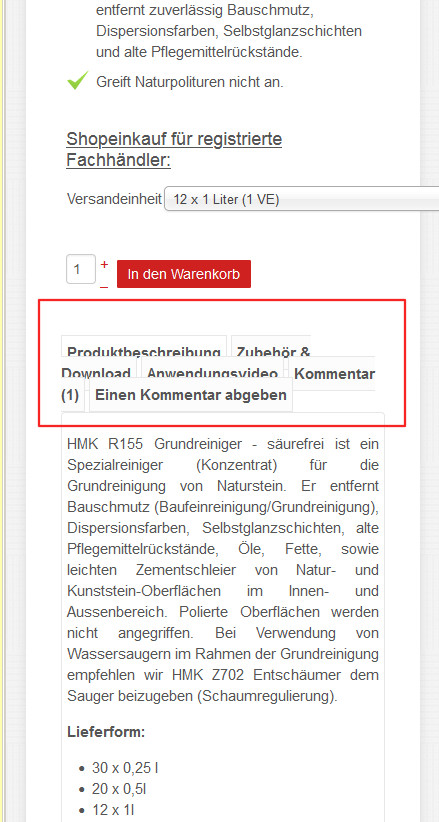
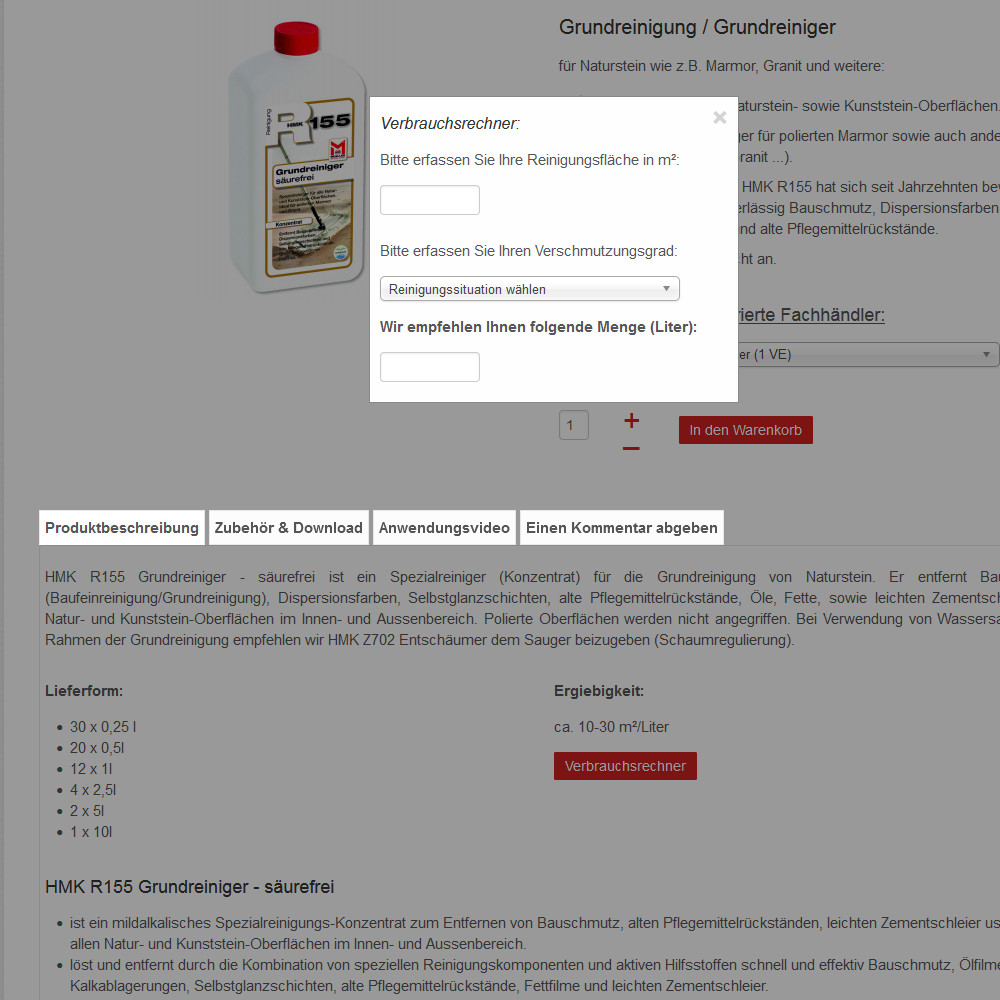
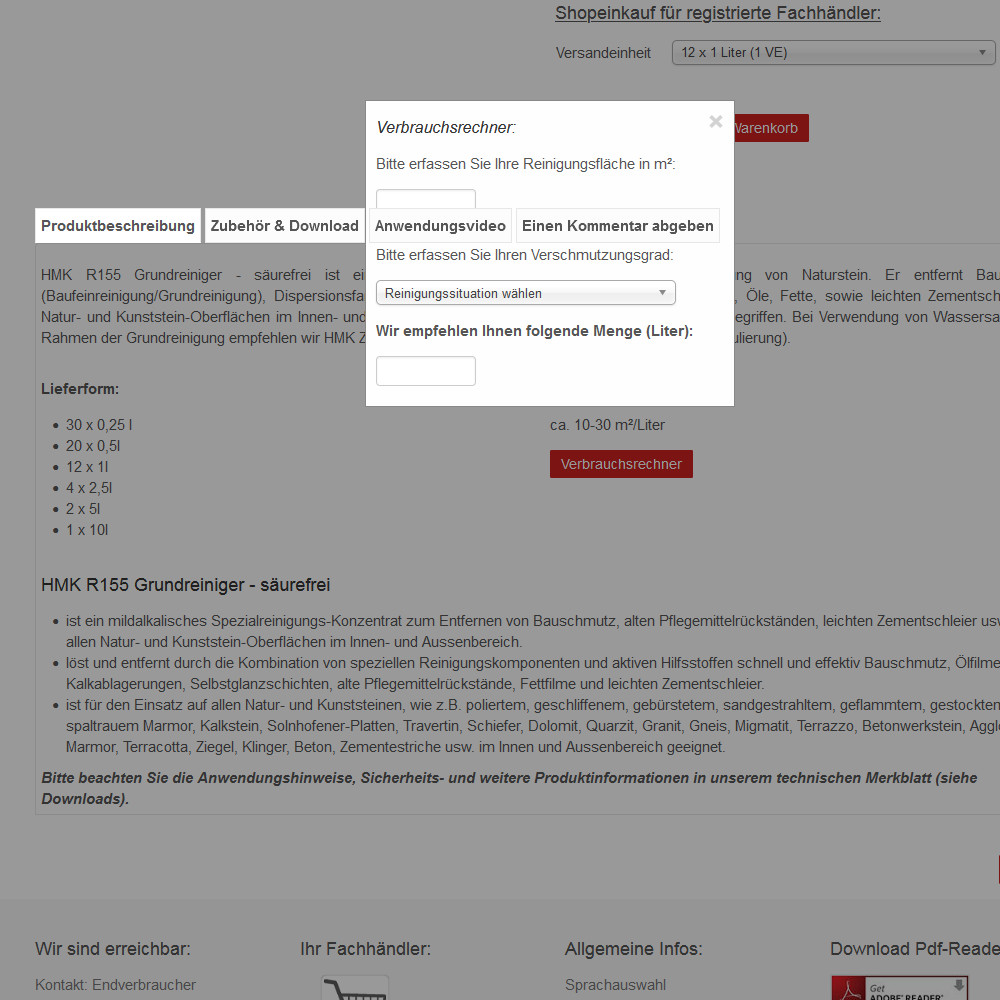
As stated, I have now increased the z-index to 99 (also to 1000 for testing), there has been no change.
It was recorded by me in the frontend_custom.css:
.hikashop_tabs_content {
z-index: 99;
}
Somehow I don't understand why the z-index should be increased. The way I interpret the z-index, a higher number puts the display above others, but this part should be pushed down here.
The conclusion is now up-to-date: The problem is not solved with z-index 99 for hikashop_tab_content.
Christian sends greetings
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop