- How to add some css in your Css file
- How to move the registration box below the login box on the checkout
- How to change the color/size of the prices in HikaShop
- The text of some buttons in HikaShop doesn't fit in the styling of the button
- How to hide some parts of the pagination ?
- How to display the product code on the product page ?
- How to change the border around products and categories on listings ?
- How to change the size of the small thumbnails on the product page (you see them only when you have several images attached to a product) ?
- How to hide the characteristic values in the product name on the product page ?
- How display the characteristics radio selection vertically ?
- How to modify HikaShop fontawesome
How to add some css in your Css file
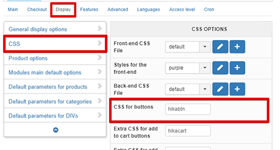
All these CSS modifications can be done via the CSS edition interface in the Display tab of the configuration ("Hikashop->System->Configuration->Display"):
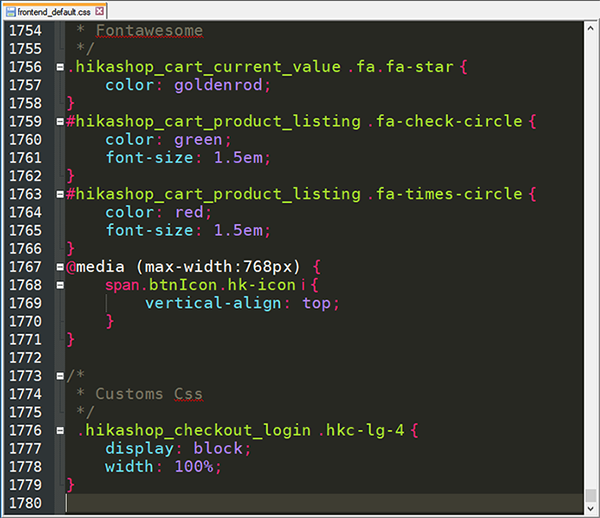
As an advice, we know recommend to you add all your custom code a the end of your style.css and with some comments in order to organize :
Note : To see more in details how to proceed to add custom css to your Css file, have a look on this tutorial
Results :

The text of some buttons in HikaShop doesn't fit in the styling of the button
The styling of HikaShop buttons is handled by default by your template. If the text doesn't fit in the styling, that's because the template you're using uses a static styling for the buttons with a fix width. So, you have three solutions:
- You change the styling of buttons in your template so that it works regardless of the text in it. You might want to contact your template provider for that.
- From HikaShop Main Configuration, you can help you by adding some html class in Display tab, and in CSS part
How to hide some parts of the pagination ?
How to display the product code on the product page ?
How to change the border around products and categories on listings ?
How to change the size of the small thumbnails on the product page (you see them only when you have several images attached to a product) ?
How to hide the characteristic values in the product name on the product page ?
How display the characteristics radio selection vertically ?
width : 100%;
}
.hikashop_product_characteristics_table input {
float : left;
clear : both;
}
.hikashop_product_characteristics_table label {
display : block;
}
How to modify HikaShop fontawesome
background-image : url(http://yourwebsite.com/media/com_hikashop/images/refresh.png);
width: 14px;
height: 14px;
}
.hikashop_checkout_cart i.fa.fa-sync:before {
content: '' !important;
}