Philip wrote: Hello,
That's not a feature or an option, it's a custom Css, you have to click on the link
"this topic"
in this message in order to learn how to add your custom Css (shown in the same message).
Regards
OK, I'll check that.
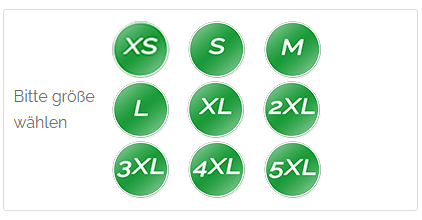
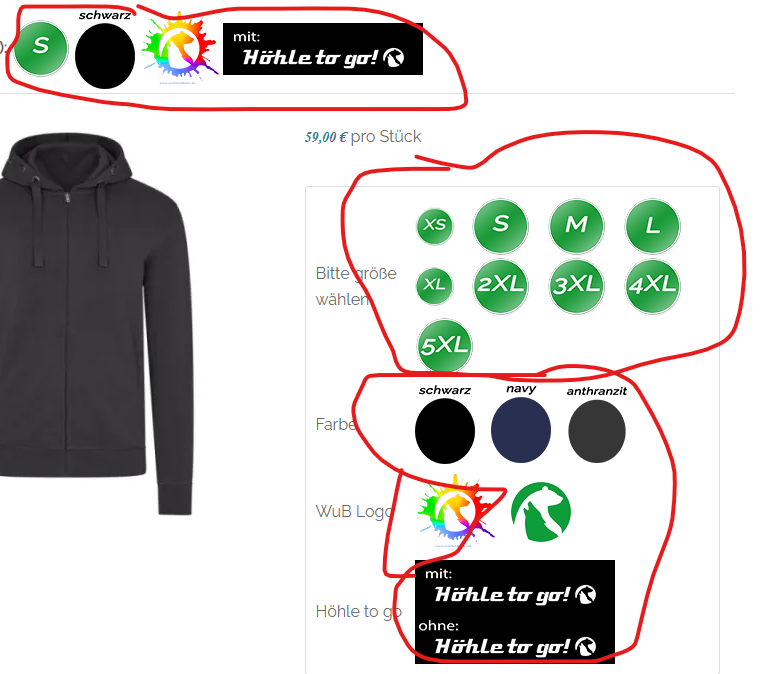
I have a question about these style of button. Do you think it is possible to combine this button style with stock states? For example, if the stock is at 1, we would display an orange button, if the stock is at 0, a red button and in other cases, a green button?
I'm a beginner in php/css but I never give up. If it's feasible, I'll manage to do it.
Regards,
Stephan
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop