Hello,
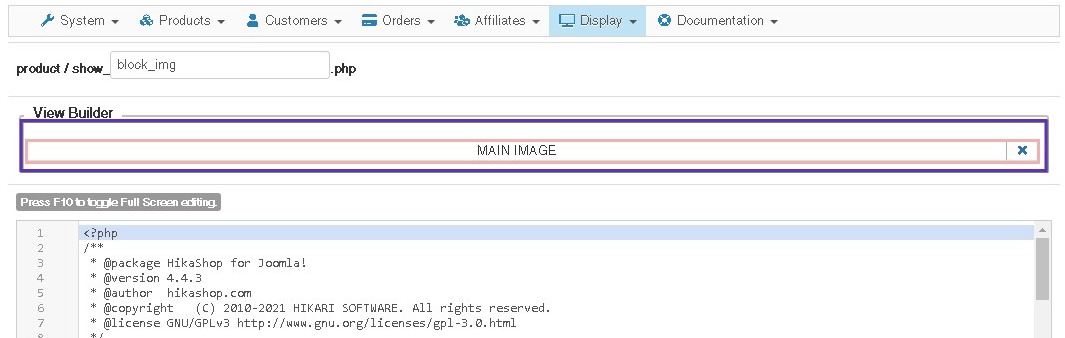
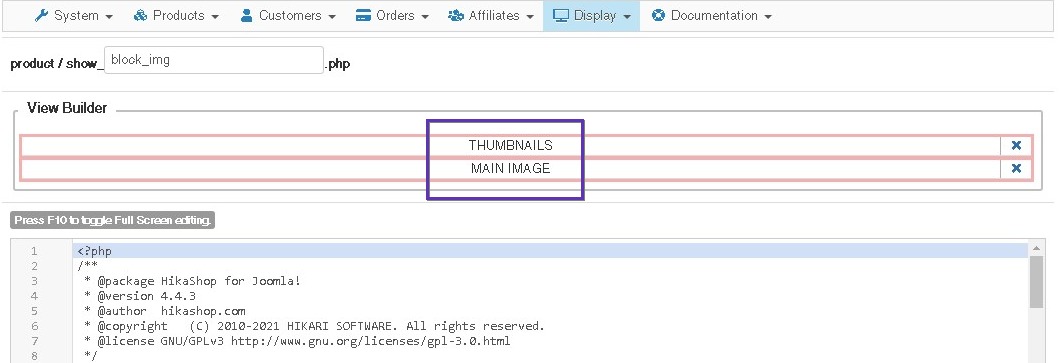
1. By design the swipe image system needs to have thumbnail images as this feature relies on them to "map" the current main image relative to the list of available images (from thumbnails).
But this presence is only necessary in the Html code, so there is no need to display them, so why not use css commands to hide the thumbnails?
Ex :
.your-thumbnail_image_containers { display: none; }
I can imagine that completely removing the thumbnails would be cleaner but here it is the only possible solution.
Note : Have a look on this
documentation
to learn how to add custom css command.
2. From your error message, it seems so far that the root issue is on the template side, from this as it's juste "notice error" :
=> You contact the template provider
support
=> You switch off
Joomla Debug as it seems that this kind of error won't be an issue for your website functioning.
3. A little like previous, it's possible that this need to add the "
z-index" is linked to your template, anyway thank you for your returns.
And we hope that these answer will help you.
Regards
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop