Bonjour,
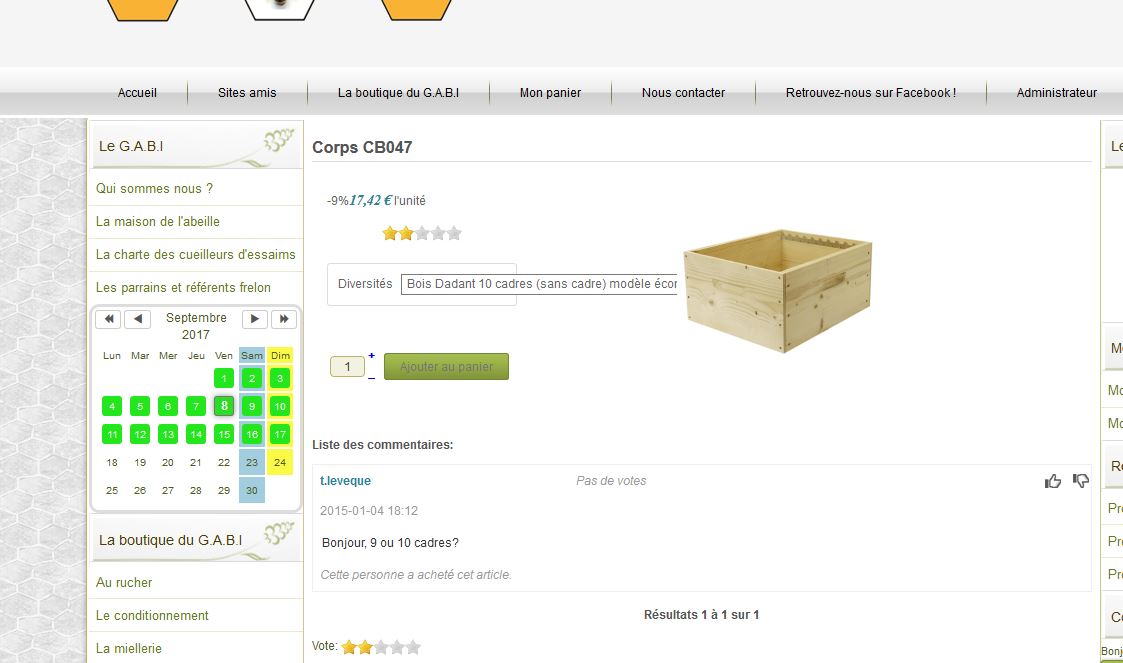
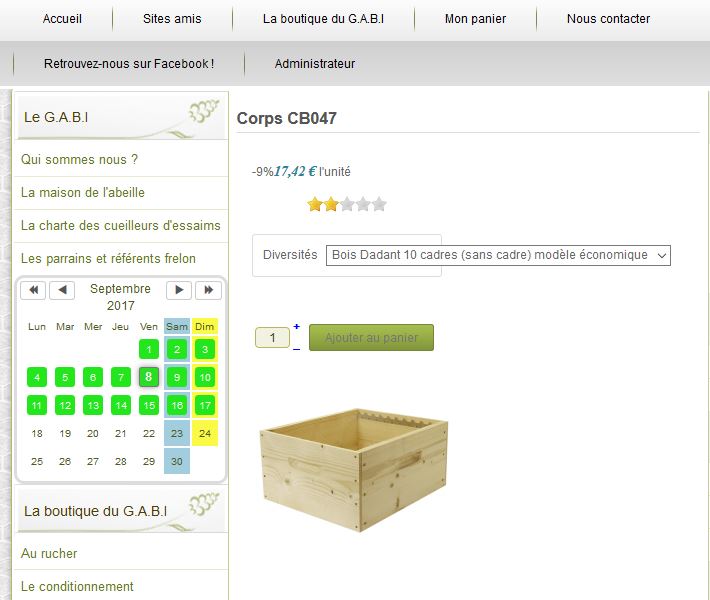
HikaShop ne sait pas s'il y a de la place ou pas car HikaShop ne sait pas comment votre template est fait ni comment vous avez configuré les modules et leur positionnement dans votre template. Ce sont des règles CSS en dur qui disent qu'en dessous d'une certaine résolution, l'image passe en dessous. Ces règles sont les plus larges possibles pour que les informations de la page ne sortent pas de l'écran dans la très grande majorité des cas.
Il est bien sûr possible d'adapter le CSS pour votre cas spécifique pour changer la résolution à laquelle le "switch" s'opère.
Et ce CSS est bien sûr le même dans toutes les éditions d'HikaShop, Starter ou Business.
Si vous voulez vérifier, installez HikaShop Starter sur votre site, pour downgrade, voir que cela fonctionne de la même manière, puis installez à nouveau HikaShop Business par dessus pour upgrade à nouveau. Normalement, cela ne devrait rien casser (faites une backup quand même au cas où).
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop