I am restyling the megiq.com website with another template: Helium with Gantry5 framework. The new website is now still on
www.nieuw.megiq.com
.
If you go now to
https://nieuw.megiq.com/shop/vector-network-analyzers
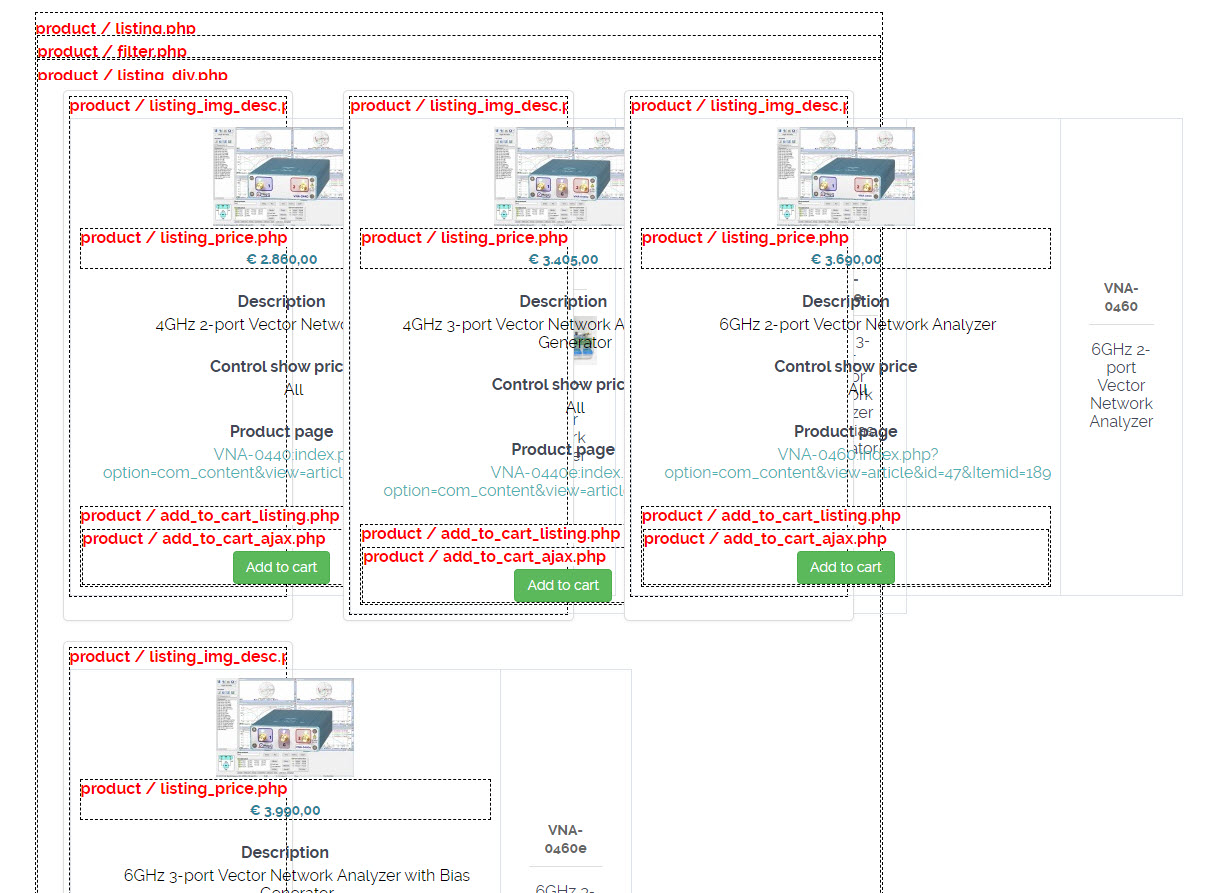
you will see the webshop. As you can see, everything is now over one another (messed up). Also see printscreen.
1. Is Hikashop compatible with the Helium / Gantry5 framework?
2. How can I make sure that the above layout is neat and tidy again?
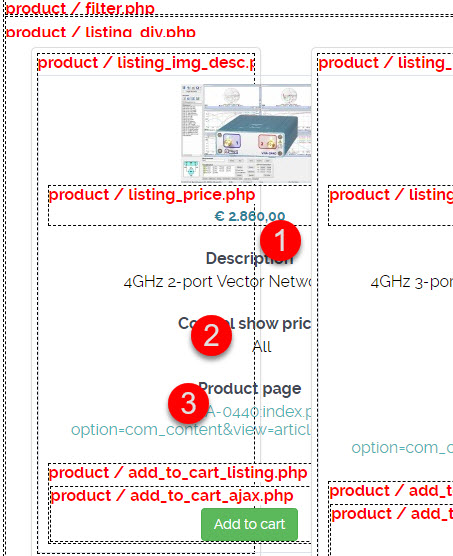
A few additional questions based on the print screen below.
1. How can I remove the word "description"?
2. How can I remove the entire section at number 2?
3. How can I remove the entire section number 3
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop