-- url of the page with the problem -- :
www.mybuff.com.au/test/
-- HikaShop version -- : Latest
-- Joomla version -- : Latest
-- PHP version -- : 5.3 and 5.6
-- Browser(s) name and version -- : Chrome and Firefox latest
Hi everybody,
I'm simply trying to re-create the product image sizes I am using on my current website. Here is an example of the listing
www.mybuff.com.au/index.php?page=shop.br..._virtuemart&Itemid=5
and here is the example of the product page
www.mybuff.com.au/index.php?page=shop.pr..._virtuemart&Itemid=5
It's very simple. Thumbnails for product listings have a width of 100 px and main images for product pages have a width of 230 px.
The height varies as the products are not uniform but it is also a few pixel up and down.
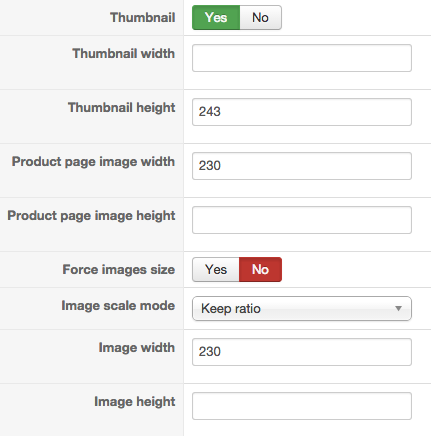
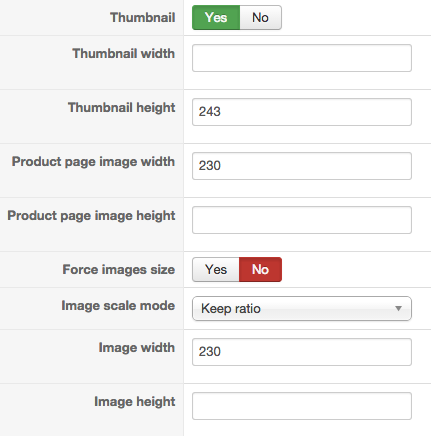
On my new (test) website I have gone a slightly different way. 243 px image height for thumbnails so the product listing looks uniform in grid view. 230 px in width for the main product image so that I don't get some weird responsive behaviour.
The settings are in Attachement 1.

I do not get this on my test site and I suspect it to be the template. The zoom effect on the template seems to stuff up things badly.
Before I bother the template designers I would like to have clarified that I am doing the right thing on the Hikashop side of things. I am worried that the funny thumbnail directories indicate me doing something wrong. (Attachment 2).
Are my settings okay or am I misunderstanding things?
Are all those thumbnail/thumbnails directories okay?
In regards to the template css. What is the best way to define the image size correctly so that the template remains responsive
? 100%, height and width specified,...
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop