Bonjour,
D'abord, pour avoir des éléments vous pouvez déjà jeter un oeil a
ce tutorial
qui vous montre comment ajouter votre css.
Maintenant pour votre demande spécifique il va falloir plus que du Css.
Je pense qu'il va falloir une override de view de votre vue product/show_block_characteristic pour y ajouter du javascript.
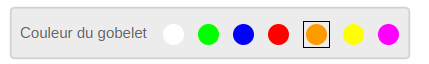
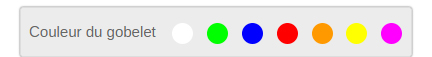
Car en l'état pour pouvoir appliqué du Css sur votre valeur sélectionné, il faut y ajouter une class et donc associer à vos label du javascript qui ajouterait une classe (ex : selected).
Dans l'idée cela ressemblerai à cela sur le principe :
html/php :
<label for="hikashop_product_characteristic_741735" id="hikashop_product_characteristic_741735-lbl" class="radio" onclick="your_function(hikashop_product_characteristic_741735-lbl)">
<input>
...<script>
your_function(id) {
var element = document.getElementById(id);
if element.classList.contains('selected');
// Remove
element.classList.remove('selected');
else
// Add class
element.classList.add('selected');
}
</script>
Then, you will be able to style the label with the class
selected.
Hope this will help you to achieved what you need.
regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop