Hi,
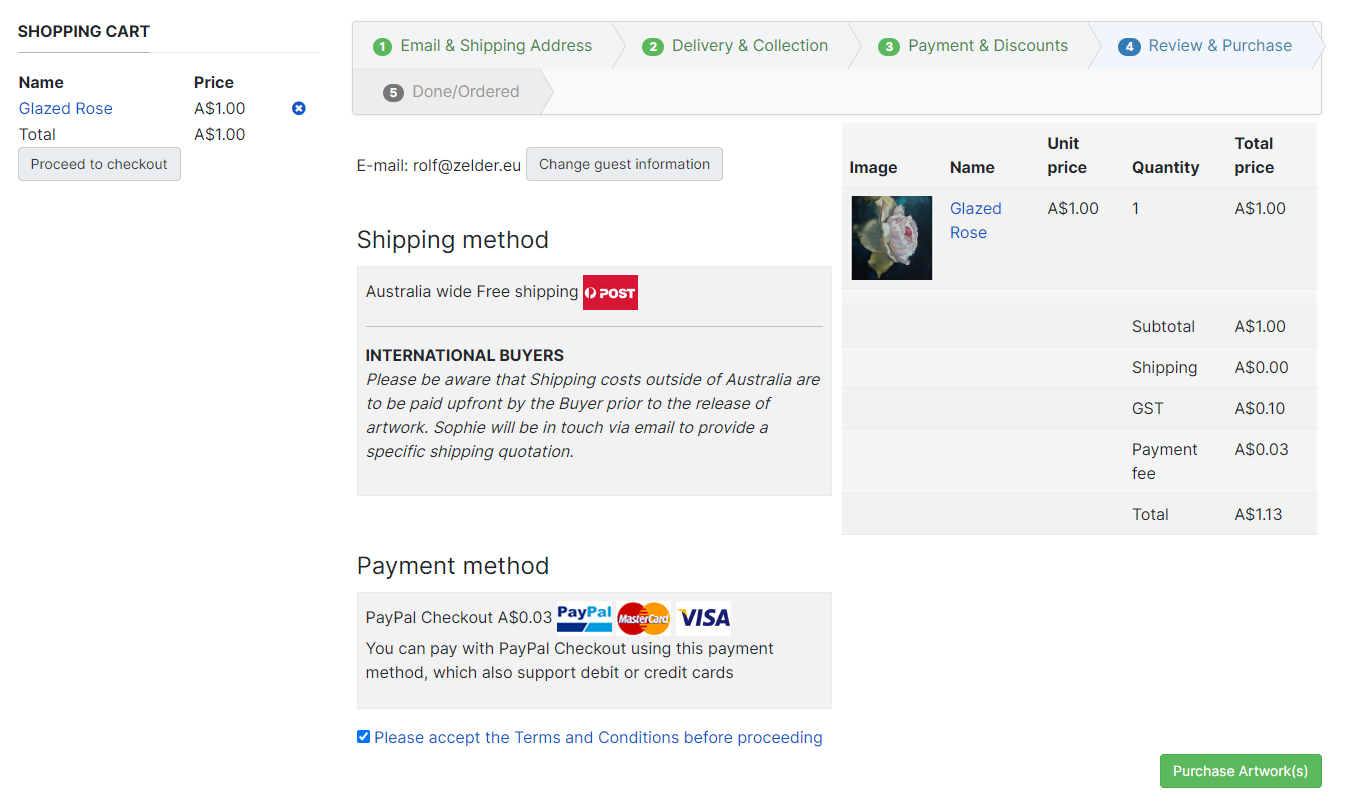
Normally, on that end page, you have a list of payment methods available based on what you selected in the "enable funding" and disable funding" settings of the payment method and what PayPal thinks the customer can use (based on his location, etc).
I would recommend selecting more payment methods in the "enable funding" setting. It will help your customers purchase things on your website without downsides on your end. It will also make the text displayed there by default more logical to the customer.
Regarding customization, you can change the "please select ..." text with a translation override:
www.hikashop.com/download/languages.html#modify
But the PayPal button itself is displayed by PayPal and that can't be changed besides the display settings offered in the payment method in your backend.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop