nicolas wrote: Hi,
Regarding the triggers, we've added some but the javascript code might change in the future.
You have the trigger filters.updated that you can use with the params:
{el: el, refreshAreas : refreshAreas, resp: resp}
el is the element being clicked on, refreshAreas are the areas refreshed and resp is the response from the server for the submit of the filters data.
Hi,
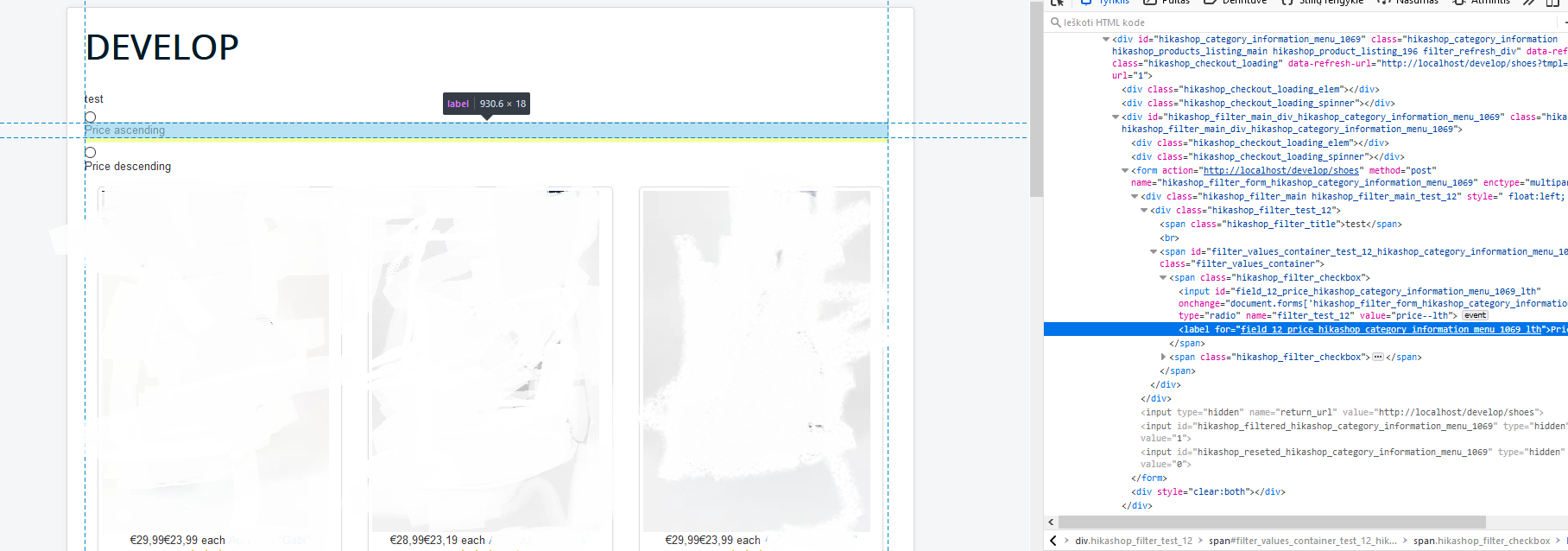
I've been trying to retain some click class "open" ( which is added on click to show dropdown ) after filter refresh but not sure how properly this should be done with new ajax filters.
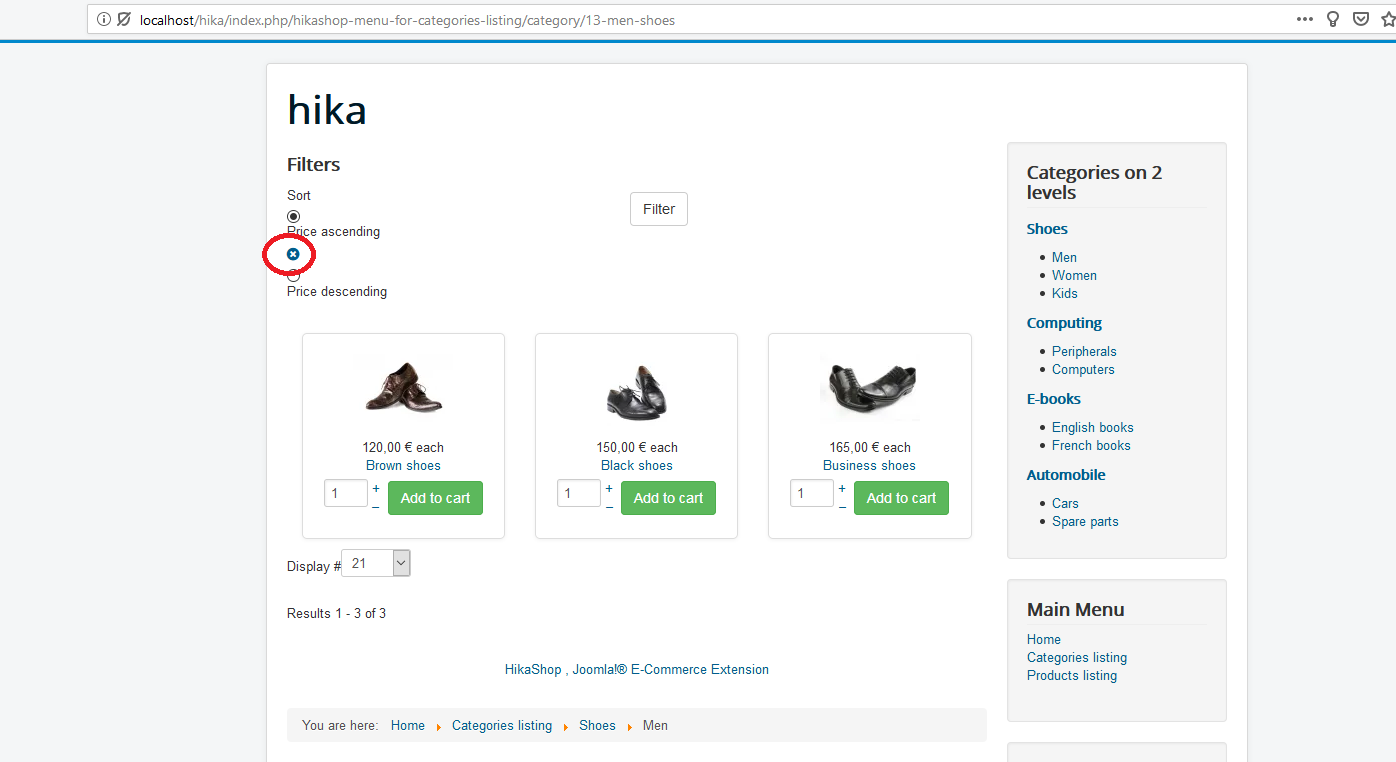
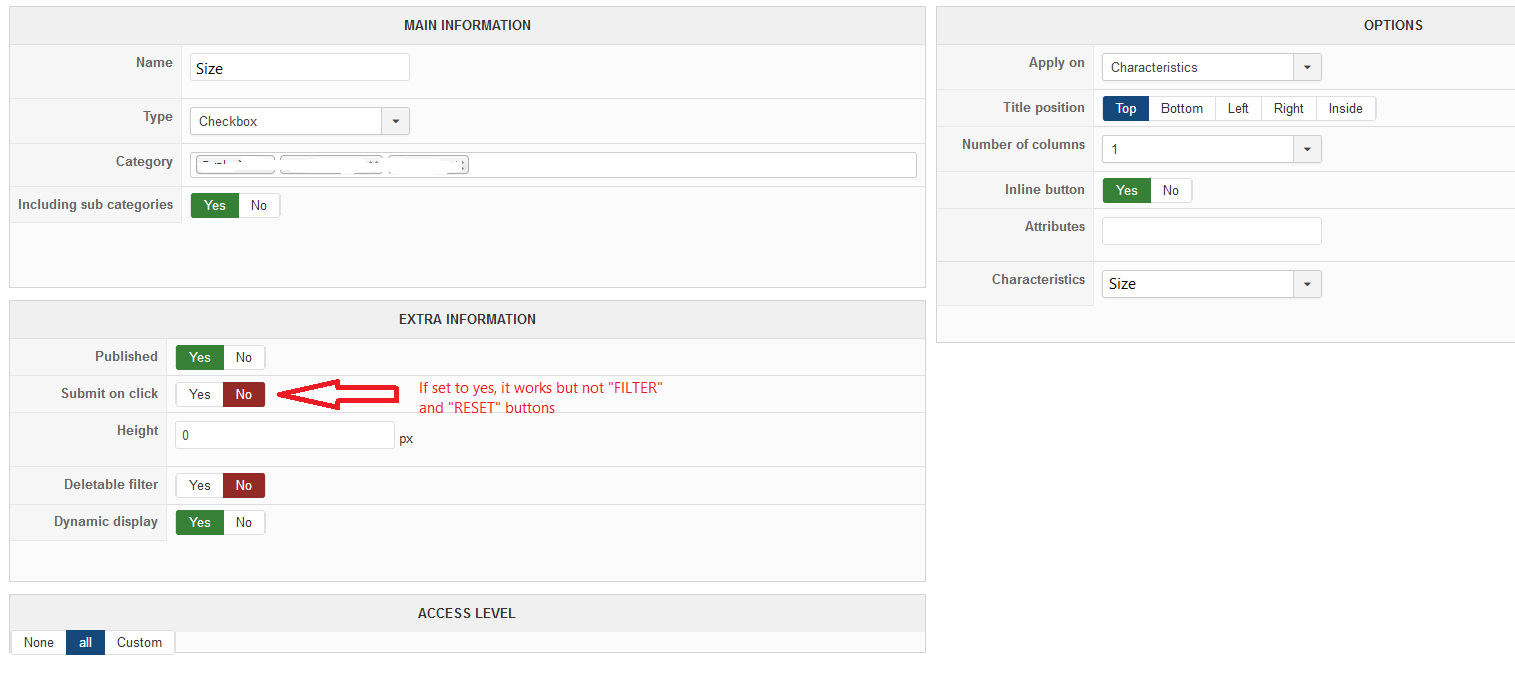
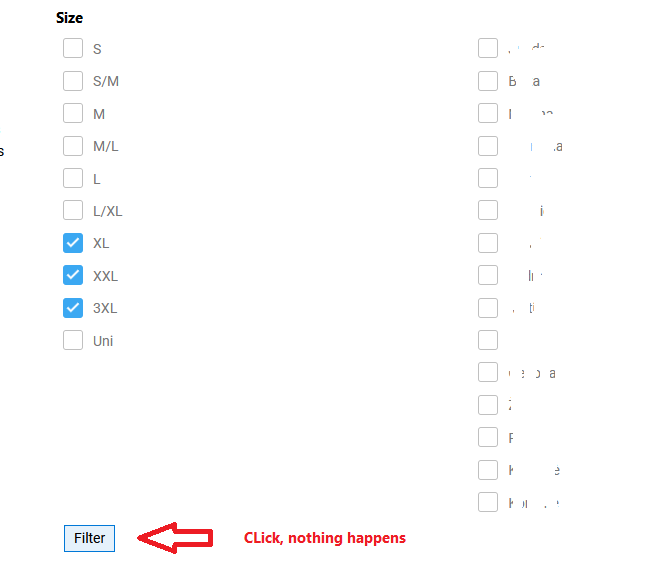
Basically the idea is to wrap each filter in dropdown and on click filter, the dropdown will be shown with checkboxes. I do have "submit on click" set so after checkbox is clicked, filters are refreshed and dropdown hidden due missing "open" class. So i am trying to add it back after filter is refreshed. As example i do have this:
window.Oby.registerAjax("filters.updated",function(params){
jQuery('.dropdown_size').addClass('open');
});
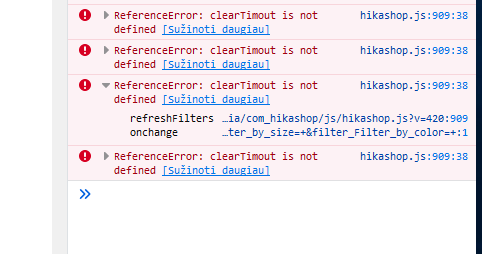
However this runs in same time filter is getting refreshed. How to check that filter refresh is done and only then do what i need?
Any help from any one would be really appreciated.
Thanks
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop